小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
1231
2024-07-12

字符串或串(string)是由数字、字母、下划线组成的一串字符。一它是编程语言中表示文本的数据类型。在程序设计中,字符串(string)为符号或数值的一个连续序列,如符号串(一串字符)或二进制数字串(一串二进制数字)。
通常以串的整体作为操作对象,如:在串中查找某个子串、求取一个子串、在串的某个位置上插入一个子串以及删除一个子串等。在微信小程序中,string字符串可用''或""声明,可用length属性获取长度。常用方法可分为查找、截取和转换。
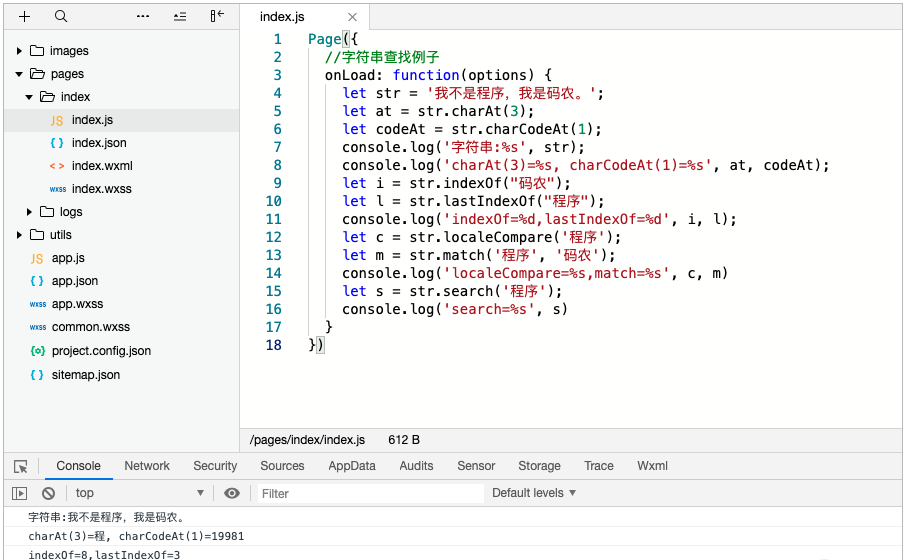
charAt(index) : 获取指定位置的字符(下标index从0开始);
charCodeAt(index) : 获指定的位置的字符的Unicode编码(下标index从0开始);
indexOf(searchvalue,start): 从字符串开头向后搜索子字符串,没有找到匹配的返回-1; searchvalue为需检索的字符串值, start为开始位置,默认为0。
lastIndexOf(searchvalue,start):从字符串尾向前开始搜索子字符串,没有找到匹配的返回-1; searchvalue为需检索的字符串值,start为开始位置,默认为最后一个字符处。
localeCompare(target): 用本地特定的顺序来比较两个字符串;
match(regexp): 存放匹配结果的数组;
search(searchvalue): 指定查找的字符串的起始位置; searchvalue为查找的字符串或者正则表达式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|

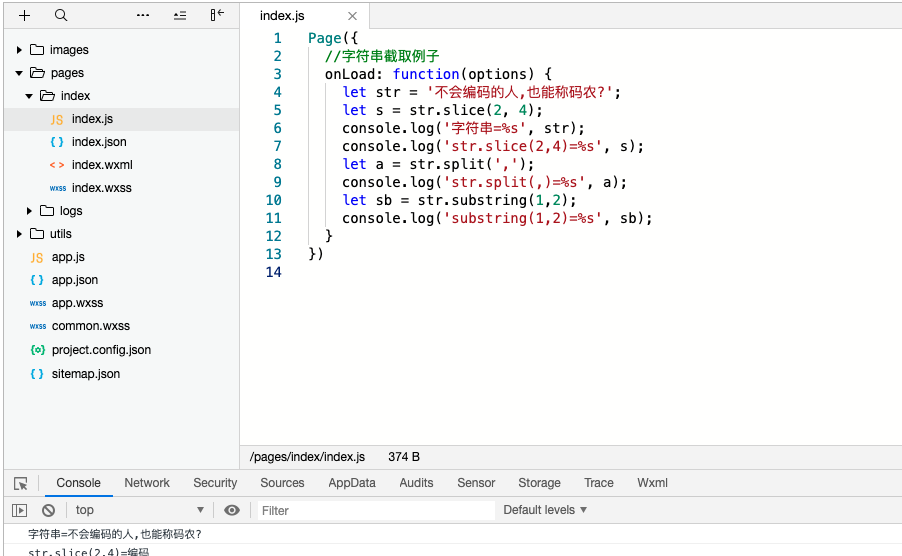
slice(start,end): 提取字符串的某个部分,并以新的字符串返回被提取的部分。Start为必填项,要抽取的片断的起始下标,第一个字符位置为 0。end为可选项,紧接着要抽取的片段的结尾的下标。
split(separator,limit): separator字符串或正则表达式,为可选项。limit可选,默认为数组的最大长度。
substring(from,to): from必填项,正整数,规定要提取的子串的第一个字符在字符串中的位置。to可选。正整数,默认那么返回的子串会一直到字符串的结尾。
1 2 3 4 5 6 7 8 9 10 11 12 |
|

toString()方法;数值、字符串、对象、布尔;都有toString方法;这个方法唯一能做的就是返回相应的字符串;其中null和undefined没有toString()方法;
String()属于强制转换, null转换的结果为null;undefined转换的结果为undefined;其余的如果有toString()方法,即调用该方法并返回相应的结果;
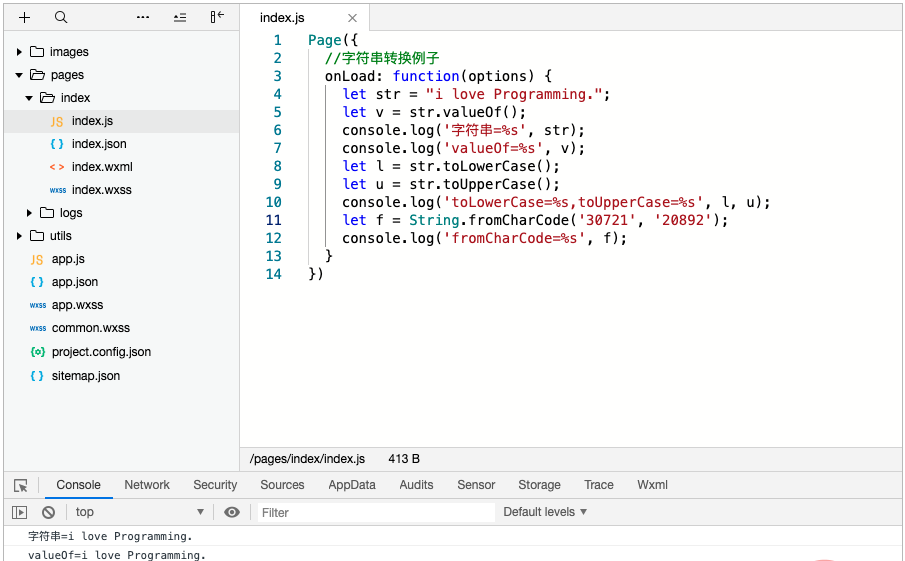
valueOf: 返回String对象的原始值, 隐式调用;
String.fromCharCode(n1, n2, ..., nX): 将 Unicode 编码转为一个字符;
toLowerCase: 用于把字符串转换为小写;
toLocaleLowerCase: 与 toLowerCase() 不同的是,toLocaleLowerCase() 方法按照本地方式把字符串转换为小写。只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toLowerCase() 一样。
toUpperCase: 把字符串转换为大写。
toLocaleUpperCase: 与 toUpperCase() 不同的是,toLocaleUpperCase() 方法按照本地方式把字符串转换为大写。只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toUpperCase() 一样。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

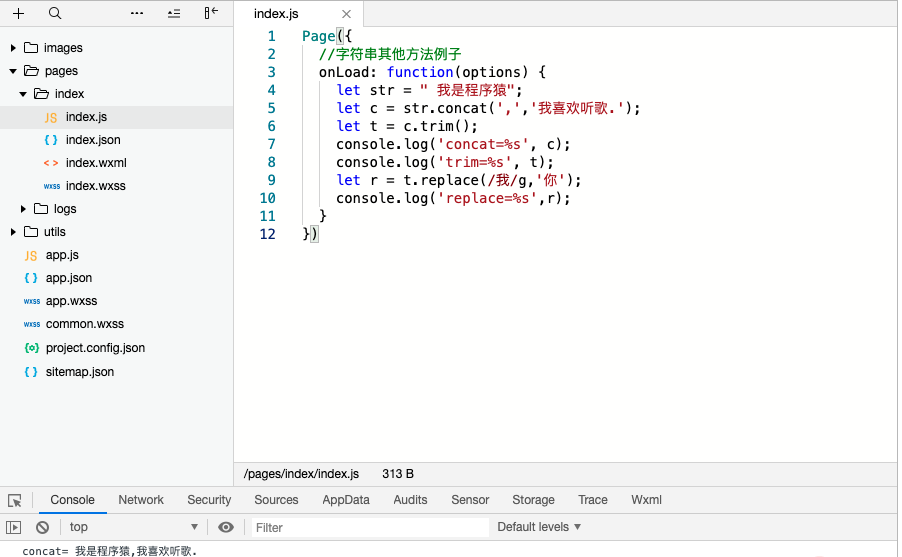
concat(string1, ..., stringX): 连接两个或更多字符串,并返回新的字符串;
trim: 去除字符串两边的空白;
replace(searchvalue,newvalue): 在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串。
1 2 3 4 5 6 7 8 9 10 11 |
|

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~