小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
278
2024-07-18


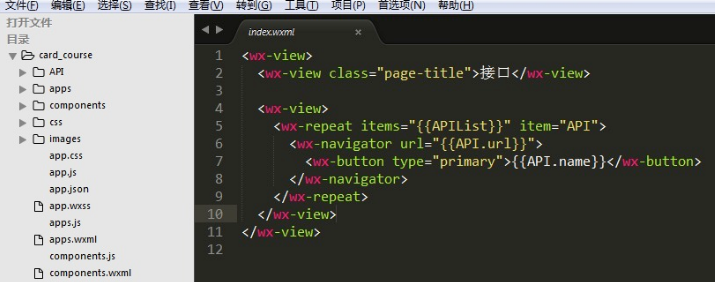
开发小程序,首先利用开发者工具创建一个demo,-编辑器对项目结构进行配置。找到创建的 demo 文件夹,把项目导入到你的编辑器,使用的是Sublime Text编辑器。

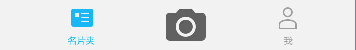
这个时候需要根据自己的项目需求结构进行更改了,项目根目录下面是首页渲染的几个 tabBar 页面,以及 app 的一些配置文件,如名片盒项目的 tabBar 是 3 个切换菜单

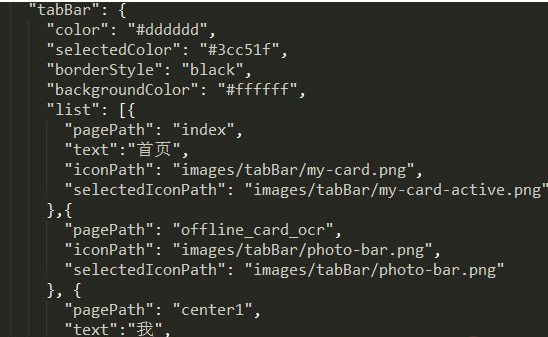
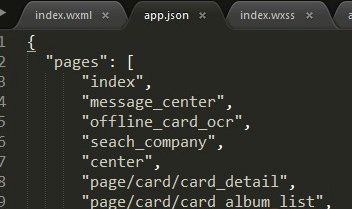
我们先找到 app.json 文件打开配置好这几个菜单,配置好 tabBar,这个直接把配置文件改成你自己设计的即可。

App.json 里面有几个配置项:
Pages:这个是编写的js文件,后缀.js这里不需要使用,配置好正确路径即可正常调用(若调用不到,在重启微信开发者工具会直接报 page 错误)。
networkTimeout:暂时没发现用处,建议看文档。根据实际项目需求进行添加与更改。
tabBar:底部的几项配置。
text:可以去掉,全部去掉会发现底部 tabar 高度会减少很多。
Window:配置顶部的一些样式,文档介绍比较详细。
iconPath和selectedIconPath:底部菜单按钮图片与得到切换点击高亮。

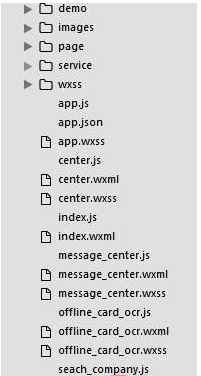
Json 文件配置好后,根据项目进行文件创建。
Demo:存放的是假数据,这一期的开发工具支持 require,假数据使用的是 .js 文件形式
里面的数据结构 json 一致,把 data 暴露出去即可
然后取数据 require 进来即可,这一点使用很方便;
Servise:服务交付层(与后台联调真实数据时使用);
Wxss:一些公共的 css 文件;
Images:图片路径;
Page:除 tabar 以外的页面;
看到这里大家发现每个页面都被连带好三个不同的后缀。分别页面,css,js 目前只能依照这样,是微信应用号的一个规范吧。

Wxss 文件是引入你写的样式文件,也可以直接在里面写样式。
最后Js 文件需全部配置到 pages 里面才能生效。

以上就是小程序开发项目结构配置的详细教程与方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~