uniapp开发app框架在提升开发效率中的独特优势与应用探索
352
2024-07-26

本文介绍了如何使用微信小程序开发一个简易的播放器的,具有一定的参考价值,希望对各位学习微信小程序开发的朋友有帮助!

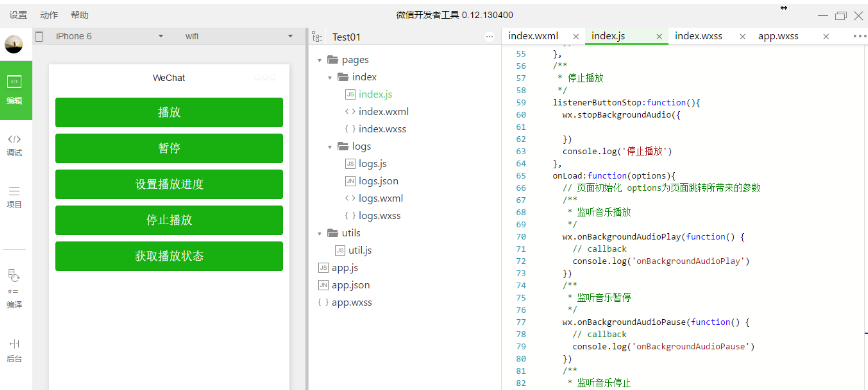
使用微信小程序开发简易的播放器
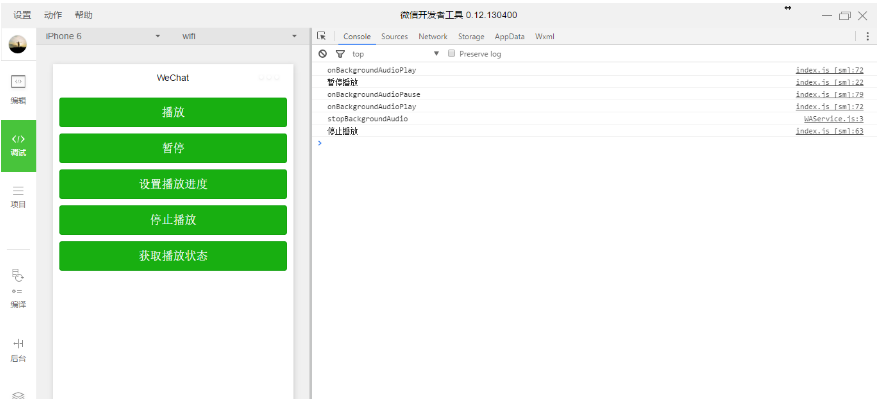
本文根据别人例子跟着做一个音乐播放器小程序,留下一个脚印吧。实现以下微信小程序的音乐播放器。

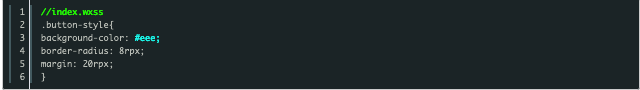
界面做的确实挺丑的,先上wxss文件

只是顶一个简单的按钮的圆角和间距,颜色这个我还是用primary这个小绿色。
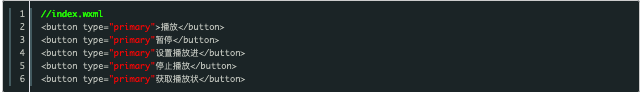
下面是index.wxml文件

没办法,用开发者工具打出来就是这样的丑格式
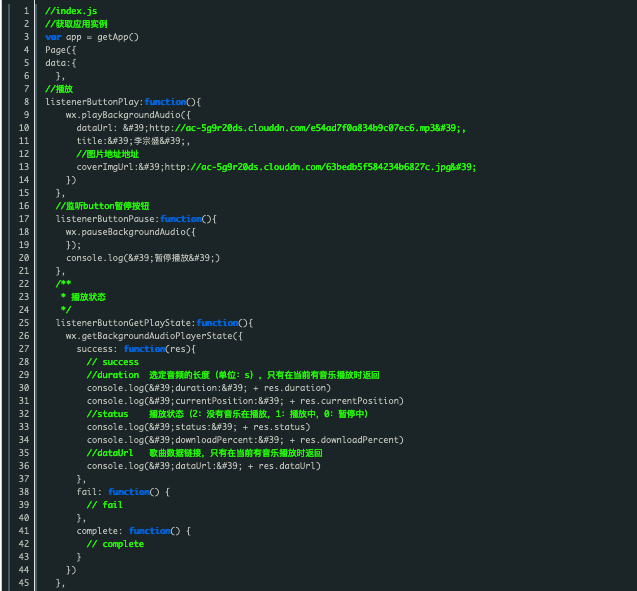
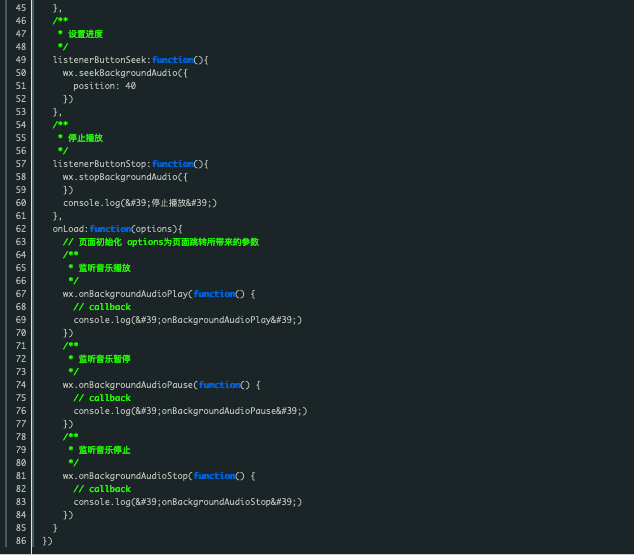
下面是重点index.js


里面可以先按照顺序来看onLoad函数,里面定义了三个监听函数,可以看到console里面效果如图

以上就是微信小程序开发简易播放器的实用方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~