如何利用信创开发框架提升企业小程序开发效率与合规性
577
2024-07-17


微信公众号点亮图片怎么做?
微信公众号点亮图片的方法:
下面就为大家带来解答,只需要简单三步哦。

1、准备好两张图片,一张黑白,一张彩色的,在主编编辑器中,按图中所示,找到需要的样式,点击样式,进入编辑页面。

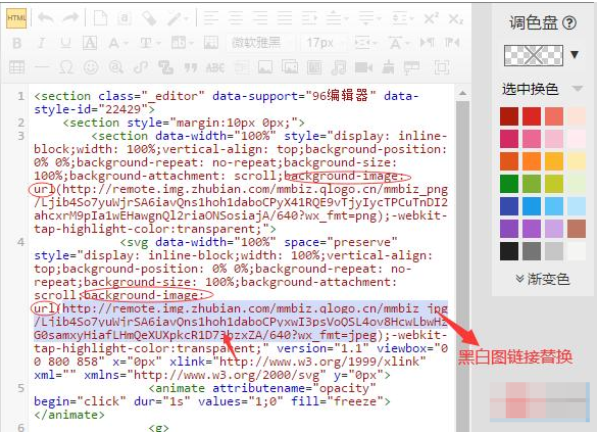
2、选中样式,点击下空行,上传黑白图片,双击图片,复制图片链接。点击html,选中相应的图片链接进行粘贴替换。都是background-image: url后面括号的链接,黑白图片对应的是第二条链接。同理上传点亮后的图片,获取链接,进行替换。

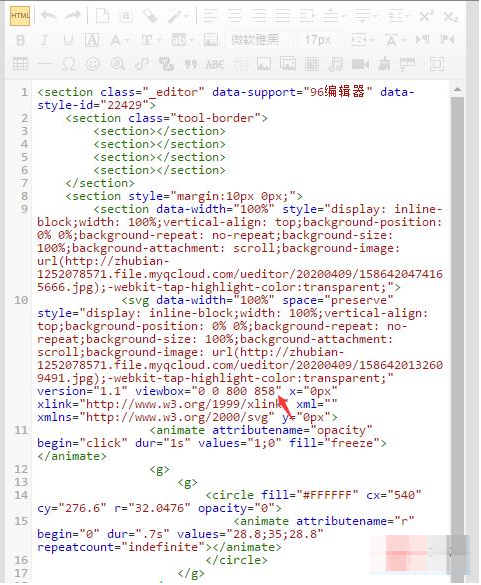
3.上传完成之后,进行调整,删除之前上传的两张多余的图片,如果图片不能完全显示的话,点击html,找到数字“858”,调整它就能调整显示的高度,直到完全显现出来为止。如果觉得点亮的速度太快,调整dur=""里的数字即可。最后预览效果。

注意,两张图片的尺寸大小要一直才行,这样才会做出最完美的效果。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~