app开发者平台在数字化时代的重要性与发展趋势解析
358
2024-07-31

本篇文章给大家带来的内容是关于微信小程序多层嵌套渲染列表及数据获取的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
起因:意图是想实现类似于安卓viewpager那样的效果,想到了用微信小程序的swiper组件,但如果每个swiper-item里都只用一个wx:for来渲染数据的话实在是太慢了,就想到多层嵌套数据渲染来提高效率。
直接上代码
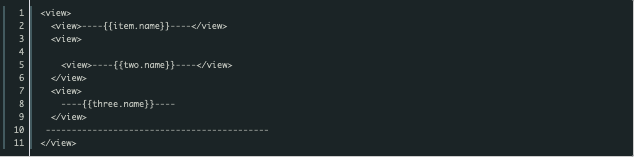
wxml:

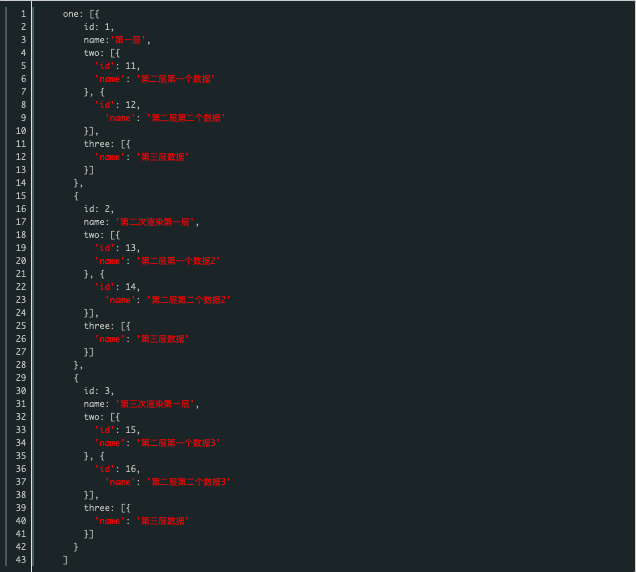
js

实现效果图:

如果你想取其中一个数组的某个字段的值,可以用以下写法:

以上就是微信小程序多层嵌套渲染列表与数据获取的代码解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~