app开发者平台在数字化时代的重要性与发展趋势解析
310
2024-08-01

本篇文章给大家带来的内容是关于微信小程序开发常用的方法总结(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
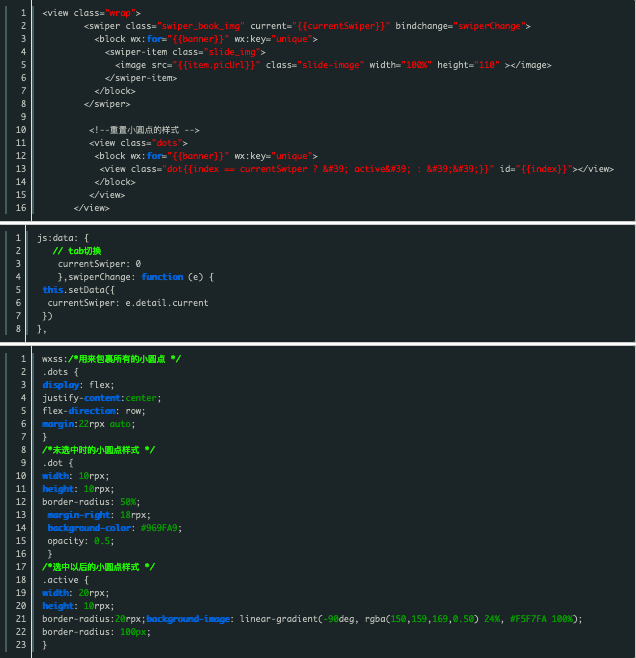
1:wx:for=”{{}}”遍历时,要加wx:key=""否则会有警告提示vm120:3 now you can provide attr “wx:key” for a “wx:for” to improve performance.,但页面不会报错
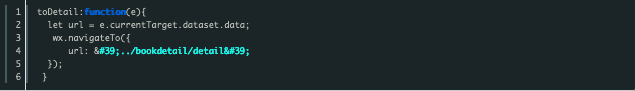
js:


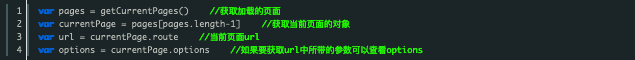
使用getCurrentPages可以获取当前加载中所有的页面对象的一个数组,数组最后一个就是当前页面

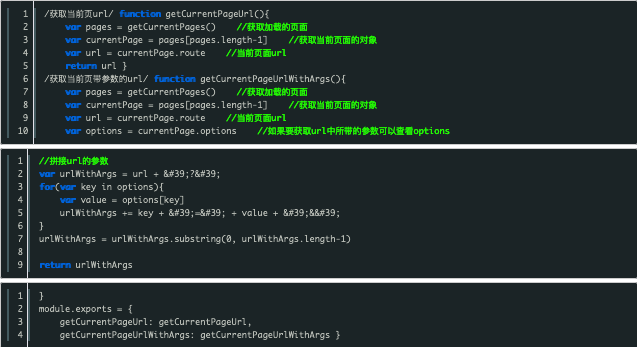
可以写成工具函数放到utils中:

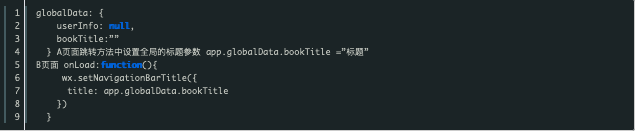
全局的app.js 中设置参数存放标题


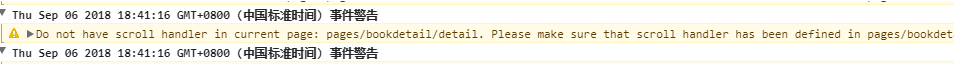
scroll组件绑定了 bindscroll=”scroll”方法,没定义这个方法时 ,会出现这样的错误提示,但不影响效果,滚动正常,去掉即可
在开发微信小程序组件框架时,我遇到了一个问题,微信小程序中的button组件有特定的css,背景可以用“background:none”去掉,但是边框再用“border : none”去掉就不可以了,这也是微信小程序与h5的不同之处。
但是在微信小程序中使用:after选择器就可以实现这一功能。
使用 button::after{ border: none; } 来去除边框
以上就是微信小程序开发中常用方法总结及相关代码解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~