小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
2541
2024-07-16

图片显示是小程序设计必须要经过的步骤,本人看到网上教学有限,现整理出自己设计过程中出现的问题,应该可以解决你遇到的问题。
用最后给的完整代码,按照我的步骤一定能调试出来,不行再联系我。
先给用到的代码以及效果图:
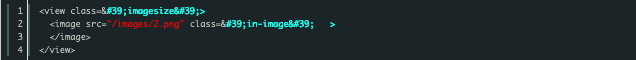
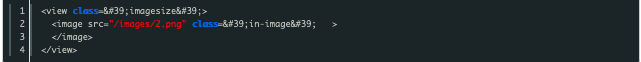
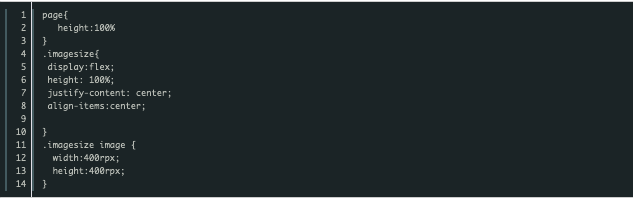
先给home.wxml程序:

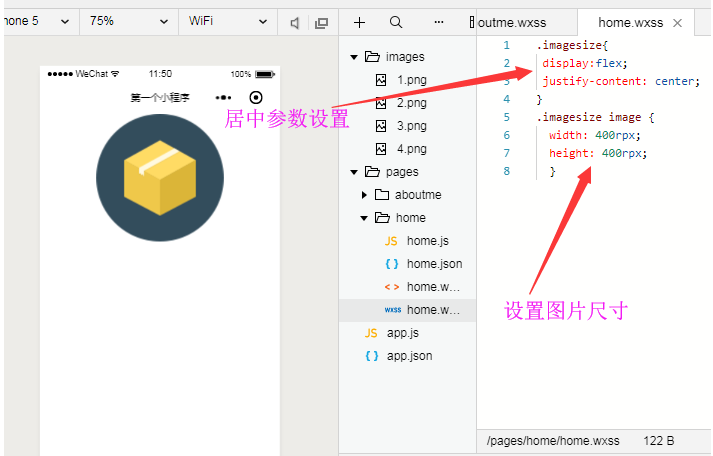
图片居中(屏幕顶部):

上面设置的图片尺寸,仅仅是为了方便看到实际的效果。
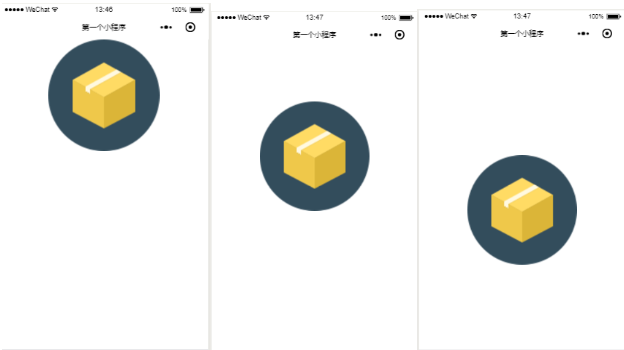
2.图片居中(中部,位置可调 →height 和 align-items)

上图的height值分别为: 200px 400px 600px
前两种都不适用全部型号手机,因为手机屏幕尺寸不固定。
但是,对于设计图片位置很有帮助。
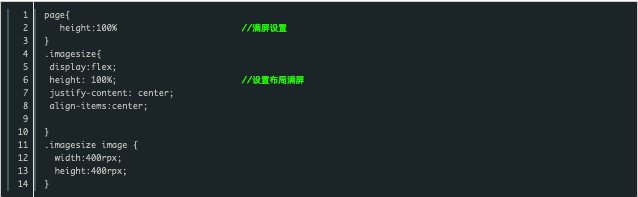
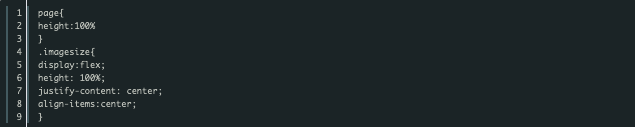
3.图片居中(屏幕正中间)
代码:

看效果:

4.给出完整代码(之前的一篇也有完整代码,现给出的加到之前的文件夹下就行):
home.wxml

home.wxss

5.铺满屏幕:
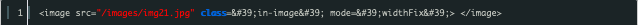
单独讲铺满屏幕,主要用到mode='widthFix'
具体加在的程序段是.wxml:

以及.wxss的改变:

换了一张图做演示:

看看不加widthFix的效果图:

所以还是很有用的。
这里由于是底部tab窗口,所以没有显示完整屏幕覆盖的图。
可以设计启动画面,当然截取合适比例的图会影响实际显示效果,还有就是背景颜色与图片颜色的不同需要你调试时候注意一下。
以上就是微信小程序里图片居中及铺满屏幕的处理方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~