智慧交通 App 开发如何提升城市交通管理与用户出行体验
200
2024-08-01

本篇文章给大家带来的内容是关于小程序实现类似于苹果assistivetouch功能(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、首先我先介绍一下,我们要做一个什么样的项目功能
项目功能就是一个音频点击播放,当点击为播放的状态时,一个音频的动图出现,而且是可以跟随着手指的滑动而滑动,而且,在滑动动图的时候,当前下的页面是不可以跟随着我的滑动而上下滚动,当停止滑动的时候,音频动图停靠在手机的左侧或者右侧,而当前下的页面是可以上下滚动的,功能介绍到此为止,下面我们说一下思路。
二、我们做这个功能,第二步就是要想思路
思路就是,利用微信中的滑动事件,外加控制css样式,来完成这个功能。
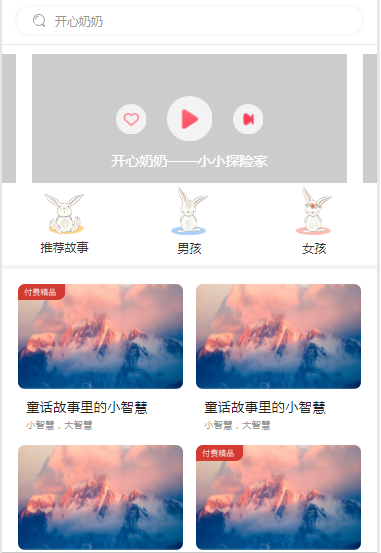
三、这是项目的ui图,废话不多说,直接撸代码。
项目样图



四、index.wxml、index.wxss、index.js页面代码
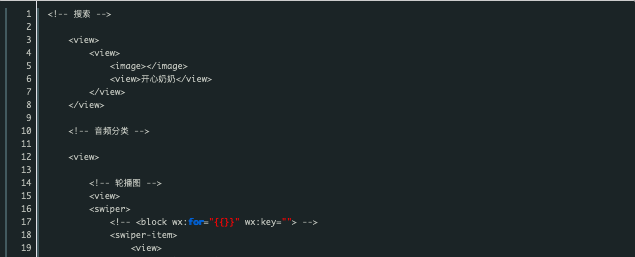
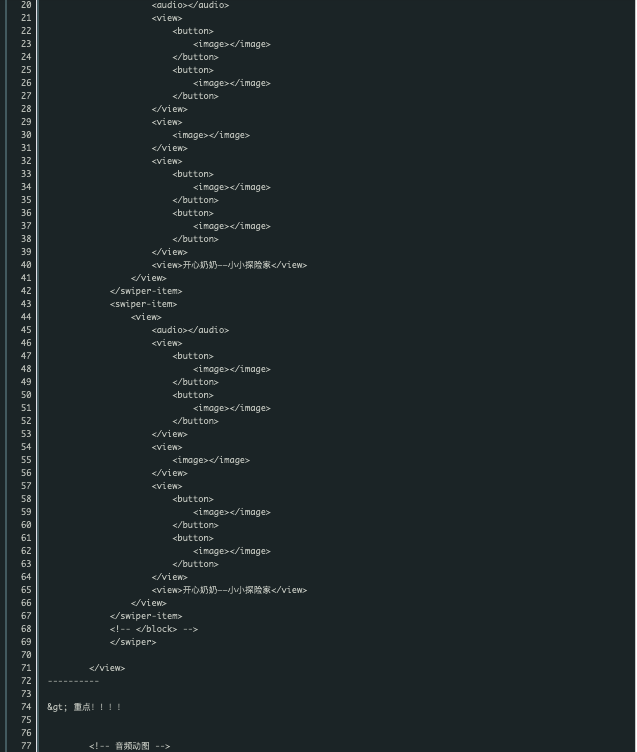
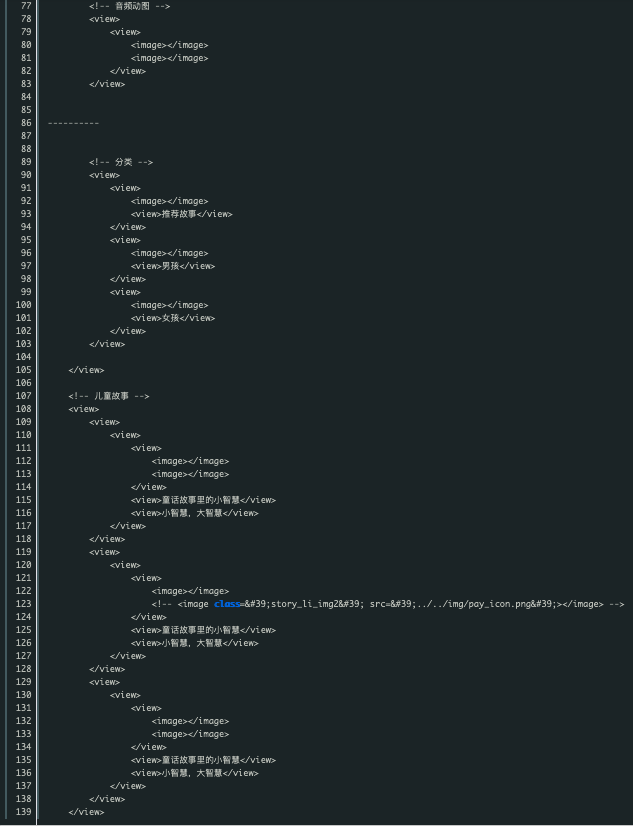
*index.wxml页面*



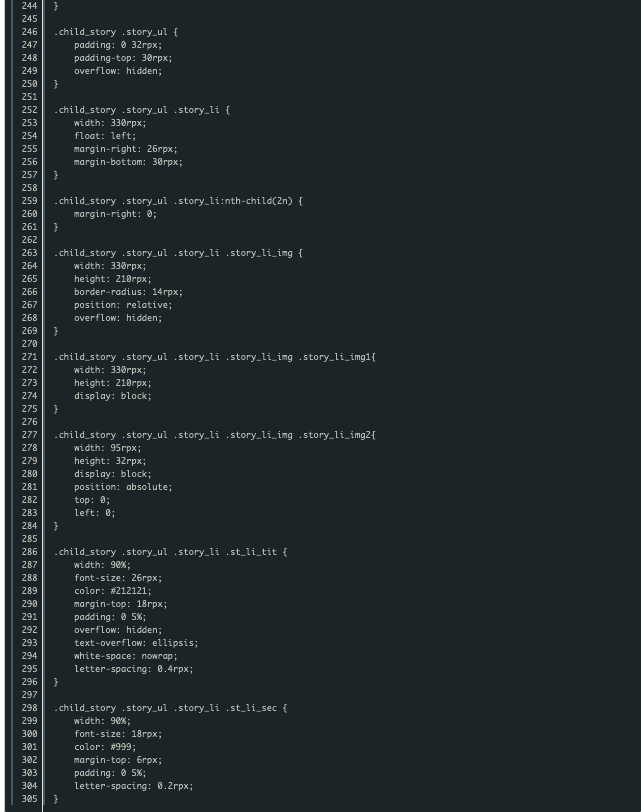
*index.wxss样式*





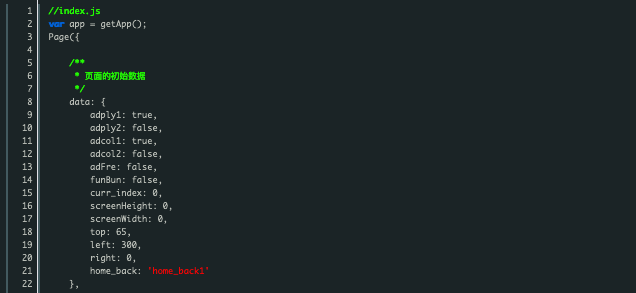
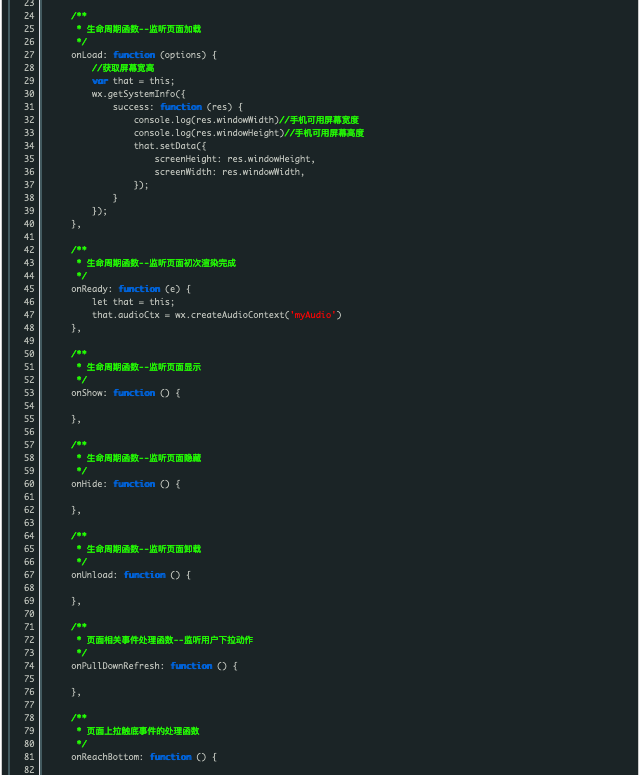
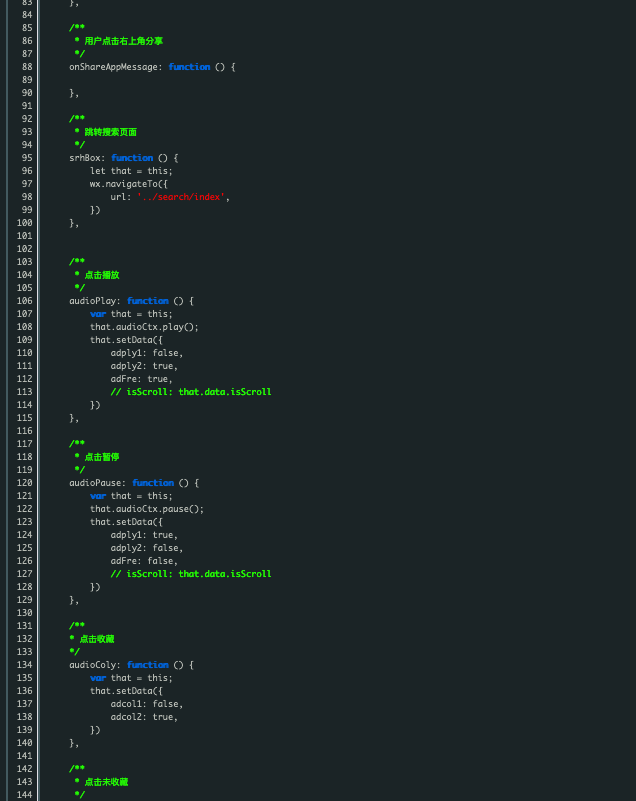
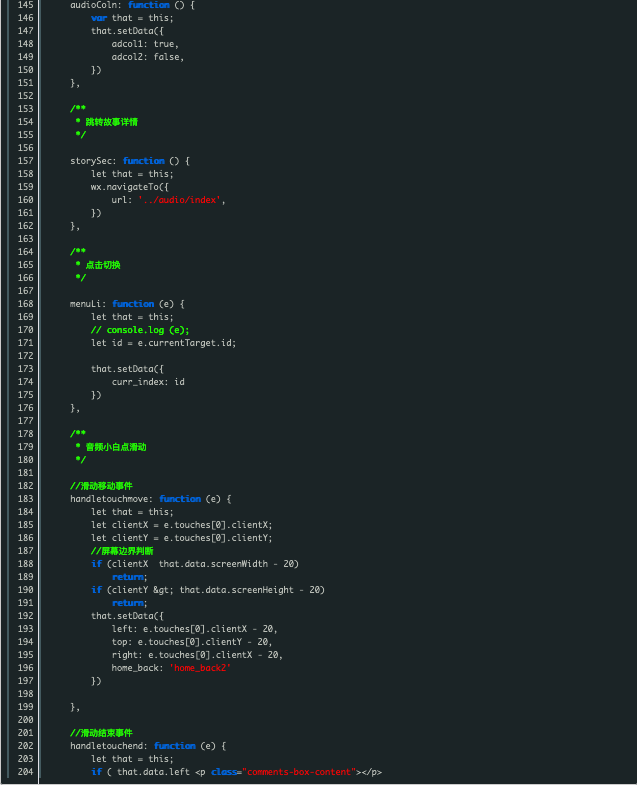
*index.js页面*




以上就是小程序中类似于苹果 AssistiveTouch 功能的实现方式及代码展示的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~