uniapp开发app框架在提升开发效率中的独特优势与应用探索
258
2024-07-30

本篇文章给大家带来的内容是关于mpvue中小程序自定义导航组件开发的介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这篇笔记主要记录一下基于mpvue的小程序中实现自定义导航的思路及应用。分享出来抛砖引玉,如有谬误或优化空间,欢迎交流。
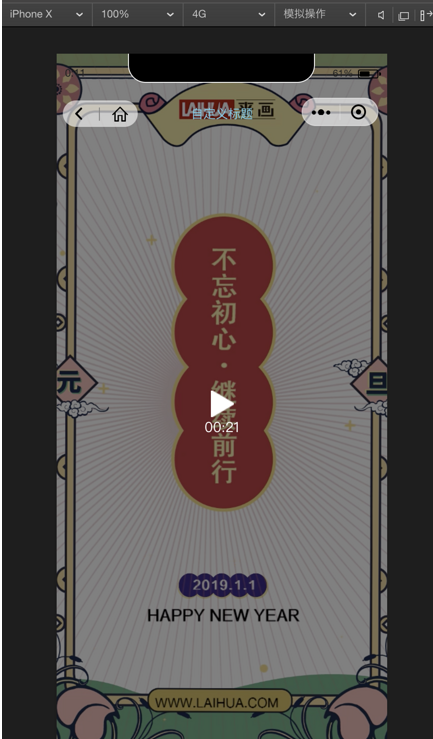
小程序的配置项navigationStyle设置为custom之后,导航栏只保留右上角胶囊按钮,颜色、标题文字内容均可以自定义,可以此实现导航栏的个性化需求,实际应用如沉浸式视频播放页等。

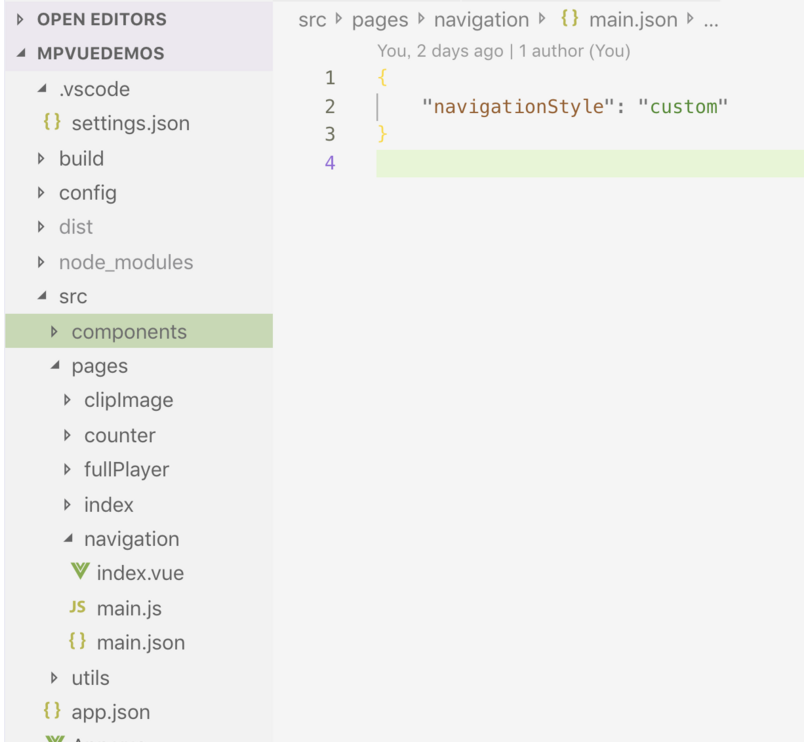
小程序7.0.0之后的版本开始支持自定义单个页面的导航栏,将页面的navigationStyle设置为custom即可。mpvue的配置方式如下:

由于不同操作系统、不同机型的导航栏高度是不同的,所以自定义导航栏核心要解决的问题是不同机型中导航栏高度的兼容问题。

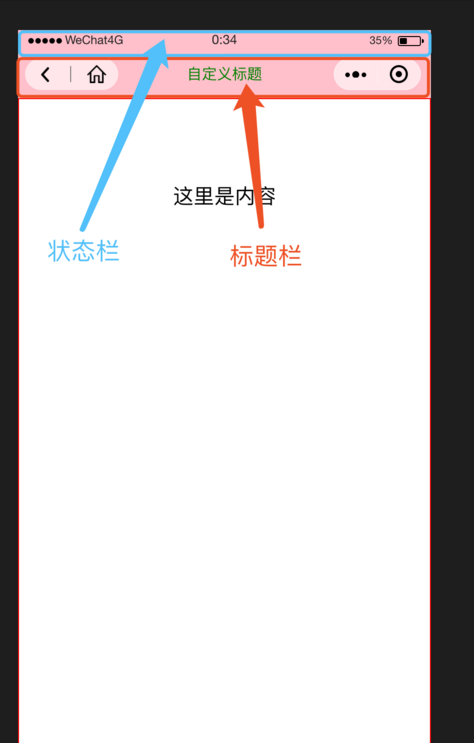
如上图所示,导航栏一共由两部分组成:状态栏和标题栏。状态栏就是用来展示时间、网络状态的那一栏,全面屏(刘海屏幕)的机型中状态栏会比其他屏幕高很多:ios系统带刘海屏的都是44,其他都为20,包括pad。
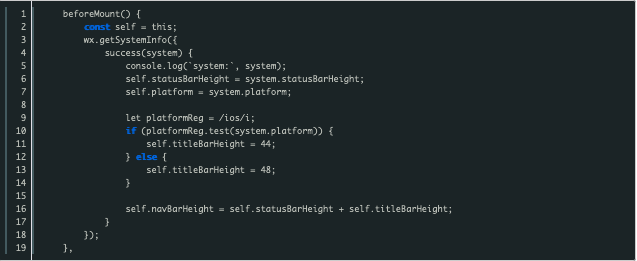
而安卓机的数值则更多。我们可以通过微信的apiwx.getSystemInfo获取状态栏的高度(statusBarHeight)。而标题栏高度不能通过小程序api获取到,通过同级多个机型的测试数据,我们基本可以按照ios中44px安卓中48px来算。
这样一来就好办了,通过statusBarHeight获取到状态栏高度后,再判断当前的系统加上对应的标题栏后,就可以获取到正确的导航栏高度了。
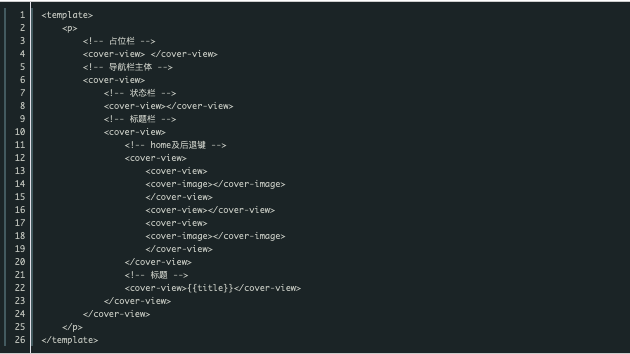
template中的html代:(因为小程序中的video组件有着最高的层级,是不会被普通html标签覆盖的,所以导航栏组件中全部采用了标签。):

js代码:

自定义导航栏的可自定义内容:标题文字、文字颜色、标题栏背景色、回退按钮是否显示、home按钮的地址。示例代码如下:

以上就是MPVue 中关于小程序自定义导航组件开发的详解及代码示例的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~