探索flutter框架开发的app在移动应用市场的潜力与挑战
1782
2024-07-22


微信小程序怎么设置页面渐变
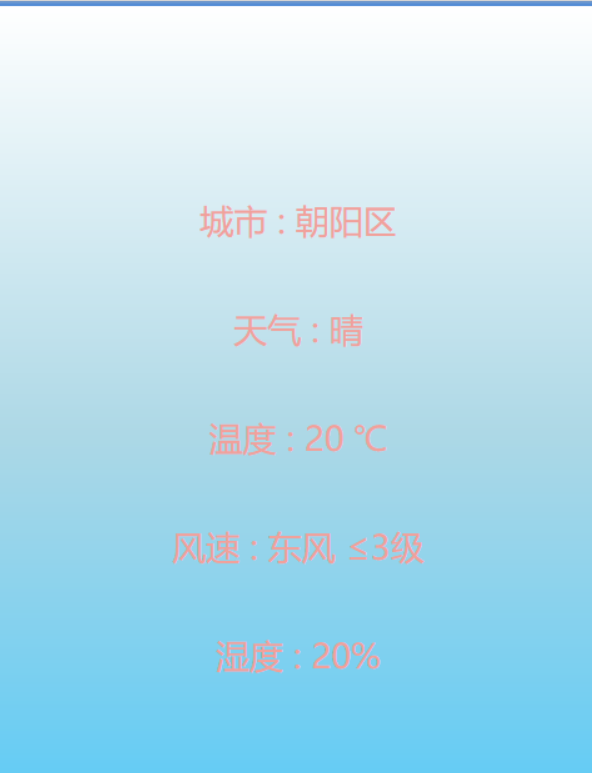
微信小程序设置页面背景颜色渐变可以使用css的-webkit-linear-gradient()来实现。
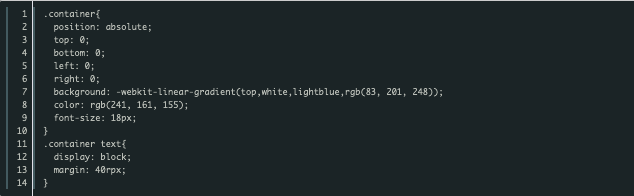
1、WXSS的代码:
top: 表示上下渐变,我们还可以设置为左右渐变(值为 left )
white: 是第一个颜色名
lightblue : 第二个颜色名
rgb(83, 201, 248) : 第三个颜色名 (我们也可以设置两种颜色)


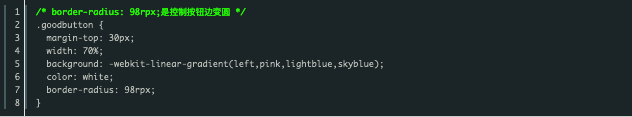
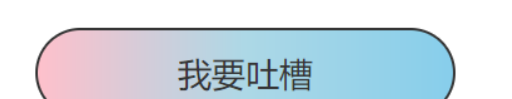
2、同样可以实现按钮的渐变:


以上就是微信小程序页面渐变效果的设置方式的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~