Flutter开发App的未来及其在各行业的应用潜力分析
256
2024-07-22


怎么在小程序里传东西?
使用微信小程序的官方接口(上传-)
微信小程序普通的信息交互是非常简单的,通过wx.request接口就可以了。需要注意的一点是,如果是POST请求,必须设置header参数的内容类型content-type为application/x-www-form-urlencoded,否则服务端无法接收小程序POST过来的数据。
代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
但是,仅仅是简单的文本数据交互可能还不够,如果你的小程序需要-服务端的文件以及小程序用户上传本地文件到服务端该怎么办?这里就需要用到小程序另外两个接口wx.downloadFile和 wx.uploadFile,在微信小程序中所有官方提供的API接口都是以wx开头的。
一、-文件接口wx.downloadFile(object)
-文件资源到本地,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。
OBJECT参数说明:

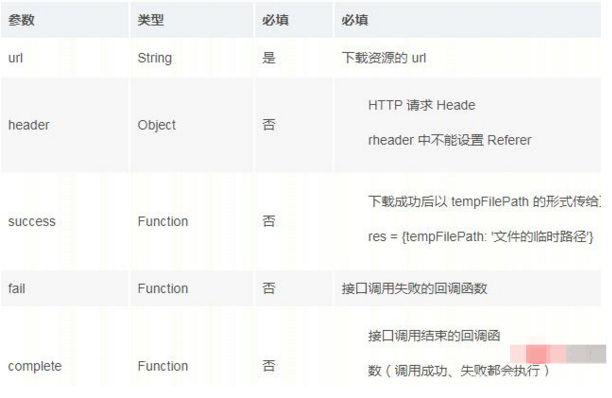
小程序-文件接口
无论是上传-还是其他的什么功能,在小程序的后台都能找到对应的方法接口和解释文档,一般都会配有一个对象参数说明的表格,大家只需要按照官方说法调用或传递对应的参数即可。例如上面的-接口参数说明,最左边是该方法可以传递的参数,中间的必填指的是这个参数是否可选,如果非必填,就按需传递,不需要利用到的功能可以忽略这个参数。
上面的表格“类型”一栏是什么意思?
string是字符串即由数字、字母、下划线组成的字符。一般是一个具体的内容,例如小程序-文件的方法,需要指定-文件的资源地址(URL),那么URL就是一个字符串内容。
Object是对象的意思,上一篇文章中解释过什么是对象。对象就是数据的集合,在上一篇文章中举过一个例子:Lovers:{NiuLangGirl : "织女"},这是一个Lovers对象,NiuLangGirl的值为织女。那么在小程序-方法中,可以传递一个header对象,用来指定HTTP请求中的Header(具体可以指定那些header,可以百度一下http/header),注意表格参数栏header右边的提示,这是参数是可选的,所以除有特殊要求,否则是不用传递的。
Function是函数,注意这里的函数值得是计算机函数,可理解成是一系列程序的一个子集,一个程序模块,实现某个单独的功能。例如在小程序-文件方法中,请求成功的指定函数是success,该函数的说明是-成功后以 tempFilePath的形式传给页面,res = {tempFilePath: '文件的临时路径'},也就是说文件请求成功后,会返回一个res对象,tempFilePath的值就是文件的临时路径。当调用wx.saveVideoToPhotosAlbum接口保存文件到本地时,传递临时路径给filePath参数就可以把文件保存到用户的手机里了。
代码示例:JS文件中编写程序逻辑
1 2 3 4 5 6 7 8 9 10 11 12 |
|
然后在wxml文件中展示数据
1 2 |
|
DownLoadFile是一个临时设置的一个函数名称,用来方便调用wx.downloadFile接口。没有什么含义,一般以字母开头,怎么好记怎么来。当用户点击-视频时,就执行了这个函数中的wx.downloadFile方法,将服务端视频文件-到本地并将文件的临时路径赋值到resource中,通过通过< video>标签显示。
所以,小程序的开发并没有那么神秘,其实是非常简单的,大家只需要根据微信小程序后台的官方文档,就可以根据自己的需求和创意开发出各种好玩的小程序。
二、上传文件接口wx.uploadFile(object)同样,在微信小程序后台可以找到这个接口的示例说明,将本地资源也就是用户的手机文件上传到开发者服务器,需要先通过 chooseVideo等接口获取到一个用户本地文件的临时路径,然后通过wx.uploadFile接口将用户手机里的文件上传到指定服务器。从小程序端发起一个 HTTPS POST 请求,需要指定内容类型 content-type 为 multipart/form-data 。

延时光影上传作品界面
代码示例:
在js文件中编写程序逻辑
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
wxml文件:
1 |
|
然后在服务端编写文件接收的代码就可以保持文件到自己的服务器了。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~