小程序开发设计在提升企业数字化转型效率中的关键作用
823
2024-07-24


小程序怎么实现视频播放
小程序实现播放视频可以使用微信提供的video组件来实现。

具体实现方法及步骤如下:
1、首先编写video.wxml文件
1 2 3 4 |
|
注:通过button可以选取相册视频进行播放。
2、然后编写video.js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
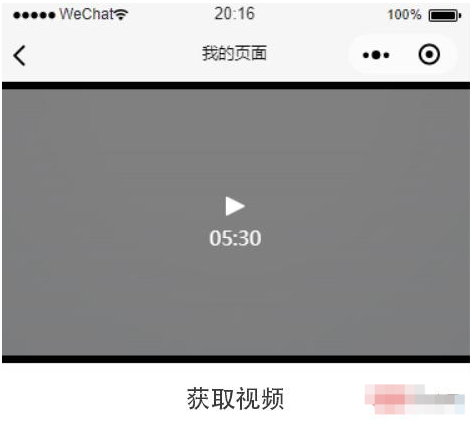
效果图:

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~