小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
2063
2024-07-12

首先写一个后台的数据接口,地址是:http://localhost/weicms/index...
然后使用wx.request调用后台数据接口的地址
示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
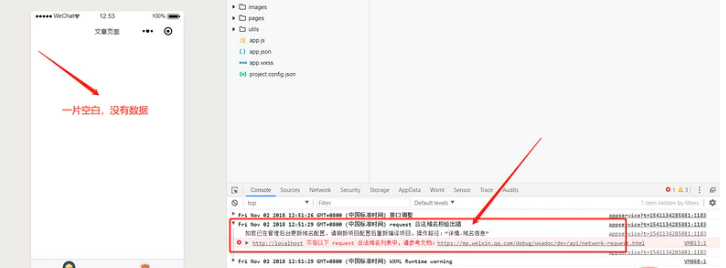
运行代码,效果如下图:

从上图中看到页面一片空白,没有获取到数据,并且控制台报错(request 合法域名校验出错;http://localhost 不在以下 request 合法域名列表中)
为何出现这种错误?
打开wx.request网络请求的开发文档可以看到

上面截图中红色框就是问题所在(小程序服务器域名配置中是不能使用IP地址跟localhost),示例代码中wx.request请求的url地址包含localhost,因此出错。
但是一般开发过程中都要先在本地开发调试。如果没法使用ip地址跟localhos,本地开发调试过程中如何获取数据呢,有没有办法在本地开发调试的时候屏蔽这个错误呢?
答案是有的。开发文档中指出了可以跳过域名校验,如下图:
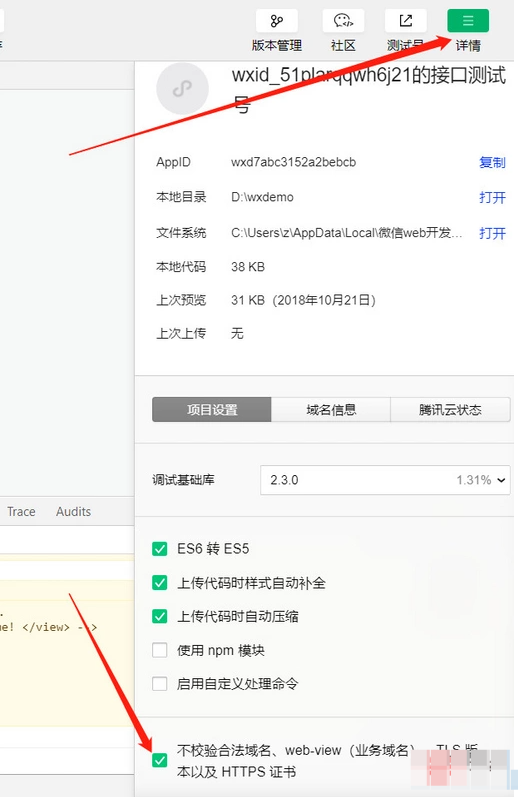
具体在哪里开启不检验域名的选项呢?在微信开发者工具中,点击详情后,选中不检验合法域名,如下图所示:

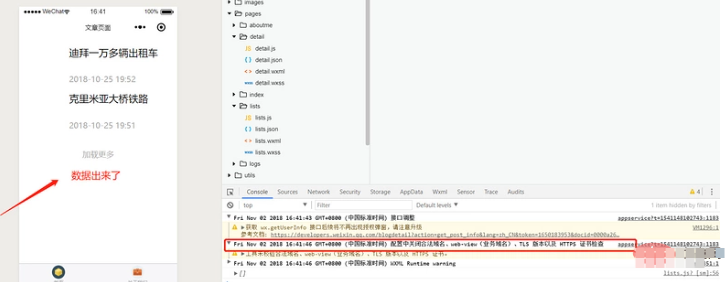
此时,再次运行代码后,效果如下图:

从上图看到数据已经成功获取到了,且控制也没有报错,只是提示:配置中关闭合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书检查
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~