小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
338
2024-07-18

小程序中下拉刷新页面的功能怎么实现?下面本篇文章给大家介绍一下微信小程序界面下拉刷新实现方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

微信小程序中,通过下拉刷新页面是基本操作,在当前页面排满的情况下继续下拉加载更多内容。小程序和网页都可以实现这一功能,不同的是小程序界面有能实现下拉刷新功能的API,只需从系统调用即可。
通过查看微信开发文档可知,enablePullDownRefresh 这个属性设置为true。就默认开启了下拉刷新。enablePullDownRefresh可以写在app.json 中 和页面的xxx.json,两者的区别是,app.json 是全局型的下拉刷新,而***.json 是单个页面的下拉刷新,只能设置window相关的配置项,以决定本页面的窗口表现,所以无需写window这个键。另一种方法是,监听scroll-view,自定义下拉刷新,scroll-view里面有一个bindscrolltoupper属性,当滚动到顶部/左边,会触发 scrolltoupper 事件,所以我们可以利用这个属性,来实现下拉刷新功能。
两种方法都可以,第一种比较简单,易上手,毕竟一些逻辑系统已经给你处理好了,第二种适合那种想要自定义下拉刷新样式的小程序,我们讲解电商,就用第一种,系统提供的就好,主要是教会大家怎么用。
1. home.json 参数配置
enablePullDownRefresh: true
我们哪个页面需要下拉刷新,就在哪个页面对应的xxx.json文件配置上面属性,这个属性从字面意思也可以知道,是否允许下拉刷新,当然,如何你不想一个个配置允许下拉刷新,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下拉刷新了,这个一定要加的,因为系统默认是不具备下拉刷新功能的
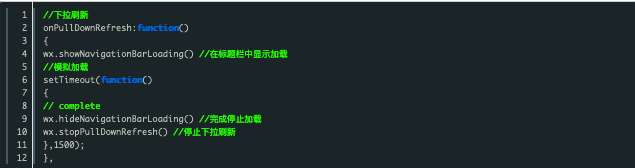
home.js

onPullDownRefresh 下拉刷新事件监听,具体看一下里面的代码,wx.showNavigationBarLoading() 与wx.hideNavigationBarLoading() 这两句话是用来控制小菊花的显示和隐藏,由于我们现在还没有讲解网络请求,所以我就模拟了一下网络加载,通过setTimeout方法,写一个时间延迟的方法,这个方法可以模拟网络加载所消耗的时间,还有就是当网络加载完成我们要停止下拉刷新wx.stopPullDownRefresh() 。
加载更多
实现加载更多也同理有两种方式
1. 调用系统的API
2. 监听scroll-view,bindscrolltolower滑动到底部的监听
处理方式和下拉刷新略有不同,不过也大同小异。
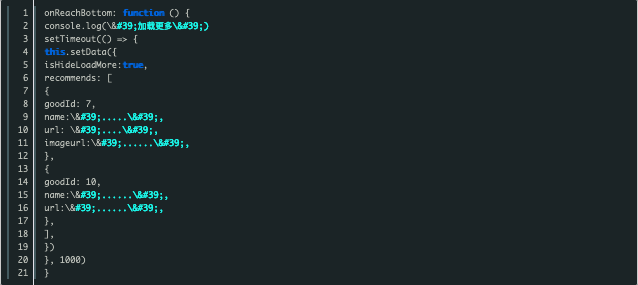
home.js

onReachBottom系统提供的触底事件的监听,和下拉刷新一样,我们也是模拟一些数据,加了一个时间延迟的事件,isHideLoadMore,一个自定义的值,用来控制显示和隐藏加载控件
home.wxml
正在加载
小程序中可以实现下拉刷新的方法还有其他,可以模仿H5网页的做法,但微信小程序因为API接口的使用,在实现下拉刷新功能的时候就可以减轻开发人员负担。
以上就是小程序中实现下拉刷新页面功能的具体步骤的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~