Flutter开发App的未来及其在各行业的应用潜力分析
805
2024-08-01

本篇文章给大家带来的内容是关于微信小程序支持 cookie的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
weapp-cookie
一行代码让微信小程序支持 cookie
Intro
微信原生的 wx.request 网络请求接口并不支持传统的 Cookie,但有时候我们现有的后端接口确于依赖 Cookie(比如服务器用户登录态),这个库可用一行代码为你的小程序实现 Cookie 机制,以保证基于 cookie 的服务会话不会失效,与 web 端共用会话机制
Featrues
一行代码让小程序支持 cookie
可使用 api 获取、设置 cookie
支持 domain/path 作用域
Install

Usage
在小程序根目录的 app.js 一行代码引入即可

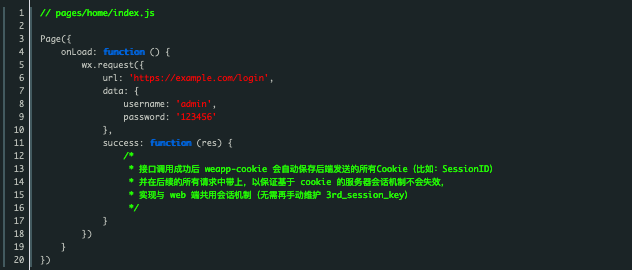
原来的 wx.request 调用方式保持不变,引入后 weapp-cookie 会在底层自动代理 wx.request 的接口访问,以支持 cookie 存储和发送

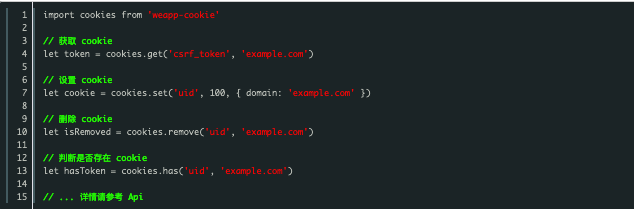
cookie 操作可通过 api 调用

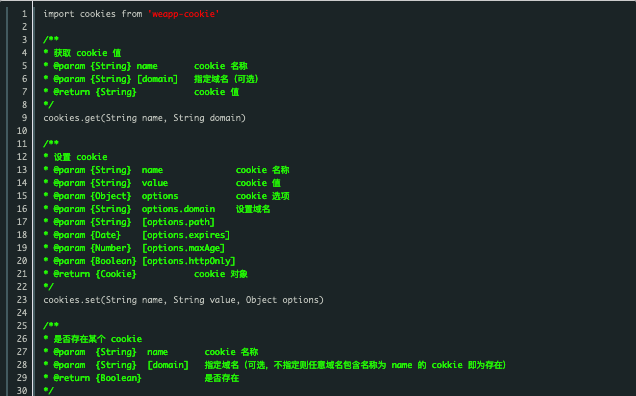
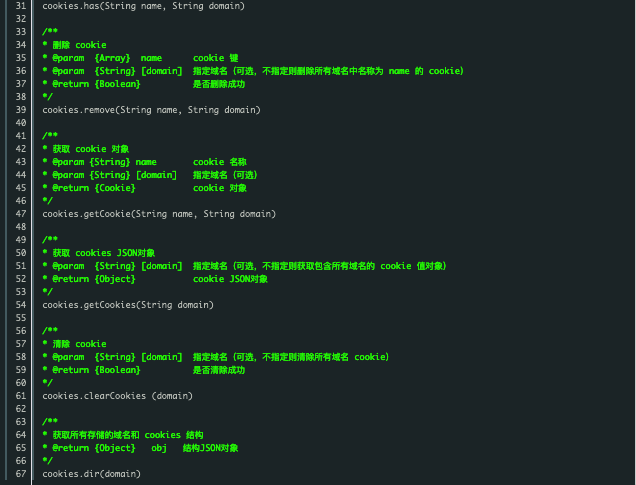
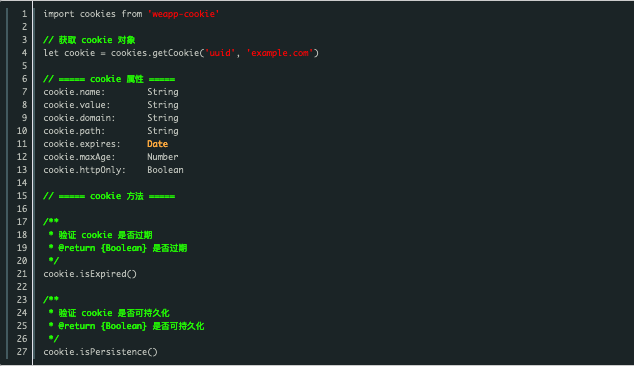
Api
CookieStore


Cookie

以上就是微信小程序中支持 cookie 的代码具体实现方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~