app开发者平台在数字化时代的重要性与发展趋势解析
606
2024-07-30

本篇文章给大家带来的内容是关于微信小程序中保存网络图片的方法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
该功能需要添加appid才能进行正常的测试。
在小程序的文档中我们得知,wx.saveImageToPhotosAlbum 是用来保存图片到相册的。
但是仔细一看会发现这个接口的filePath参数只接受临时文件路径或永久文件路径,不支持网络图片路径,意味着我们不能直接调用这个接口。。
因此先需要把该文件-至本地,使用 wx.downloadFile 。
但值得注意的是小程序只可以跟指定的域名与进行网络通信,也就是说-图片之前,我们需要先去微信公众者平台的开发设置里设置uploadFile合法域名。
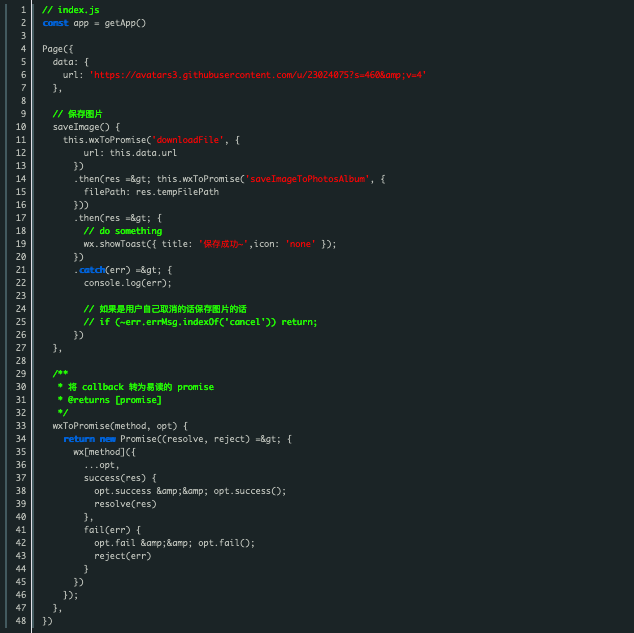
示例代码如下:


然后理论上就可以保存图片了... 用户第一次在我们的小程序使用保存图片这个功能是会弹出一个授权弹框,如果用户手滑点了拒绝授权后再点一次保存图片,然后就会发现什么反应都没有了。。。
出现这样的原因是因为这个授权弹框只会出现一次,所以我们得想办法再让用户重新授权一次。这时就想到使用 wx.authorize .
但是经过测试后发现,使用 wx.authorize 后,会报 authorize:fail auth deny 的错误。然后经过查阅资料得知:
如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;如果用户已授权,可以直接调用接口;如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景。
emmm... 那这样效果当然不符合我们预期,只能在换一种方式。这时就想到了使用
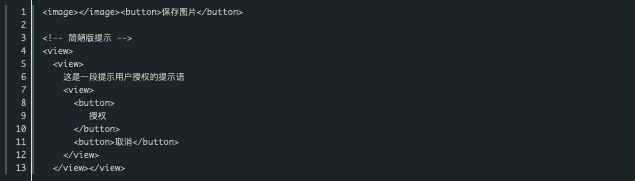
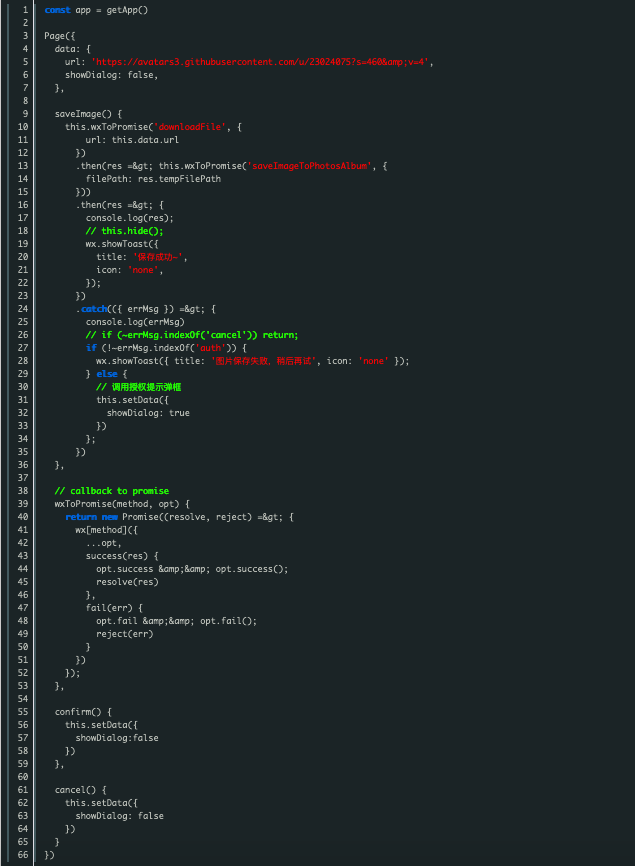
,在交互上做一个提示弹框,引导用户重新授权:


最后这样就完成啦~
以上就是微信小程序保存网络图片的有效方法与代码示例解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~