app开发者平台在数字化时代的重要性与发展趋势解析
301
2024-08-01

本篇文章给大家带来的内容是关于小程序自定义组件的实现(案例解析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
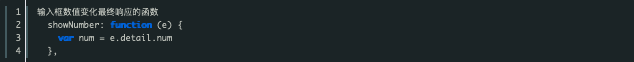
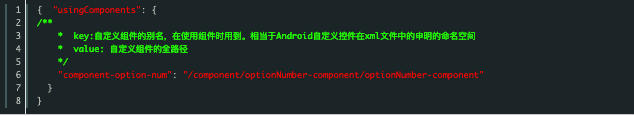
本文将结合案例,来阐述自定义组件实现。
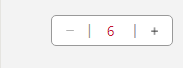
先来上图 
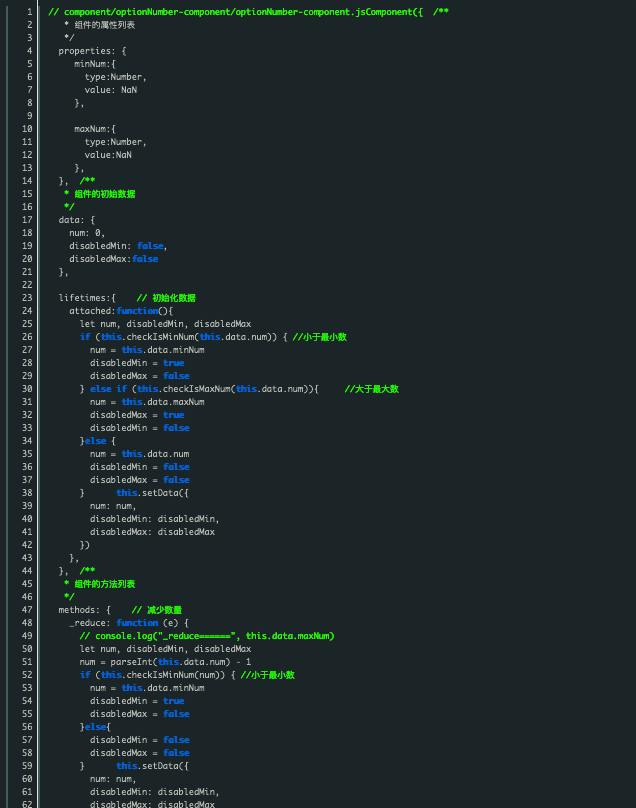
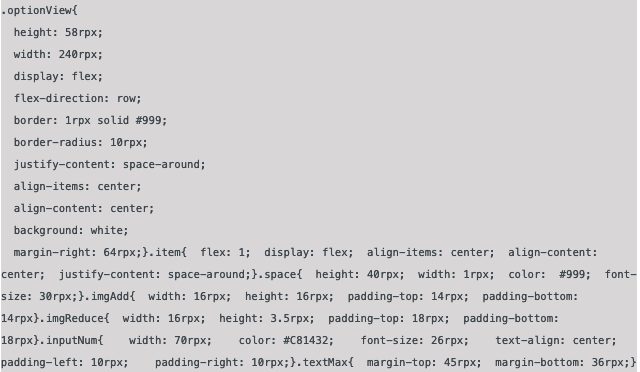
这个是一个购物车的数量组件。主要思路:
1、可以手动的输入具体的数量
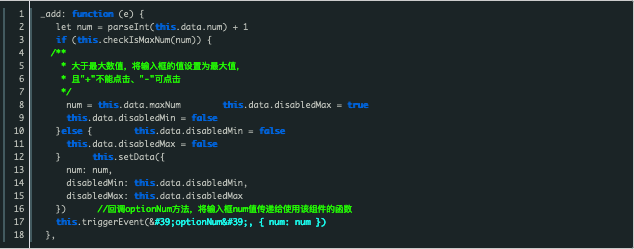
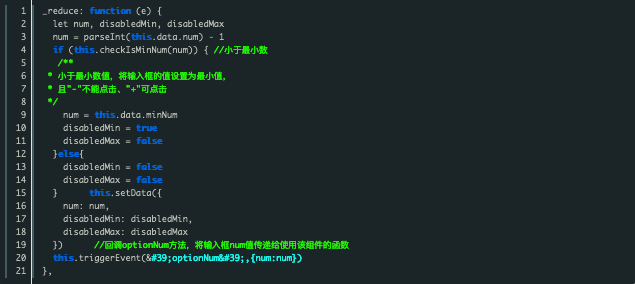
2、可自定义设置最小值、和最大值。当是最小值时,“-”号置灰,并不可点击。当是最大值时,“+”号置灰,并不可点击。
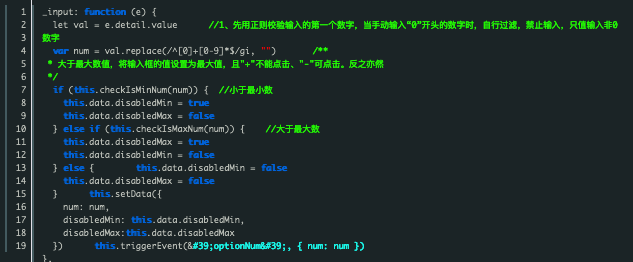
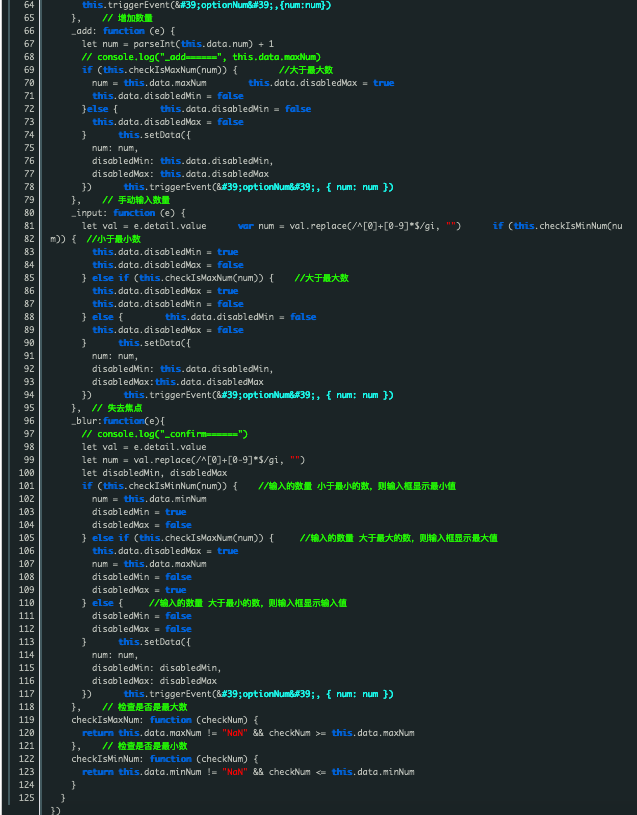
3、当手动输入“0”开头的数字时,自行过滤,禁止输入,只值输入非0数字。
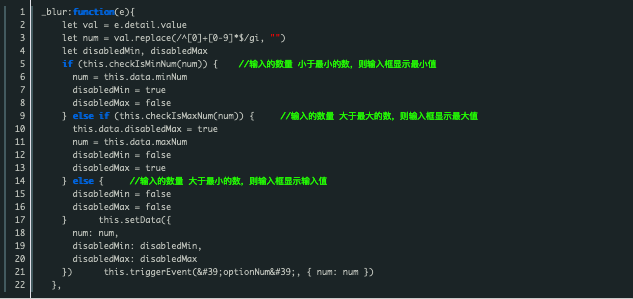
4、当手动输入数字大于最大值时,输入框失去焦点,默认将输入值置为最大值。或者当手动输入数字小于最小值时,输入框失去焦点,默认将输入值置为最小值
5、如果属性值minNum最小值、或者maxNum最大值设置为NaN,则表示最小值和最大值的大小没有输入的限制
6、默认最小值和最大值是没有限制的,可以随便输入


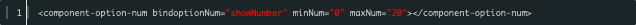
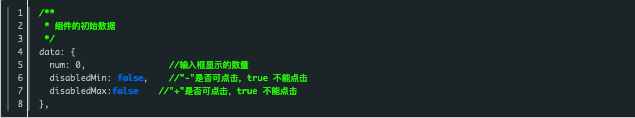
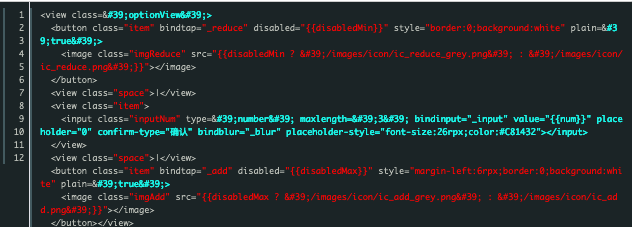
1、这里设置了最小值是0,最大值是20。
2、bindoptionNum:是由bind+"optionNum"自定义组件回调函数的名称组成。当自定义组件的函数回调是,这个属性指定的方法bindoptionNum将被响应。并可以获取传入的值











以上就是小程序自定义组件的实现及案例详细解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~