Flutter开发App的未来及其在各行业的应用潜力分析
1032
2024-07-30

本篇文章给大家带来的内容是关于微信小程序中使用async/await语法的方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、在微信小程序项目添加package.json文件或者直接npm init.
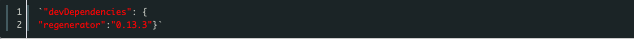
2.在package.json中添加regenerator包和版本

3.微信开发者工具-》工具-》npm构建
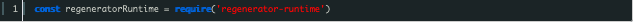
4.在需要使用async/await语法的文件引入regeneratorRuntime

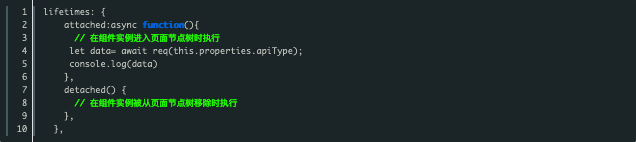
5.使用async/await语法

需要注意this的指向,比如生命周期如果用箭头函数会丢失this
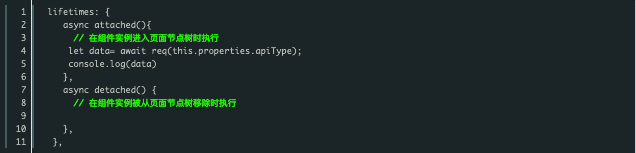
或者直接这样

其实在app.js require一次包全局都能用了
以上就是微信小程序运用 async/await 语法的方式及代码示例详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~