探索flutter框架开发的app在移动应用市场的潜力与挑战
674
2024-08-01

本篇文章给大家带来的内容是关于小程序如何实现视频或音频自定义可拖拽进度条,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
小程序原生组件的音频播放时并没有进度条的显示,而此次项目中,鉴于原生的视频进度条样式太丑,产品要求做一个可拖拽的进度条满足需求。
视频和音频提供的api大致是相似的,可以根据以下代码修改为与音频相关的进度条。
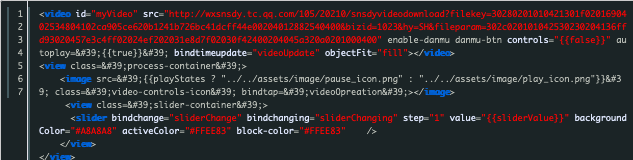
wxml的结构如下:

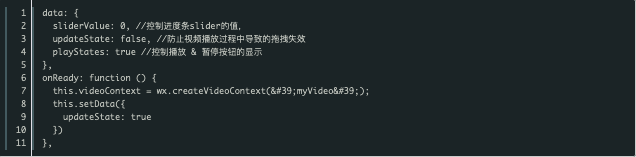
data中初始化了sliderValue, updateState, playStates几个变量。

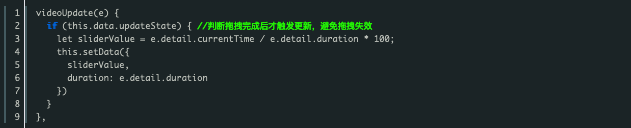
videoUpdate在播放进度变化时触发,触发频率 250ms 一次。event.detail = {currentTime, duration},currentTime表示当前时间,duration表示总时长,都以秒为单位。

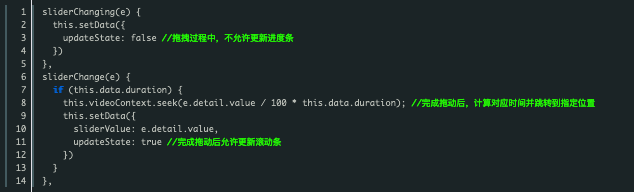
进度条可拖拽并指定视频跳转到相应的位置

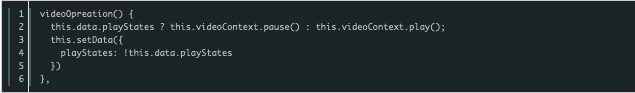
暂停/播放视频

总结:slider的最大值为100, step的值最小为1,这会导致视频或音频播放时间过长的时候,slider滑块移动速度很慢,拖拽移动的时间间隔较大,用户体验差。
以上就是关于 PHP 问题 411156 的详细解答及网址链接的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~