
本文介绍在百度智能小程序开发中,如何将溢出的文本显示为省略号。
目前在移动端开发的展示界面中,如果一段文本的数量过长,受限于屏幕的宽高等因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号。
接下来我们来看一下对于下面这一段文本内容,我们可以如何实现行文本溢出的样式吧:
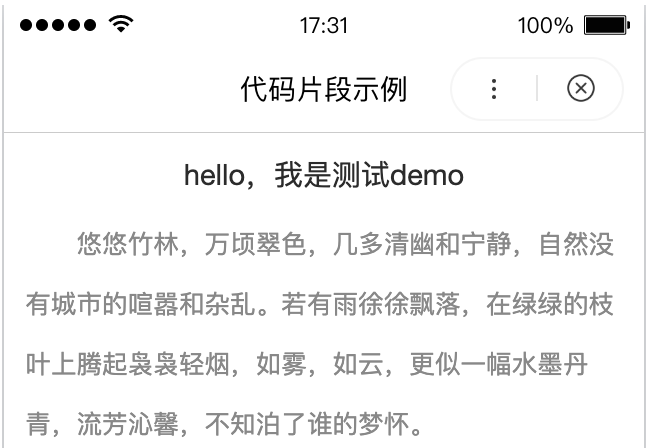
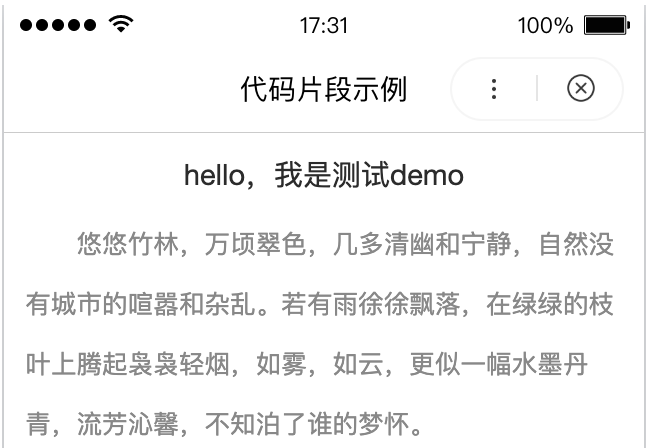
单行文本溢出
多行文本溢出:5行以下的内容全显示;5行以上(含5行)只显示5行,超出部分省略号展示;5行以上显示展开按钮。点击展开, 显示全部内容以及收起按钮;点击收起,折叠内容并显示展开按钮。
悠悠竹林,万顷翠色,几多清幽和宁静,自然没有城市的喧嚣和杂乱。若有雨徐徐飘落,在绿绿的枝叶上腾起袅袅轻烟,如雾,如云,更似一幅水墨丹青,流芳沁馨,不知泊了谁的梦怀。更醉人的是那动听的雨声,疏疏落落,潇然成音成曲。此时,雨为纤指竹为弦,清风流韵,细弹心语,听雨的人,便是知音。
单行文本溢出
1.在js文件中,输入文本内容:
1 2 3 4 5 | Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。'
}
});
|
2.在css文件中使用text-overflow: ellipsis设置行尾显示尾省略号:
1 2 3 | white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
|

多行文本溢出
5 行以下的内容全显示
1.在js文件中,输入文本内容:
1 2 3 4 5 | Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。'
}
});
|
2.在css文件中使用text-overflow: ellipsis设置行尾显示尾省略号,多行文本溢出:
1 2 3 4 | display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
|

5行以上(含5行)只显示5行,超出部分省略号展示
1.在js文件中,输入文本内容:
1 2 3 4 5 | Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就无所谓放下;有的人拿得起,却放不下。拿不起,就会一事无成;放不下,就会疲惫不堪。人生外在的一切最终丝毫也带不走,晚放下不如早放下。放下无谓的负担,才能一路自在。'
}
});
|
2.在css文件中使用text-overflow: ellipsis设置行尾显示尾省略号,多行文本溢出:
1 2 3 4 5 | display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
text-overflow: ellipsis;
|

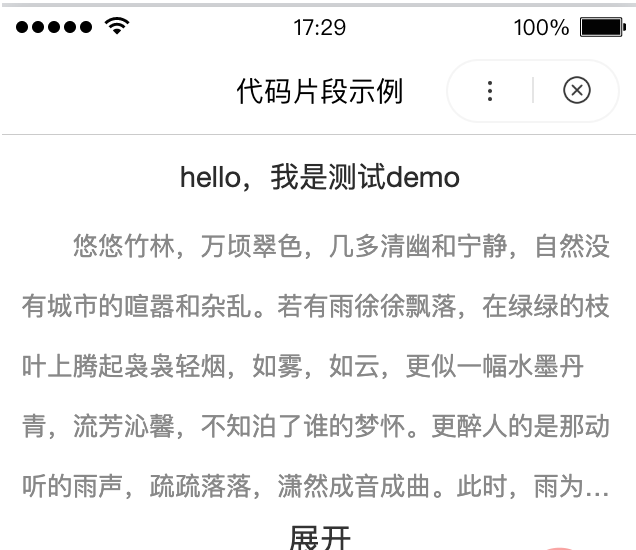
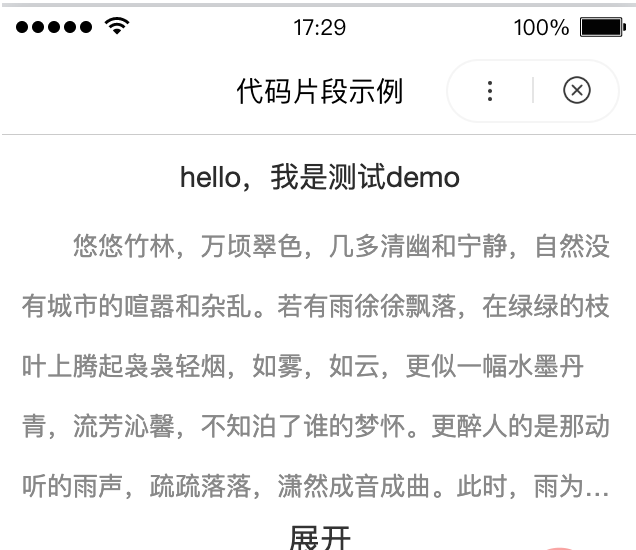
5行以上显示展开按钮
点击展开, 显示全部内容以及收起按钮;点击收起,折叠内容并显示展开按钮,更多详细内容可在工具中导入代码片段查看:swanide://fragment/598981d541fda485a1715266effc213a1590053197948 。
1.在swan文件中输入文本内容,并设置按钮:
1 2 3 4 5 6 7 8 9 10 11 | <view class="container">
<view class="title">
<text class="title_txt">hello,我是测试demo</text>
</view>
<view class="content {{isShow ? 'on' : ''}}">
悠悠竹林,万顷翠色,几多清幽和宁静,自然没有城市的喧嚣和杂乱。若有雨徐徐飘落,在绿绿的枝叶上腾起袅袅轻烟,如雾,如云,更似一幅水墨丹青,流芳沁馨,不知泊了谁的梦怀。更醉人的是那动听的雨声,疏疏落落,潇然成音成曲。此时,雨为纤指竹为弦,清风流韵,细弹心语,听雨的人,便是知音。
</view>
<block s-if="{{lineNum > 4}}">
<view class="btn" bindtap="open">{{isShow ? '收起' : '展开'}}</view>
</block>
</view>
|
2.在css文件中设置文本显示行数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .title {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
padding: 25rpx;
}
.title_txt {
font-size: 34rpx;
color: #2b2b2b;}
.content {
text-indent: 2em;
height: auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
line-height: 30px;
padding: 0 25rpx;
font-size: 30rpx;
color: #888;}
.content.on {
display: block;
text-overflow: clip;
overflow: visible;
}
.btn {
text-align: center;
color: #333;}
|
3.在 js文件中设置默认收起状态:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
Page({
data: {
isShow: false,
lineNum: 5
}, open() {
this.setData({
isShow: !this.data.isShow
});
}, onShow() {
const query = swan.createSelectorQuery();
query.select('.content').boundingClientRect();
query.exec(res => {
const LineHeight = 30;
const LineNum = res[0].height / LineHeight;
this.setData({
lineNum: LineNum
});
}
});
}
});
|

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。






暂时没有评论,来抢沙发吧~