小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
258
2024-07-16

一、http模块分装
首先我们为什么要去分装微信的http模块呢,我们先看一下微信自带的http请求它的一个写法
1 2 3 4 5 6 7 8 9 10 11 12 |
|
这种请求方式呢类似我们古老的jquery方式的分装,我们需要在success的回调函数里面做一些业务操作,这种方式会形成我们的回调地狱问题,同时代码也不够直观,以及代码过于繁琐;
接下来我会通过promise的这种方式对于代码进行分装,将请求方式做一些简化
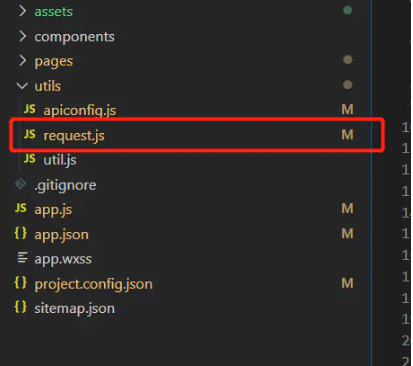
一、项目目录构建

在utils目录下边创建request.js文件,去做http请求封装,我们是通过promise这种方式进行封装,这样有利于我们对于错误的处理,也可以很直观的查看业务逻辑,封装示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
|
二、项目中请求的使用
首先我们在使用的位置引入我们封装好的http模块
1 |
|
接下里我们可以使用我们封装好的webhttp工具,比之前直接用微信的request请求方式代码量降低,同时链式方式使得逻辑更加清晰
1 2 3 4 5 6 |
|
大概上是这样的一个过程,实际过程中可能根据后端restful api的方式需要对封装继续完善,同样是对于post请求的data参数也有不同的处理,这个需要按照实际情况做出相应的调整,如果本篇文章有帮助到你,欢迎收藏点赞,同样有什么地方有更好的方式欢迎交流,进步永不停息。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~