小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
1388
2024-07-17

人在家中坐,锅从天上来。
半个月前本来在家写着一个项目,还没来得及提测,领导突然一个电话,需要立刻去支援另一个项目,一打听,一个烂尾半年的项目,纵使内心不愿意,还是要去啊。因为鲁迅说过,生活就像强*,既然不能反抗,那就好好享受吧。
这个项目分为PC端、用户端小程序和商家端小程序,这里主要讲讲在商家端中的某个模块,需要用到数据统计图表,当时觉得有两个插件不错:
百度 echarts
阿里 AntV
因为之前在项目中使用echarts比较多,所以最终选择了echarts作为项目中的图表插件
echarts的引入
我是按照echarts官网教程来引入的,很简单,不多说。传送门
echarts中使用多个图表
wxml代码如下:
1 2 3 4 |
|
js代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
|
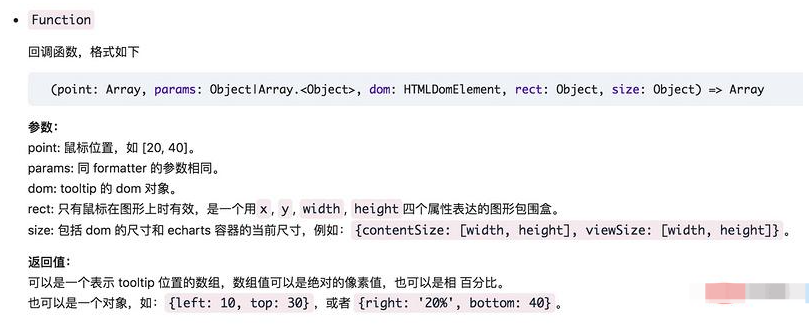
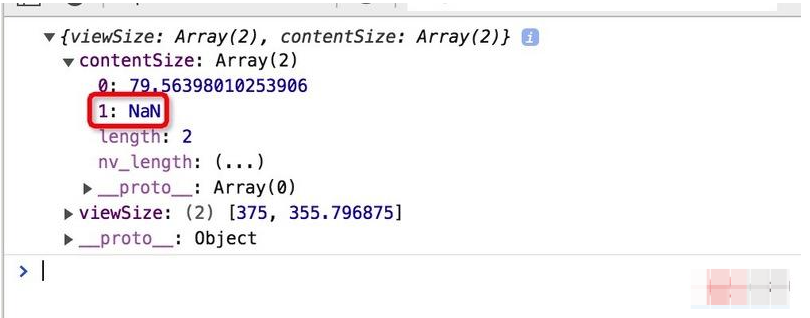
上面需要注意的是,获取dom的高度,官方上说的是可以从position回调函数的size参数中获取到dom的高度,但是我打印出来却是NAN。

打印出来结果:

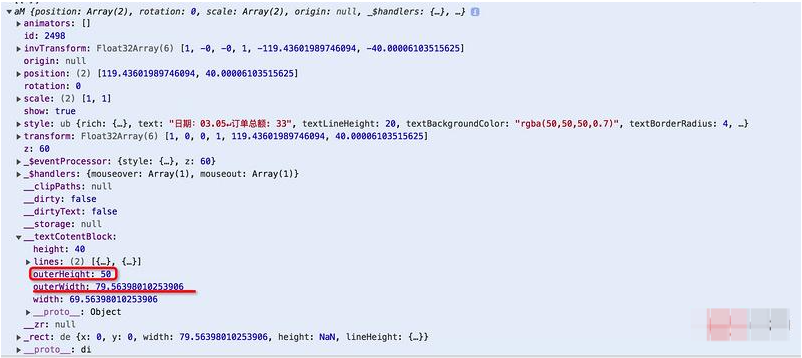
后来发现参数params中outerWidth的值和参数size中contentSize的宽度值相同,所以果断取参数params中的outerHeight作为dom的高度,最后运行的效果确实没有问题。

3.左右滑动柱状图时,柱状图画板会变空白,点一下空白又会出现柱状图,而且这个问题只有在柱状图上出现!
刚开始以为是自己代码的问题,后来自己检查了几遍,确实没什么问题,然后扫码体验了官方的小程序demo,发现也有这个问题,顿时只想对它口吐芬芳。既然是官方代码自身的问题,于是去看了下源码,如下:
1 |
|
官方代码给画布绑定一个bindtouchmove事件
1 2 3 4 5 6 7 8 |
|
这里面又去调用了echarts.js中的方法,最后想了一个粗暴的解决办法:
删掉源码中的bindtouchmove事件
完美解决,哈哈或或红红火火恍恍惚惚~~~
以上就是我在小程序中使用echarts遇到的坑,希望能帮到后来踩坑的人。
最终效果图片

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~