智慧交通 App 开发如何提升城市交通管理与用户出行体验
244
2024-07-31

本篇文章给大家带来的内容是关于微信小程序中组件通讯的介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这篇主要讲组件通讯
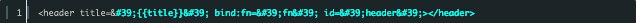
(1)父组件向子组件传值:

通过title='{{title}}'传向子组件向子组件传递参数
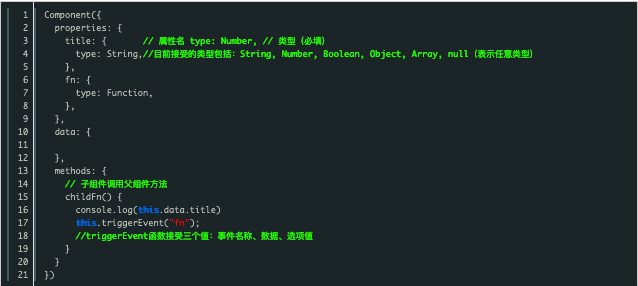
子组件接收参数:

methods使用title时 this.data.title 直接就可以获取到
通过 bind:fn='fn'传向子组件向子组件传递方法
方法同样也要在properties接收,methods里定义一个新方法, this.triggerEvent("fn") 接收父组件传递过来的方法
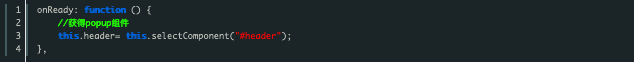
(2)父组件调用子组件数据及方法:
首先在父组件js onReady 生命周期中获取到组件

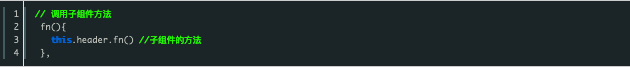
比如要调用子组件的一个function方法

调用子组件数据的话直接 this.header.msg 就可以拿到子组件的数据
以上就是微信小程序中组件通讯的详细介绍及代码示例的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~