uniapp开发app框架在提升开发效率中的独特优势与应用探索
493
2024-08-01

微信小程序中选项卡的应用随处可见,本篇文章就来给大家介绍微信小程序中选项卡的实现。
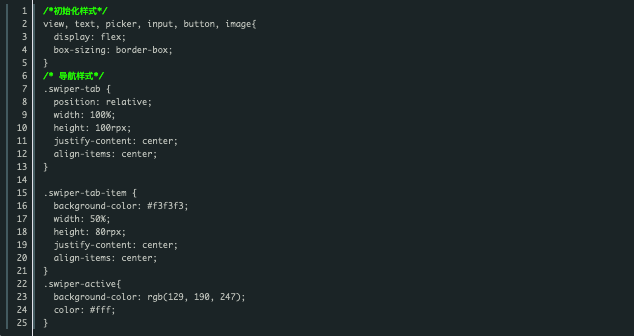
之前写过基于swiper的选项卡,在小程序中有swiper组件,毫无疑问这里要用到swiper组件
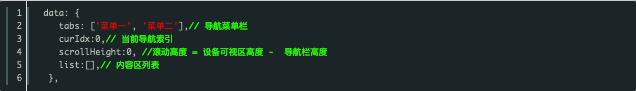
小程序中的swiper组件有个问题就是不能根据内容自适应高度,所以要通过wx.getSystemInfoSync获取设备高度设置swiper高度
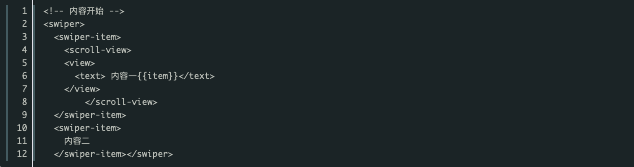
小程序中的swiper组件中swiper-item内容超出可视区后无法滚动显示,所以这里要用到另一个组件scroll-view。
小程序中的swiper组件功能还是比较有限的,有待优化。

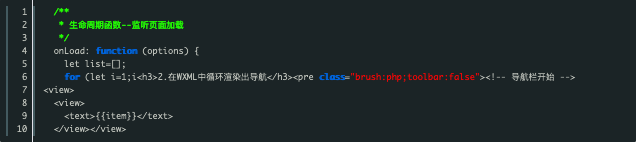
在onLoad函数中填充数据


内容显示区使用swiper组件,swiper-item个数要与tabs数组长度 一致

小程序中的swiper组件有个问题就是不能根据内容自适应高度,所以要通过[wx.getSystemInfoSync][4]获取设备高度设置swiper高度
小程序中的swiper组件中swiper-item内容超出可视区后无法滚动显示,所以这里要用到另一个组件[scroll-view][5]。
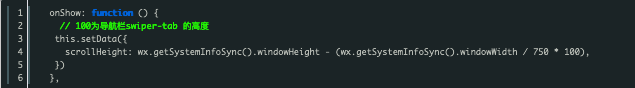
我们在onShow函数中通过getSystemInfoSync获取设备的宽高来设置swiper组件高度以及scroll-view高度




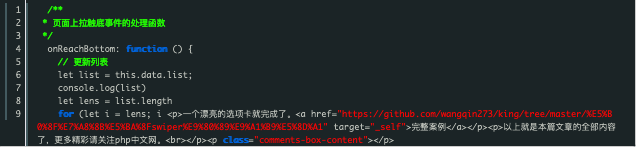
以上就是微信小程序中选项卡的具体实现办法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~