Flutter开发App的未来及其在各行业的应用潜力分析
672
2024-07-31

本篇文章给大家带来的内容是介绍微信小程序如何实现下拉框效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
微信小程序组件里没有下拉框,正好要用到,记下来以后参考
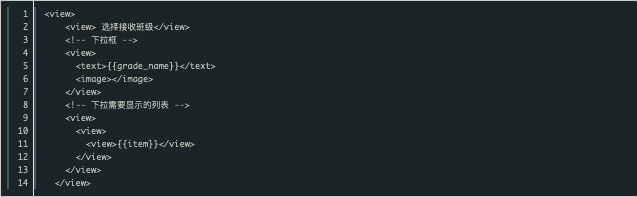
wxml代码:

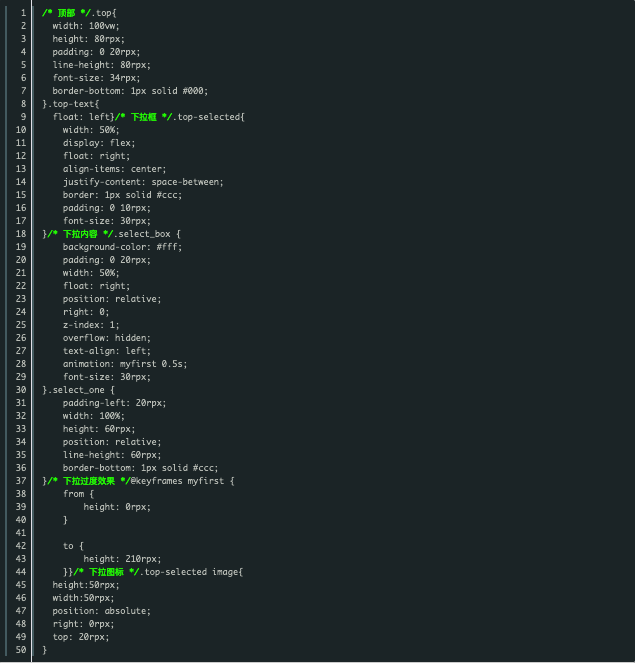
wxss代码:

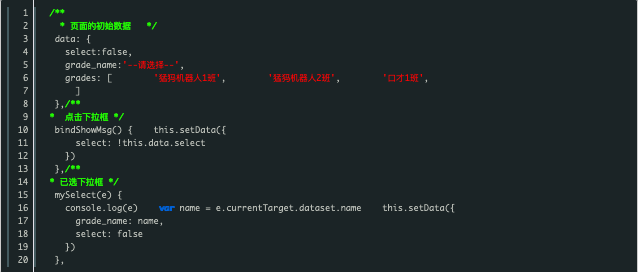
js代码:

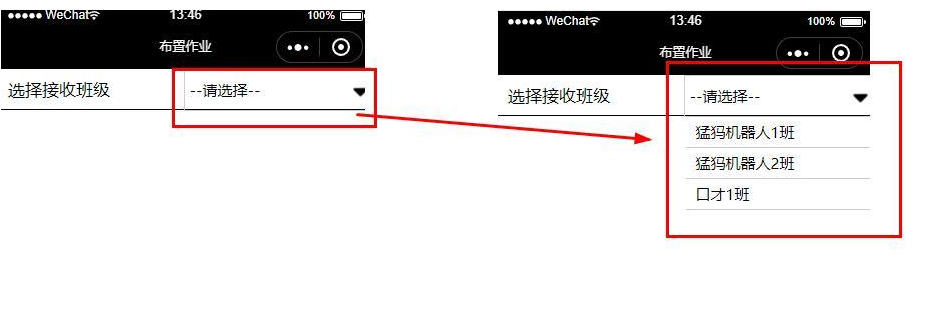
效果展示:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是微信小程序实现下拉框效果的具体方法及代码示例的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~