洞察如何利用小程序容器技术助力工程供应商的数字化转型
1015
2024-07-12


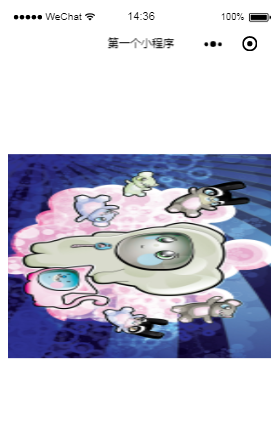
小程序图片如何铺满整个屏幕?
铺满屏幕,主要用到标签里面的mode='widthFix'属性
具体加在的程序段是.wxml:
1 |
|
以及.wxss的改变:
1 2 3 4 5 6 7 8 9 |
|
演示:

看看不加widthFix的效果图:

所以还是很有用的。
这里由于是底部tab窗口,所以没有显示完整屏幕覆盖的图。
可以设计启动画面,当然截取合适比例的图会影响实际显示效果,还有就是背景颜色与图片颜色的不同需要你调试时候注意一下。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~