微信小程序选项卡功能开发步骤与方法全解析
350
2024-07-30

这篇文章主要为大家详细介绍了微信小程序下拉框组件的使用方法,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下。如有不足之处,欢迎批评指正。
适用场景
1、省市三级联动
2、出生日期选择
3、性别选择
4、一般性的下拉选择等
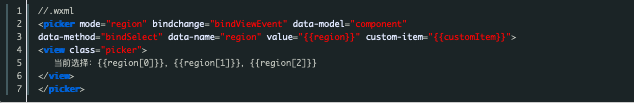
一、省市三级联动使用
注意mode = region,以及value = “一维数组”

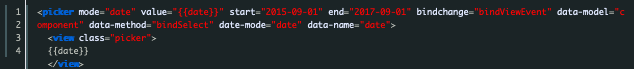
二、出生日期选择
注意mode = date,以及value = “日期字符串”

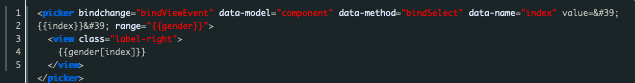
三、性别选择

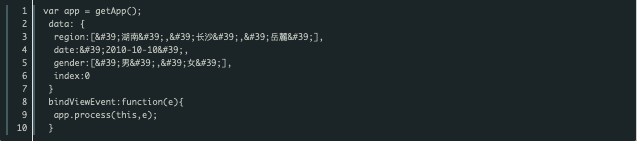
以上都需要在.js里设置相关初始变量!

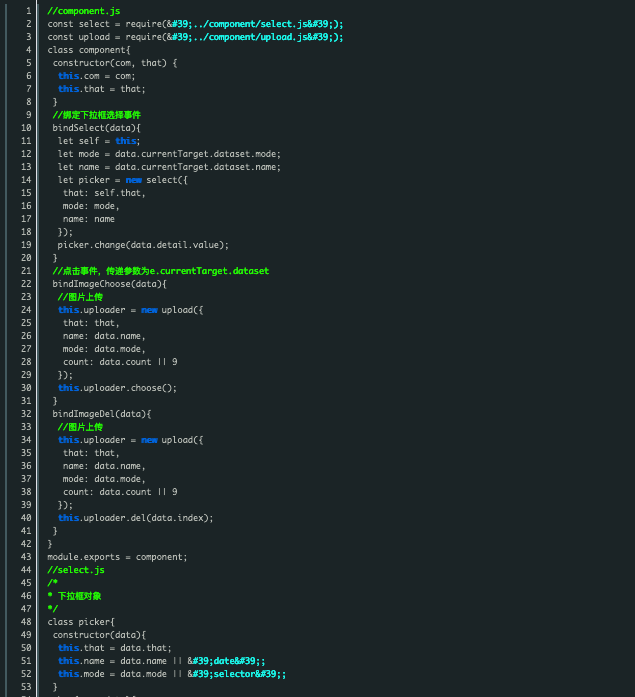
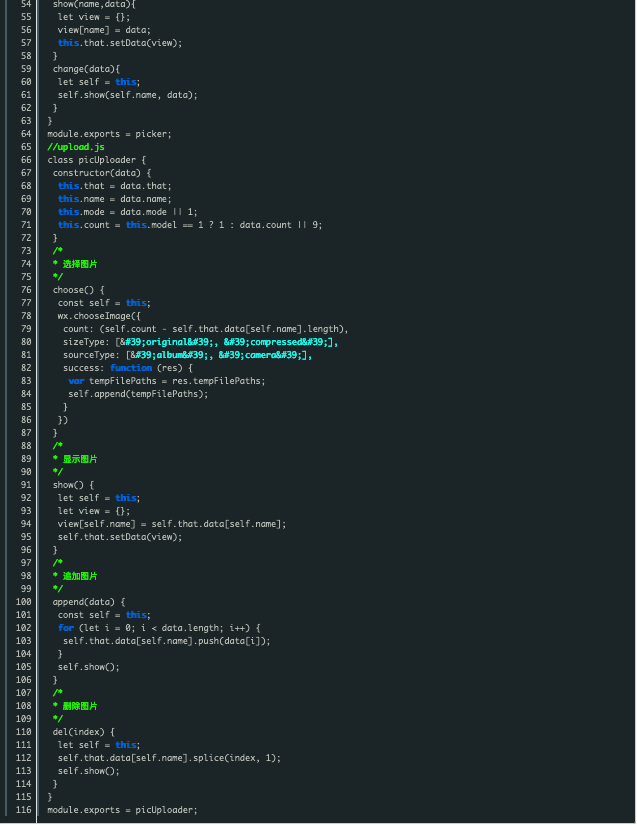
相关js类


以上就是微信小程序中下拉框组件的正确使用方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~