Flutter开发App的未来及其在各行业的应用潜力分析
1928
2024-07-12

微信小程序为了优化用户体验,取消了在进入小程序时立马出现授权窗口。需要用户主动点击按钮,触发授权窗口。
那么,在我实践过程中,出现了以下问题。
1 |
|
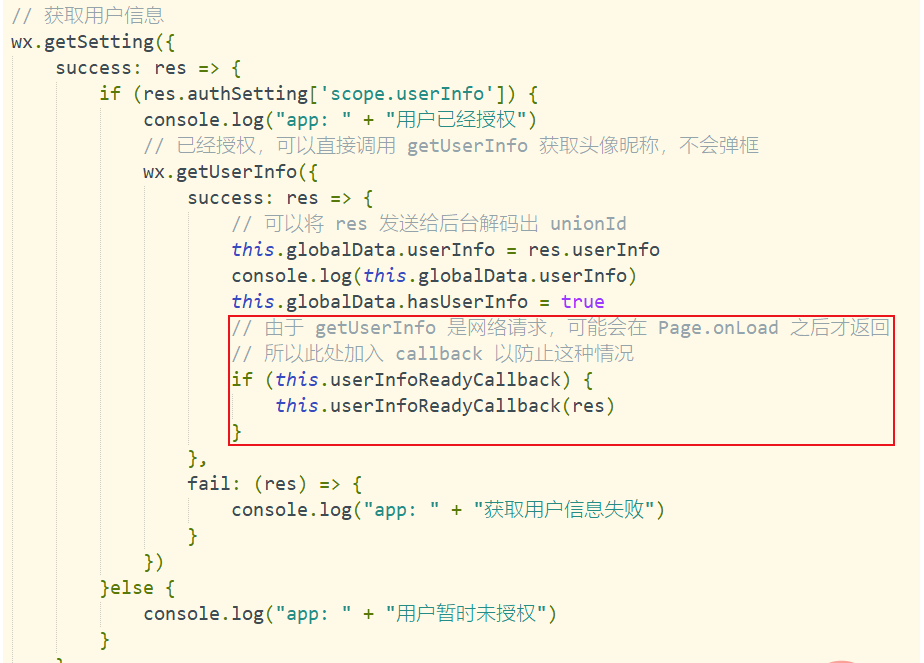
app.js的onLaunch()函数中,添加获取用户个人信息的代码段。实现在用户已经授权的情况(例如第二次打开小程序时)下,自动获取用户个人信息,而不需要用户的授权。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
me.wxml中添加授权按钮(具体的页面根据大家的实际情况)。这里的button组件必须按照如下的形式。
1 |
|
1 2 3 4 |
|
效果这样,具体的样式根据大家的喜好更改

me.js中添加如下变量和方法,在用户之前没有授权的情况下,需要用户主动点击按钮。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|

这里一定要注意
授权窗口只会在用户第一次授权时出现,也就是,只会出现一次!!
在微信小程序开发工具里,需要我们清除所有缓存

由于用户已经授权的时候,app.js会获取用户个人信息(而不是在用户点击授权按钮时获取),但是这个过程是异步的。
可以看到我们的授权按钮的出现时根据{{!hasUserInfo}}的真值来判断,这个值可以通过app.js是否获取了信息来赋值。
1 2 3 4 |
|
但是,可能出现用户已经授权了,但是app.js获取个人信息时过慢,然而我们的授权按钮却错误的以为app.js没有获取到信息,所以将授权按钮渲染了出来。
这时,我们希望,在app.js判断用户已经授权且获取到信息后,告诉我们的授权按钮。
我们在me.js中添加如下代码段。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
为什么这里会有个app.userInfoReadyCallback函数呢,我们注意到在app.js的wx.getSetting里有一段回调函数,这个函数就是用来解决异步的问题。

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~