本篇文章介绍了微信小程序实现点击回到顶部的效果实现,具有一定的参考价值,希望对学习微信小程序开发的朋友有帮助!

微信小程序实现回到顶部效果
这里小程序有个组件是可以实现的,那就是scroll-view组件,他具有很多的属性,其中我们要利用到以下两个属性来处理:
scroll-top Number 设置竖向滚动条位置bindscroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
通过滚动触发事件,获取距离文档顶部的scrollTop值,当达到一定条件【>300】的时候,显示gotop层,针对这个层写点击事件,重新设置scroll-top值,偶然间发现设置scroll-top的一个bug,如果我下一次设置的值和本次scroll-top值是一样的,那么文档并不会有任何动作。因此我的做法是在0和1之间切换设置,具体做法如下:
1 2 3 4 5 6 7 8 | <scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>
|
JS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
})
|
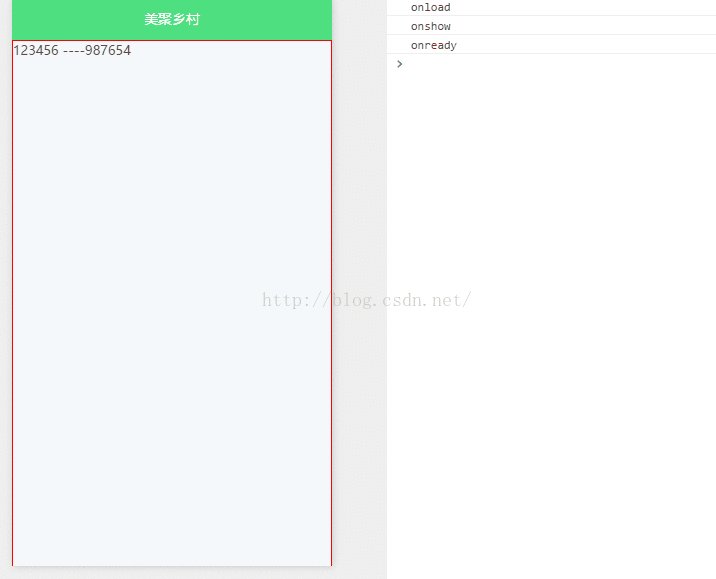
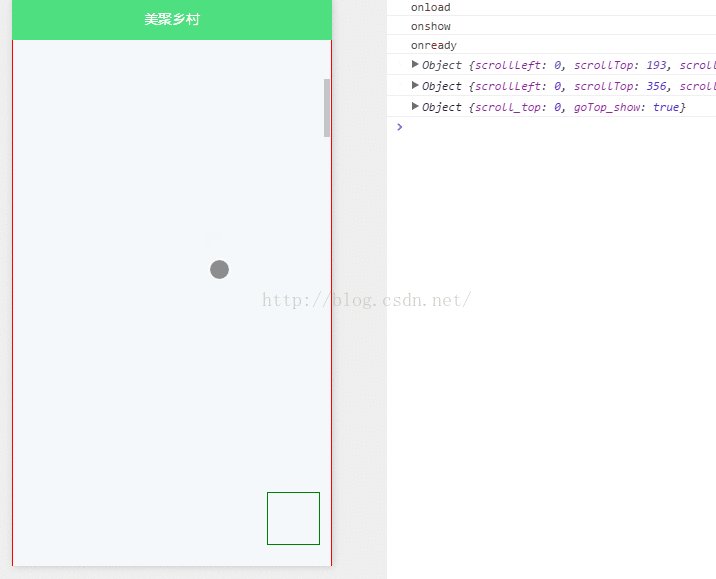
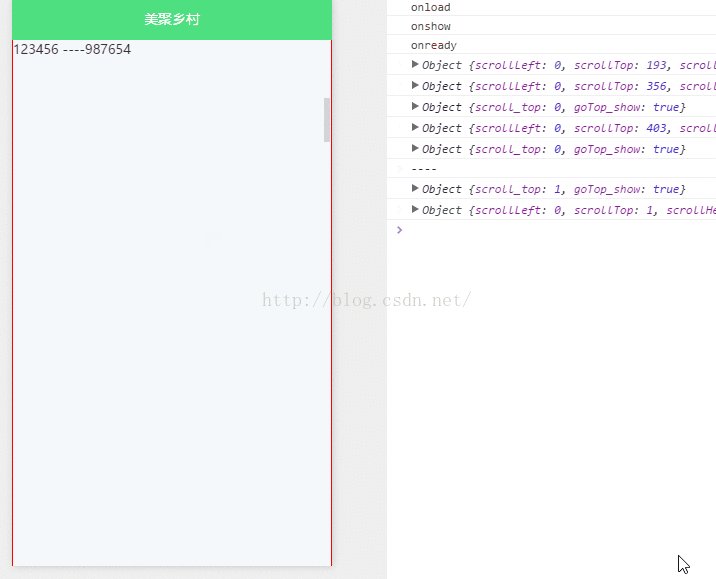
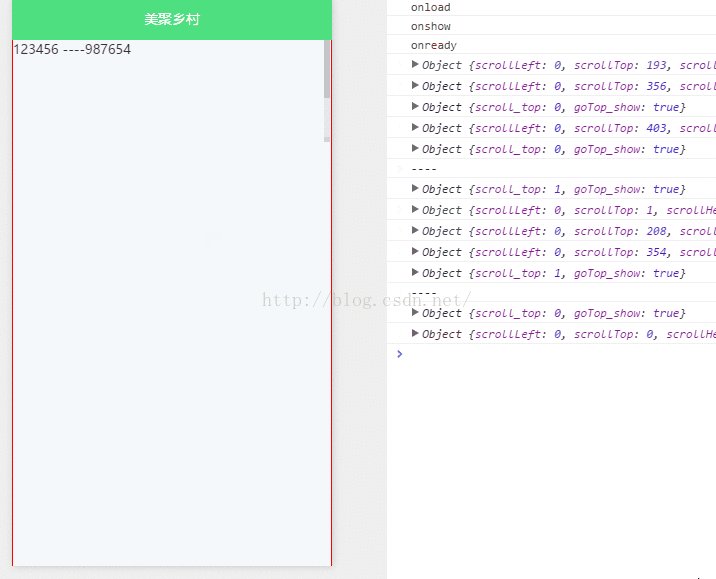
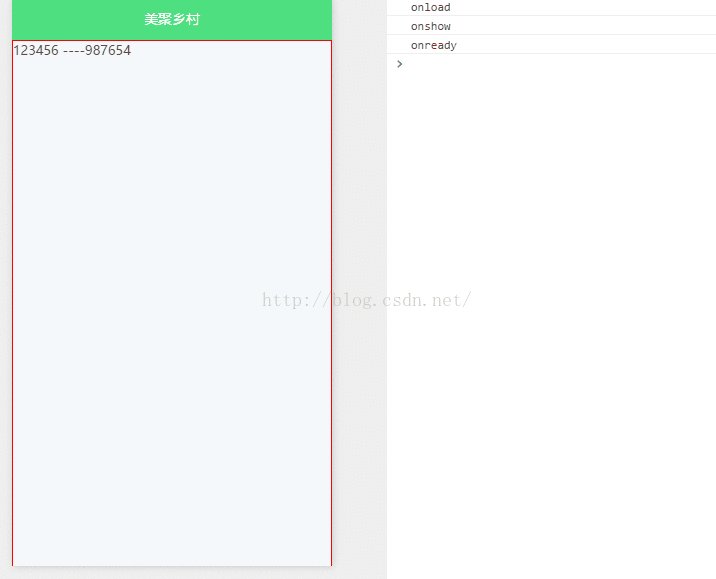
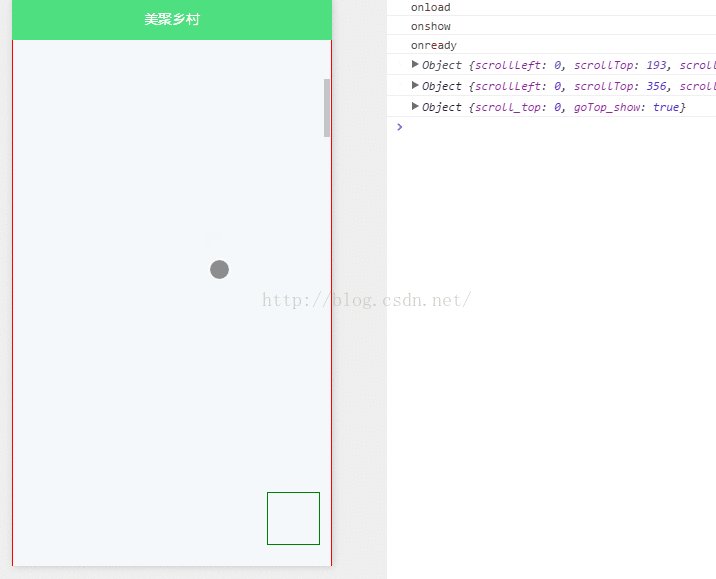
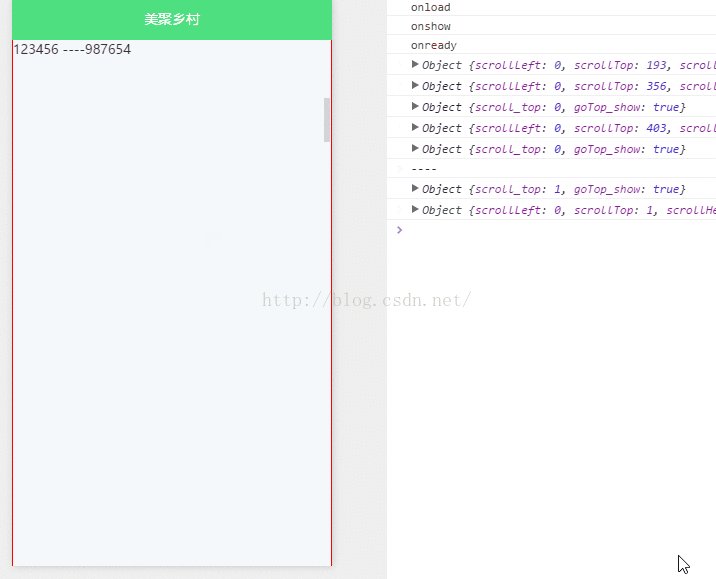
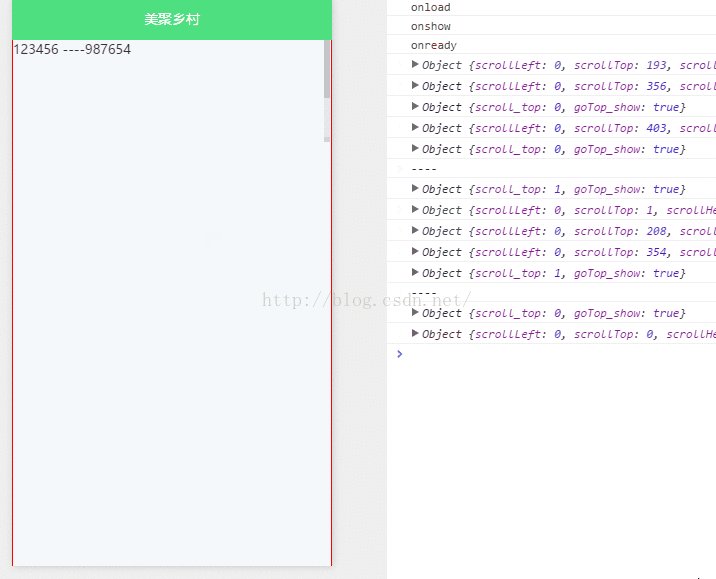
最终效果如下:

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。



暂时没有评论,来抢沙发吧~