洞察企业如何通过FinClip提升跨平台小程序加载效率,适应多样化市场需求
238
2024-07-26

本篇文章介绍了微信小程序点击获取多个formid的方法,希望对学习微信小程序开发的朋友有帮助!

微信小程序点击获取多个formId的方法
微信小程序获取多个formId的方法,解决小程序点击一次,提交多个表单问题,只要你点击登录按钮,就能提交一次表单,也能获取一次formId,但是想要实现点击一次提交多次,貌似还不行。
微信小程序获取多个formId的方法重点,讲一下遇到问题,和解决问题的过程。
需求:微信小程序点击一次,提交多个表单,其实是有业务需求的,这里不写太清楚,做到这一块的同学,自然懂
如同上面的几行代码,只要你点击登录按钮,就能提交一次表单,也能获取一次formId,但是想要实现点击一次提交多次,光靠复制这几行代码,貌似还不行,无论是缩小按钮,还是一些其他的奇葩方式,都不行。
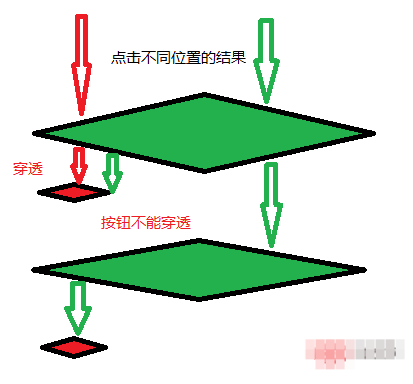
这里要说的是一种点击穿透方式
我在里面写了一个view (button里面)
给你们看一下样式(样式很重要)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
看到的是这样,当你点击绿色的任何区域都能点击到按钮,然后提交表单,

把整个的wxml代码复制一遍 放到view里面,看起来和之前差不多,其实是叠起来了

然而 实际操作的话,点击绿色部分,会提交两次,点击红色部分只会提交一次,这是为啥呢,先看图

要更多formId 那么就要更多的复制和粘贴,目前暂时还没有想到好的解决办法。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~