小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
397
2024-07-17


微信小程序怎么实现九宫格跳转?
效果图:

实现效果图红色线包含部分的九宫格效果,并附带item点击时间。
具体实现:
1、首先添加图片资源文件
在项目根目录新建一个目录,取名为images , 用于存放图片资源,然后添加进入几张图片
2、在home目录下的home.js 文件中 进行数据源的配置
数据源为一个数组,每个数组元素为一个对象,该对象包含name(item文字),img(item示意图),url(点击该item跳转目录)
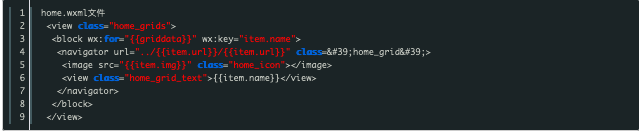
3、依据列表渲染的知识点进行home.wxml的编程
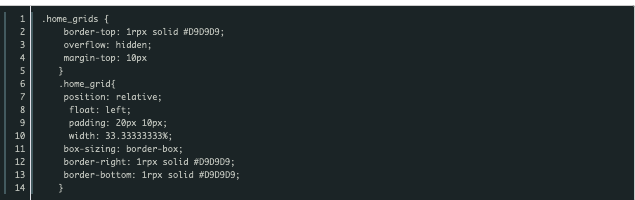
从效果图上每个item都被细线包围,这是构建思路是,外部一个view,绘制顶部边框线
外部view里面每一个item绘制右侧和下侧的边框线, 每个item的宽度设为33.33333% 意味着一行显示均分显示3个item。
每个item内部包含一个图片和一个文字,且item可以点击跳转到各自指定的页面
这里使用navigation组件
navigation组件有一个属性url:当前小程序内的跳转链接 ,指定点击该组件跳转的页面路径
完整代码:

home.wxss文件

以上就是微信小程序九宫格跳转的实现途径解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~