小程序开发设计在提升企业数字化转型效率中的关键作用
273
2024-07-24

bindtouchmove表示触摸事件;progress标签通过percent属性设置进度
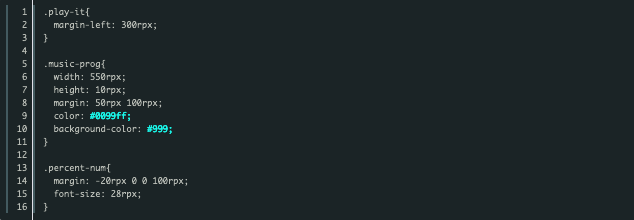
2、编写WSS文件

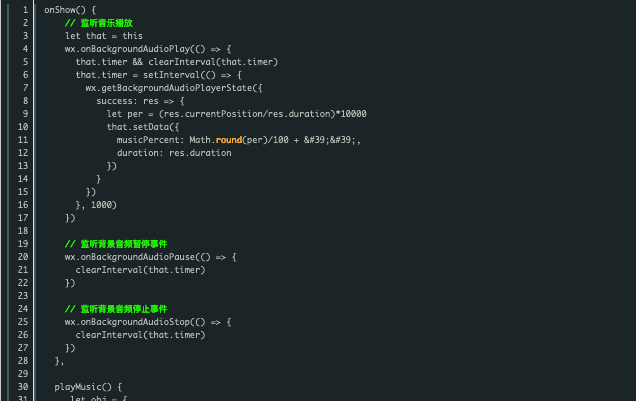
3、编写js,控制播放条。


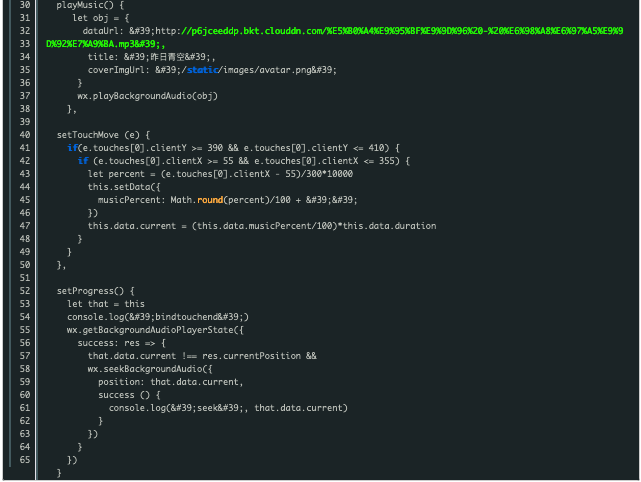
播放条的有效区域
横向: e.touches[0].clientX
纵向: e.touches[0].clientY
此处横向为 55~355 ,纵向为 390~410
定义触摸事件
获取到的横向进度条位置,计算用户所拖拽到的进度条位置
**注意:在此处调用wx.seekBackgroundAudio()设置播放进度,会导致音频出现卡顿的效果。因为用户拖动的过程中会多次调用seek方法,所以应该把设置播放进度放在拖动进度条完成之后再执行。
touchend监听触摸事件的停止
根据触摸事件中计算得到的时间current,调用wx.seekBackgroundAudio()设置播放进度
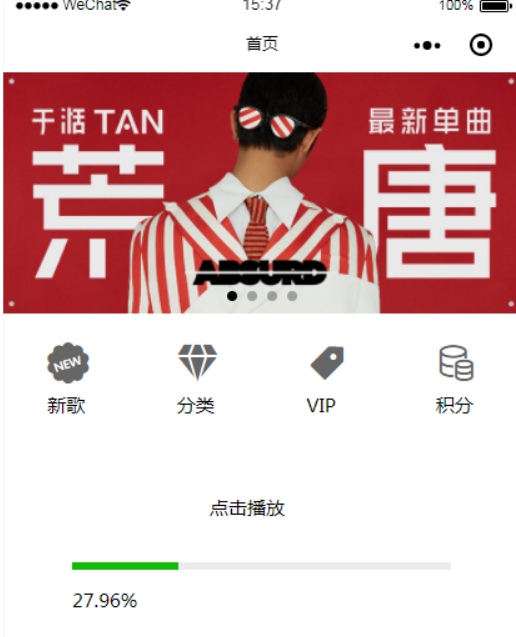
效果:

以上就是怎样在小程序中实现音乐播放条的制作的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~