本篇文章给大家带来的内容是关于小程序实例:如何自定义下拉刷新,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
自定义组件:
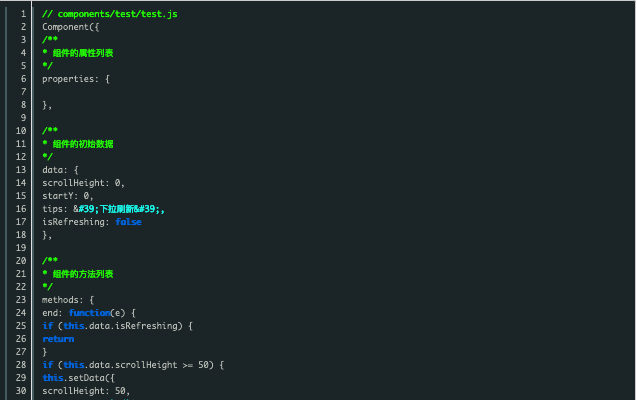
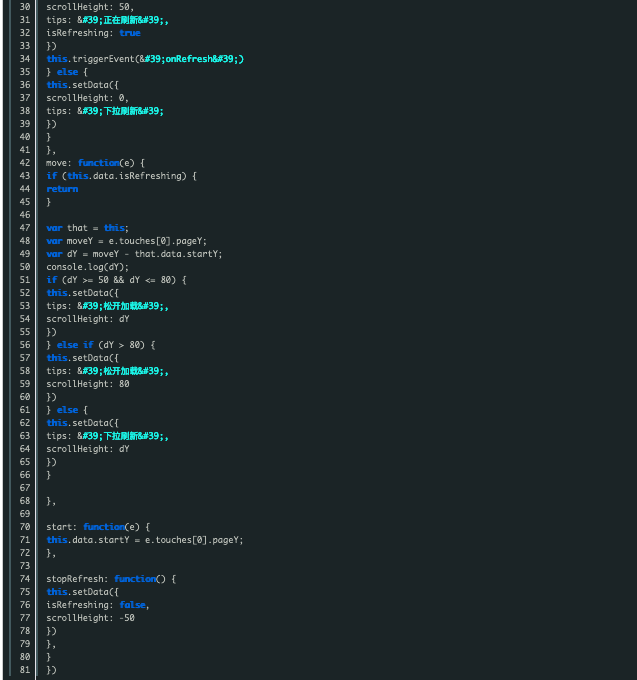
js:


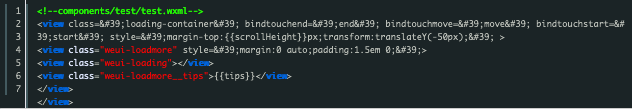
wxml:

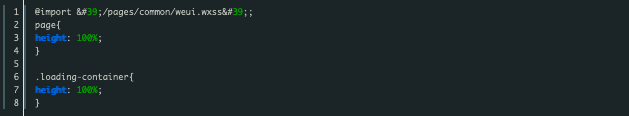
wxss:其中引用了weui 这个用不用都无所谓的很简单的

pages里wxml:

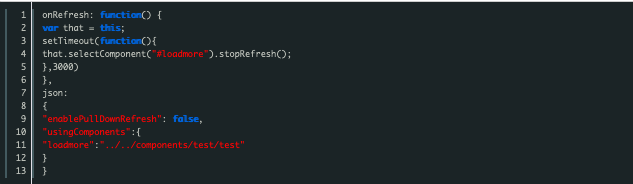
js://刷新方法回调

以上就是小程序实例中自定义下拉刷新的方法探究的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
暂时没有评论,来抢沙发吧~