洞察探索如何利用兼容微信生态的小程序容器,实现跨平台开发,助力金融和车联网行业的数字化转型。
224
2024-07-26


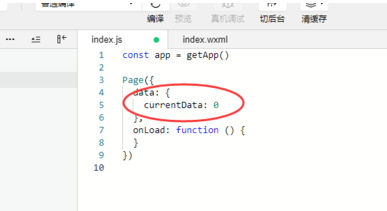
首先声明一个tab状态变量,如下图所示

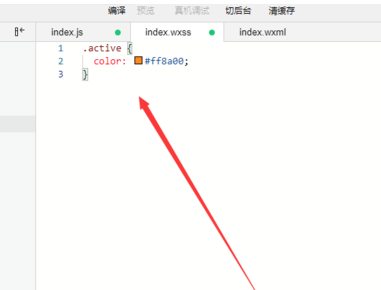
接着定义被选中的tab的颜色,如下图所示

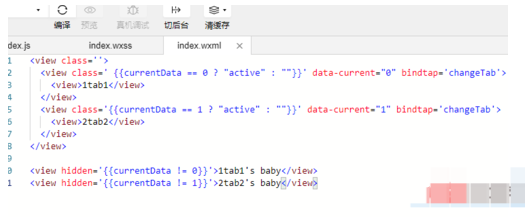
然后编写wxml页面,如下图所示,根据tab状态变量决定哪部分显示

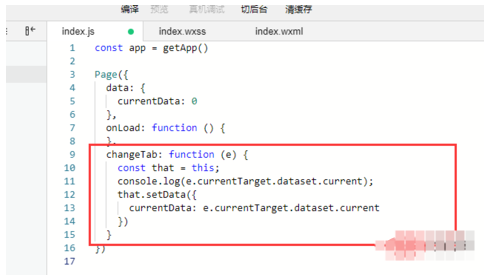
接着实现点击tab页卡的方法,如下图所示

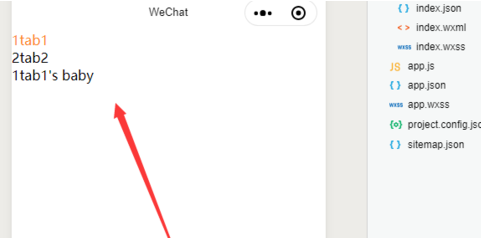
运行一行我们就可以看到如下图所示的界面了

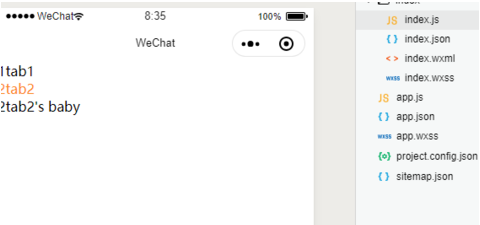
点击就可以切换内容了,如下图所示

综上所述,在小程序中实现tab页卡的切换主要掌握状态变量就好了。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~