小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
483
2024-07-30

本篇文章给大家带来的内容是关于小程序开发之左滑删除页面(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
首先声明两点:
思路以及代码,是根据资料进行一些修改以及补充,原文地址在此
下面的只是 demo,各位根据自己的需要进行修改完善
实现的思路摘抄如下
1,首先页面每个item分为上下两层,上面一层放置正常内容,下面一层放置左滑显示出的按钮,这个可以使用z-index来实现分层。
2,item上层使用绝对定位,我们操纵 left 属性的值来实现像左移动。
3,我们通过微信小程序api提供的touch对象和3个有关手指触摸的函数(touchstart,touchmove,touchend)来实现item随手指移动。
页面部分
在页面中没有太复杂的逻辑,除了正常的循环输出数据,需要添加绑定 touch 事件。

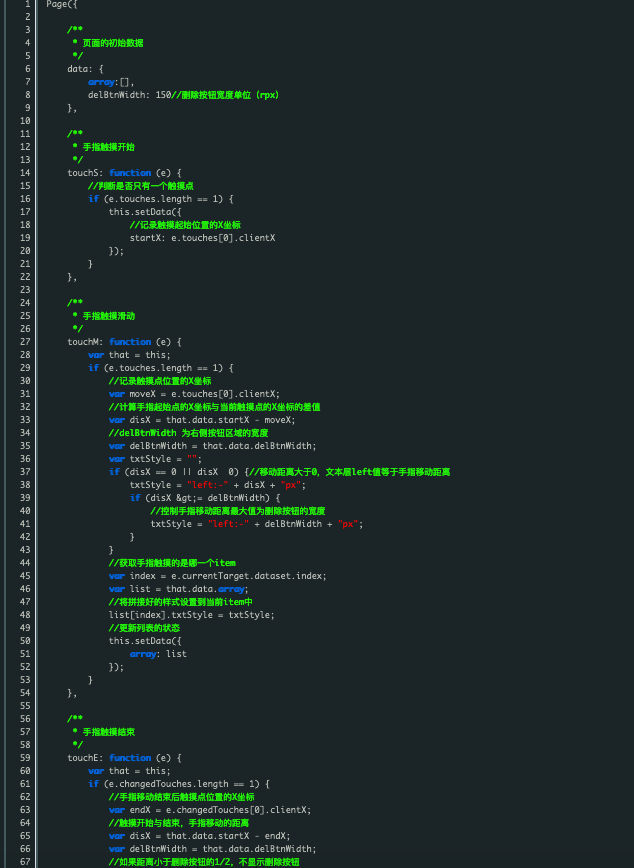
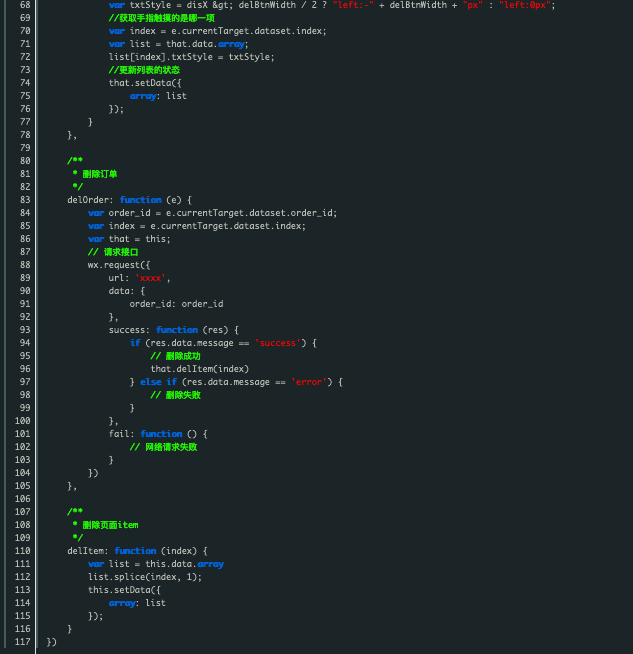
JS 部分
JS 中根据绑定的 touch 事件触发删除按钮,用户点击删除,发送请求,根据返回值对用户进行反馈。


以上就是小程序开发中左滑删除页面的实现方法及代码示例的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~