有一个H5页面的功能,比较简单的一个调查表功能,嵌套在我们微信公众号里面。选用的技术栈是Vue。同时用到了微信的登录和分享接口。
主要功能以及遇到的问题:
左右切换动画
路由带参数跳转
移动端引入外部字体样式
使用htmtl2canvas截图功能
使用微信接口(前端部分)
移动端屏幕适配
移动端点击一个页面点击多次只执行一次问题
ios使用输入框的时键盘弹起来掩盖住按钮问题
打包项目遇到静态资源加载问题
1.左右切换动画
--首先我考虑到用vue的移动端动画库,看了好久,但是项目非常小,就放弃了这个选择自己开始手写。首先我考虑到的是过渡效果。并且找到了相关的文章参考。代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | `<template>
<p id="app">
<transition :name="'fade-'+(direction==='forward'?'last':'next')">
<router-view></router-view>
</transition>
</p>
</template>
<script>
export default {
name: "app",
data: () => {
return {
direction: ""
};
},
watch: {
$route(to, from) {
let toName = to.name;
const toIndex = to.meta.index;
const fromIndex = from.meta.index;
this.direction = toIndex < fromIndex ? "forward" : "";
}
}
}
</script>
<style scoped>
.fade-last-enter-active {
animation: bounce-in 0.6s;
}
.fade-next-enter-active {
animation: bounce-out 0.6s;
}
@keyframes bounce-in {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0rem);
}
}
@keyframes bounce-out {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(0rem);
}
}
</style>`
|
参考:https://yq.aliyun.com/article...
2.路由带参数跳转
这个就是记录一下,有三种方法。
1.直接在route-link:to 中带参数:
1 | <router-link :to="{name:'home', query: {id:1}}">
|
2.在this.$router.push中带参数:
使用query带参数: 类似于get传参 参数会拼接到url上面
1 2 | this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})
|
使用params带参数: 只能用name 类似于post 参数不会拼接
1 | this.$router.push({name:'home',params: {id:'1'}})
|
参考链接:https://blog.csdn-/jiandan...
3.移动端引入外部字体样式
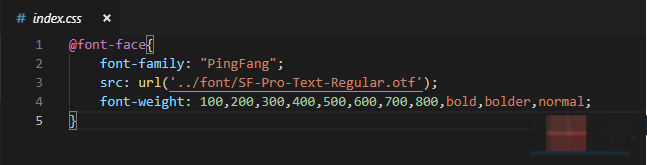
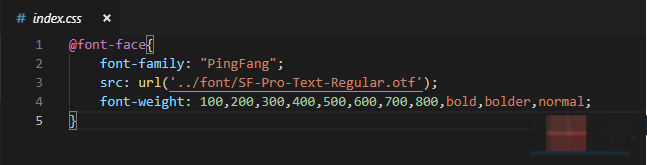
移动端引入外部样式,我用的是直接把字体库的字体-下来,一般后缀为 .ttf/.otf等。在asset文件下创建
fonts文件,将字体文件全部放入。
再新建一个.css文件,相当于注册你-的字体,可以自定义给字体们命名,不过一般还是按照以前的名字。src是文件所在的路径。

在需要的地方使用就可以了:font-family:"PingFang"
4.使用htmtl2canvas截图功能,转换成图片
先-html2canvas包: cnpm i html2canvas -S / import html2canvas from 'html2canvas';
查看文档 : 点击进来直接生成图片 利用微信长按保存图片功能来保存
1 2 3 4 5 6 7 8 9 10 11 | setTimeout(() => {
html2canvas(document.querySelector("#top"), {
useCORS: true,
logging: false,
allowTaint: false
}).then(canvas => {
let imageSrc = canvas.toDataURL("image/jpg");
this.imageSrc = imageSrc;
this.$refs-.style.display = "none";
});
}, 1000);
|
题外话: 当时做这个的时候真的有点懵。官网文档太少了,当时遇到图片跨域问题,找了好久,可能是我没有仔细Jan官网的参数配置文件。浪费了很多时间,哭哭。
参考链接:http://html2canvas.hertzen.com/
5.使用微信接口(前端部分)
我们用微信SDK接口主要是做的登录和分享功能,首先是上微信公众平台上边看看,把权限搞好之后后端配置。前端只需请求得到数据,在进行一些配置就可以。这里主要介绍分享给朋友和分享到朋友圈功能:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | this.code = location.href;
if (this.code.lastIndexOf("code=") != -1) {
(this.code = this.code.substring(
this.code.lastIndexOf("code=") + 5,
this.code.lastIndexOf("&state")
)),
this.$axios
.get("*******8?code=".concat(this.code))
.then(function(t) {
localStorage.setItem("unionid", t.data.unionid);
localStorage.setItem("openid", t.data.openid);
localStorage.setItem("nickname", t.data.nickname);
localStorage.setItem("headimgurl", t.data.headimgurl);
});
}
this.url = encodeURIComponent(location.href.split("#/")[0]);
this.$axios.get(`*********?url=${this.url}`).then(res => {
this.res = res.data;
wx.config({
debug: false,
appId: res.data.appId,
timestamp: res.data.timestamp,
nonceStr: res.data.nonceStr,
signature: res.data.signature,
jsApiList: [
"updateAppMessageShareData",
"updateTimelineShareData",
"showMenuItems",
"hideAllNonBaseMenuItem"
]
});
wx.ready(function() {
wx.hideAllNonBaseMenuItem();
wx.showMenuItems({
menuList: [
"menuItem:share:appMessage",
"menuItem:share:timeline",
"menuItem:favorite"
]
});
wx.updateTimelineShareData({
title: "******",
desc: "*********",
link: "**********",
imgUrl: "******",
success: function() {
***** 执行结束后执行的回调
}
});
wx.updateAppMessageShareData({
title: "*******",
desc: "*********",
link: "*********",
imgUrl: "********,
success: function() {
*******
}
});
});
}
|
6.移动端屏幕适配
现在我们移动端屏幕适配,我用的是rem,之前也有看到说有一个felxable.js的库,后来去查,说是有更好的作者放弃了,并且给我们提供了链接,哈哈哈哈真的太可爱了。准备抽时间去仔细看看,公司下一个项目又来了,真的加班了好久,为了如期完成项目,完成之后立马就新开项目,有点心累,这把应该是APP了,完全没有任何经验,嗷嗷只能硬着头皮做,还是要恰饭的,可怜的应届狗不敢造次。
下面分享一下rem适配的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | setHtmlFontSize();
function setHtmlFontSize() {
var windowWidth = document.documentElement.offsetWidth;
var standardWidth = 375;
var standardFontSize = 100;
var nowFontSize = windowWidth / standardWidth * standardFontSize + 'px';
document.querySelector('html').style.fontSize = nowFontSize;
}
window.addEventListener('resize', setHtmlFontSize);
|
把这段代码引入到main.js里面,然后使用转换器把px转成rem 就可以了。
7.其他问题汇总
1.点击事件点击多次只执行一次:
可以使用.once修饰符 还有很多有用的修饰符,大家有时间可以去看看~~
2.使用ios输入框的时候,键盘弹起来回遮挡下面的按钮等元素的事件:
我们可以给input注册一个失去焦点事件,当失去焦点的时候设置document.body.scroolTop = 0;
3.打包项目遇到静态资源不展示的现象或者是路径错误:
我用的是vue-cil3,他把配置文件都放在了node_modules中,官方文档上面有介绍,如果需要修改配置,
就新建一个vue.config.js文件,他会自动的覆盖之前的文件。主要是修改成: publicPath: "./",
文档已经没有baseUrl,现在全部使用publicPath,跟着文档配置就ok了。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~