uniapp开发app框架在提升开发效率中的独特优势与应用探索
341
2024-07-24

本篇文章介绍了从零开发一个微信小程序搜索组件的方法,希望对学习微信小程序开发的朋友有帮助!

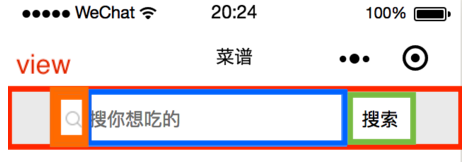
如何从零开发微信小程序搜索组件
为组件设置一个容器,在容器中放置搜索图标、输入框、清除文字按钮和搜索按钮。


组件样式(推荐学习:小程序开发)
container:高度 100 rpx,背景色 #eee,flex 布局。
input-wrapper:高度 80 rpx,背景色 #fff,flex 布局,border-radius: 20rpx。
search-icon:宽高 32 rpx。
input:字体和光标颜色 #000,字体大小 32 rpx。
close-icon-wrapper:宽高 80 rpx,绝对定位。
text:搜索按钮宽 110 rpx,高 65
rpx,绝对定位,左边框 2rpx solid #eee。
组件功能

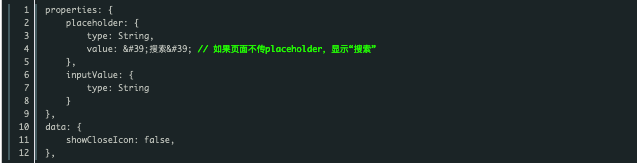
组件的构造器中要注意区分 properties 和 data,properties 中写组件的对外属性,data 写组件的对内属性。在本搜索组件中 placeholder 和 value 从页面传来,所以它们写在 properties 中,控制清除按钮是否出现的 showCloseIcon 要写在 data 中。

2、方法设置
事件流程
(1)光标不聚焦,没有任何输入——显示搜索图标、placeholder和搜索按钮。
(2)光标聚焦,没有任何输入——光标闪烁,显示搜索图标、placeholder和搜索按钮。
(3)光标聚焦,有输入——光标闪烁,显示搜索图标、输入文字、清除按钮和搜索按钮。
(4)光标不聚焦,有输入——显示搜索图标、输入文字、清除按钮和搜索按钮。
(5)按回车搜索——清除按钮隐藏。
(6)点击搜索按钮——清除按钮隐藏。
由此可见,需要 input 组件的聚焦和键盘输入事件。


inputFocused:如果聚焦时,输入框中有内容,显示 closeIcon;
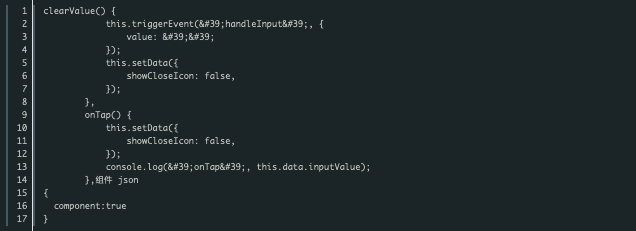
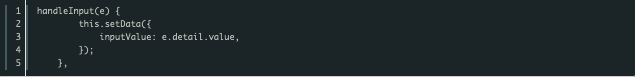
handleInput:如果输入时没有内容,不显示 closeIcon,有内容,显示 closeIcon 并把值存入 value。
handleSearch:点击回车后,不显示 closeIcon。
triggerEvent:自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项。
搜索分别为 closeIcon 和 搜索按钮添加点击事件。
分别为 closeIcon 和 搜索按钮添加点击事件。

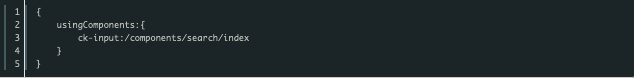
页面 json
工程的名字是 cookbook,这里组件前缀统一为 ck。

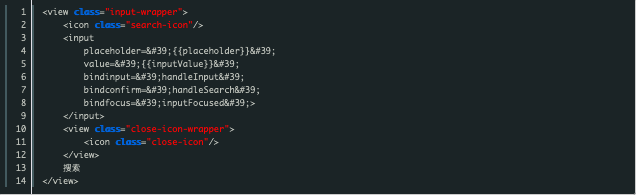
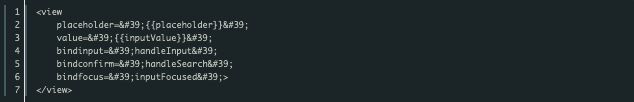
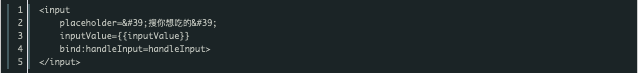
页面 wxml

页面 js

至此,搜索组件已完成初步开发。
以上就是从零开始开发微信小程序搜索组件的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~