探索flutter框架开发的app在移动应用市场的潜力与挑战
200
2024-08-01

本篇文章给大家带来的内容是关于微信小程序中生成图片的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
首先,在小程序里进行绘图操作需要用到
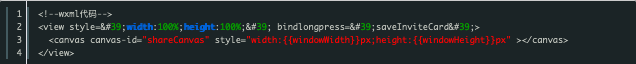
组件,步骤大致分为以下3个部分:一张大的背景图,一段动态的文字(‘标题 用户名 及其他信息’),以及一个小程序码图片。那我们就先在我们的wxml代码中放入如下的

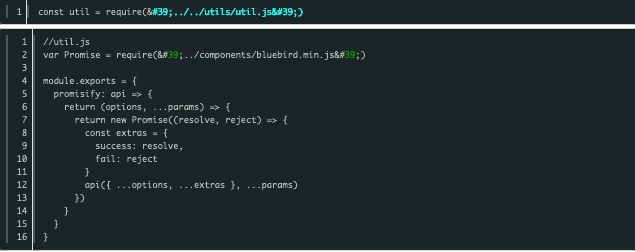
第三方函数引入

bluebird.min.js大家可自己百度-,源文件代码太长,我这里就不复制粘贴了。

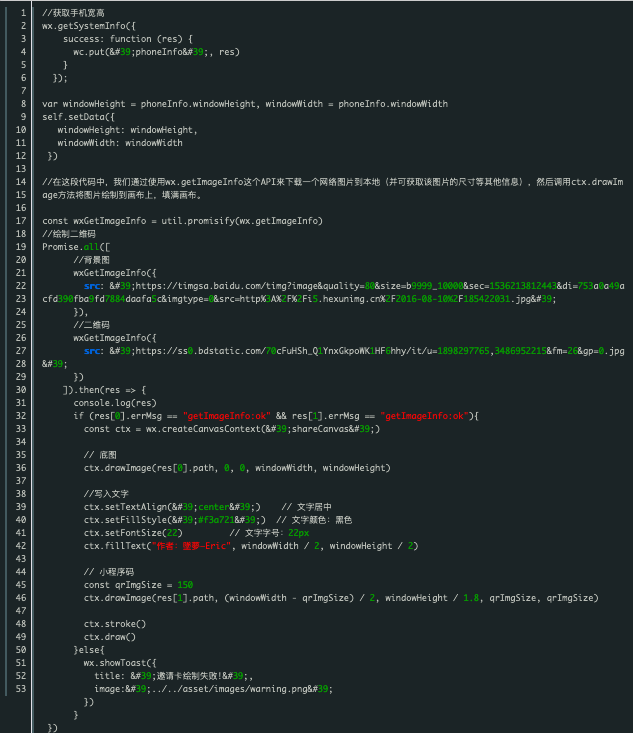
这样,差不多我们的分享图就生成好了。
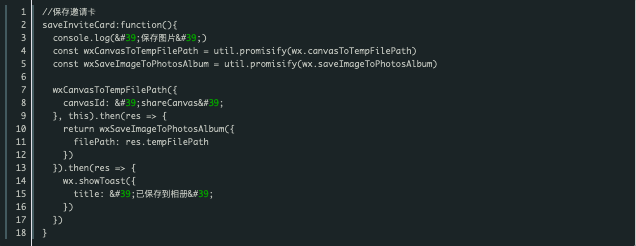
要把它保存进用户的系统相册中去,实现这个功能,我们主要靠wx.canvasToTempFilePath和wx.saveImageToPhotosAlbum这两个API。
主要的流程就是先通过wx.canvasToTempFilePath将

以上就是微信小程序里生成图片的相关代码详细解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~