uniapp开发app框架在提升开发效率中的独特优势与应用探索
272
2024-07-31

本篇文章给大家带来的内容是介绍小程序如何实现多图上传、图片预览效果?(代码示例) 。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
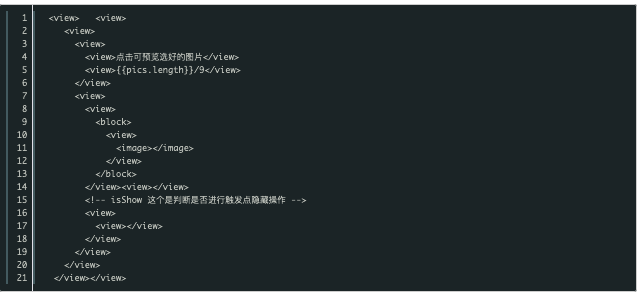
wxml代码:

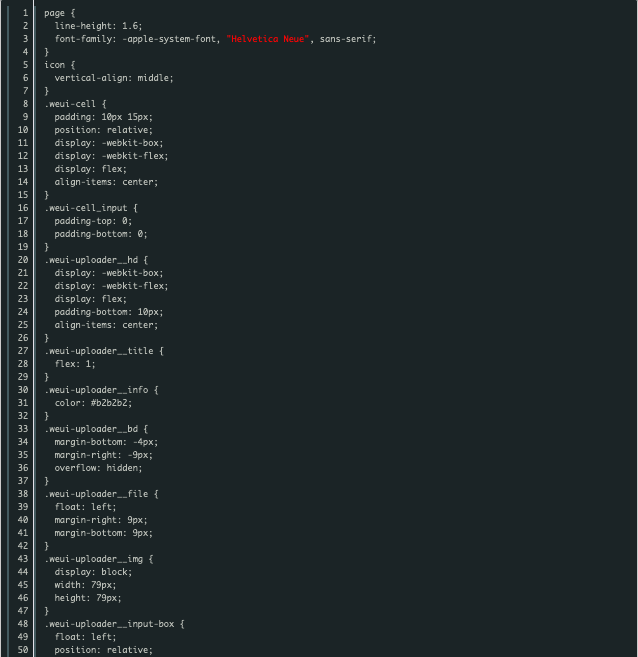
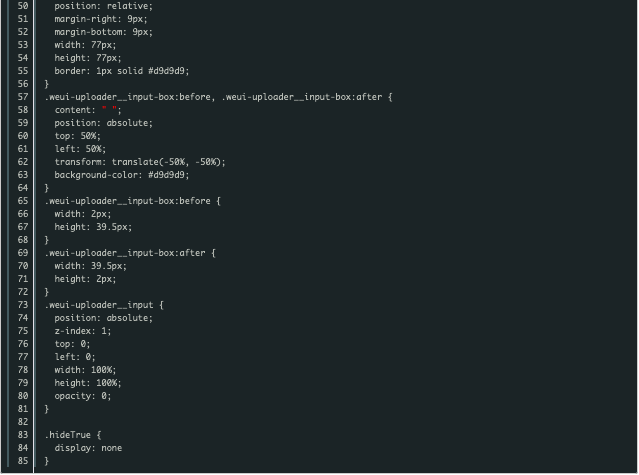
wxss代码:


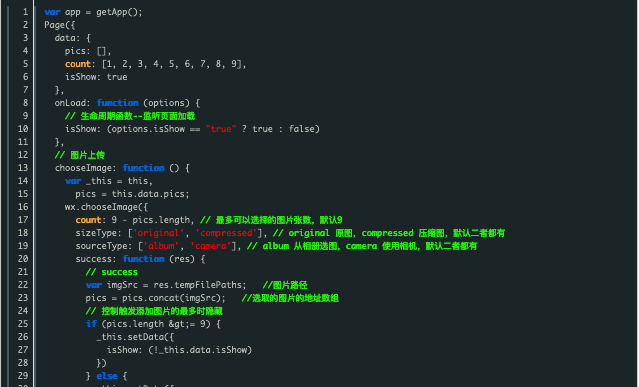
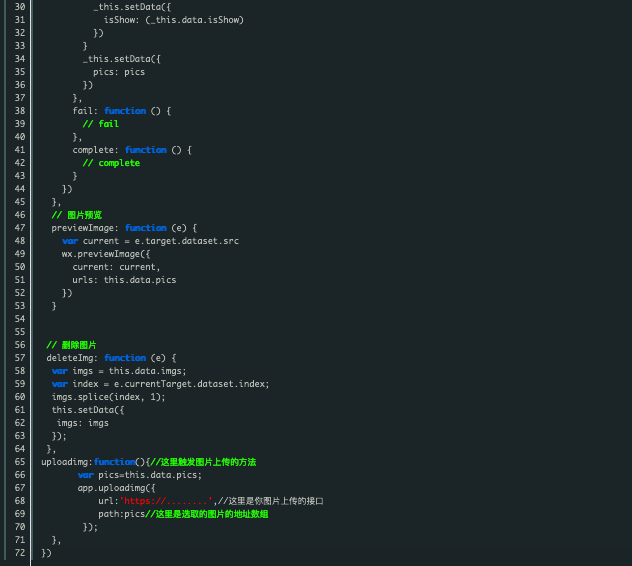
js代码:


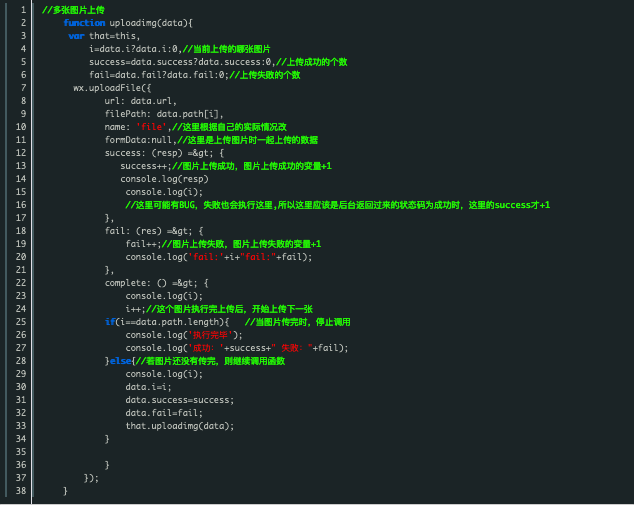
在app.js中写一个多张图片上传的方法,后面引入,你也可以写在一个JS文件中,后面引入:

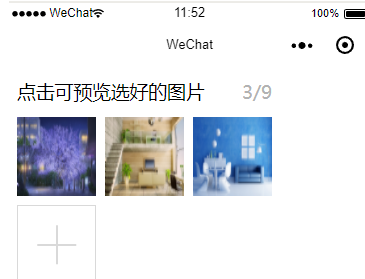
效果图,可点击放大预览:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是小程序达成多图上传与图片预览效果的实现方式及代码示例的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~