小程序开发设计在提升企业数字化转型效率中的关键作用
206
2024-07-11

this.selectcomponent('.classselector')
Taro中引入Vant Weapp,不能直接通过第三方NPM包的形式直接调用。
需要进行以下几步:
在github上找到Vant-weapp-文件包,将对应的dist目录复制到项目/src/components/vant-weapp目录下。
在Pages对应文件的config.usingComponents中,配置每个页面所需要的组件。(无法在app.js中进行所谓的全局注册组件。)
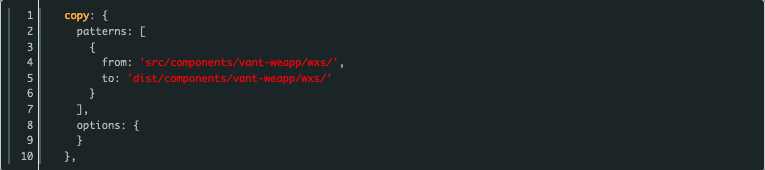
在使用Vant-weapp组件后,taro构建会自动将相应的组件复制一份到dist/components下,而Vant-weapp的组件还依赖工具库/src/components/vant-weapp/wxs,该工具库taro不会自动复制到dist中。所以,我们需要修改/config/index.js文件中的config.copy.patterns,让其在编译时,自动复制到dist对应目录下。

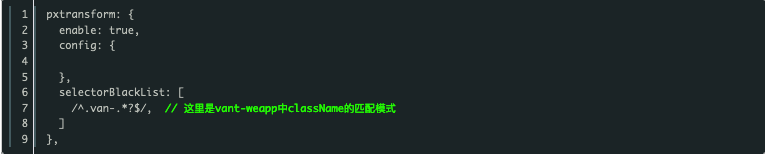
由于Vant-weapp的样式使用的单位是px,所以会被taro编译成rpx,以便对各个设配进行适配。可以通过修改/config/index.js文件中的config.weapp.module.pxtransform.selectorBlackList不让其单位转换。

ec-canvas是 ECharts 的微信小程序版本。
-到本地,什么都不要改,放到指定位置。
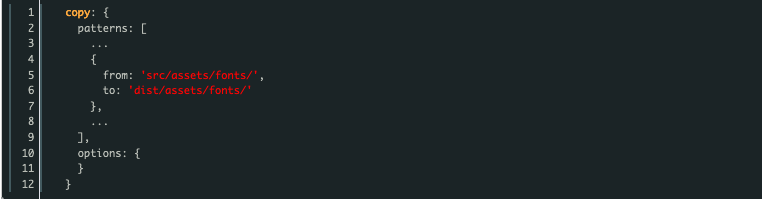
该资源不会自动拷贝到dist/文件夹下,所以需要通过修改配置文件拷贝。

然后,在app.js入口文件中,import './assets/fonts/iconfont.css'。

用法同Vue。
注意:组件内部对slot定义的样式,不起作用。只能在调用组件的位置,对传入slot内的结构进行样式定义。
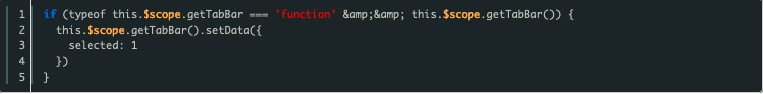
切换Tab时(app.jsx中config.tabBar.custom = true),需要在对应Tab页componentDidShow生命周期中:

注意是this.$scope.getTabBar。
canvas是由客户端创建的原生组件,而原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。
所以,如果canvas和遮罩交互同时存在时,canvas会在遮罩的上层。
解决方案:
在canvas外包裹一层结构,通过条件(遮罩的开关)来设置canvas容器的hidden属性。
通过cover-view、cover-image自定义组件,cover-view通过定位,提升层级,可以防止被canvas覆盖。
因为后插入的原生组件可以覆盖之前的原生组件,所以,要注意:结构上,cover-view一定要在canvas后边;
可以通过flex和order来调整展示顺序。
只有最外层cover-view才支持position: fixed。
wx:if语句中,不能使用typeof运算符,{{}}中不能使用typeof运算符,只能在wxs中使用。
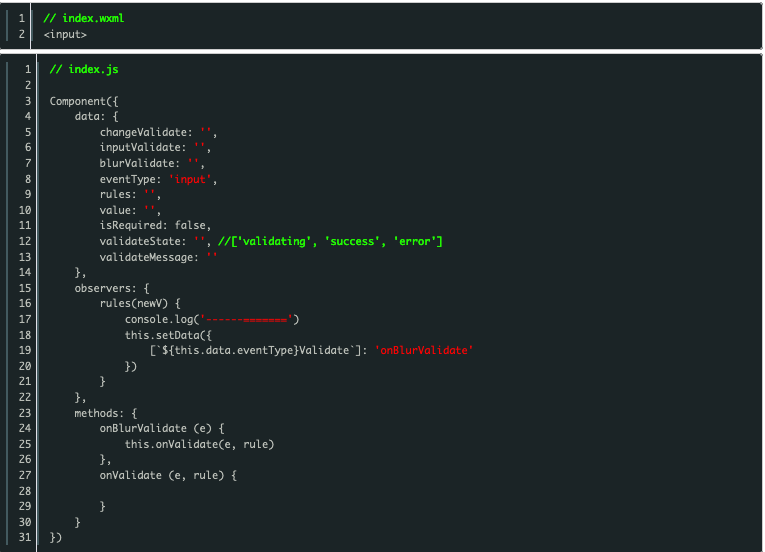
不知道data什么时机初始化,但,初始化data的时候,不能使用this指向当前组件实例(这是this === void 0),也就是说,data初始化只能给一个常量。
需要properties或methods来初始化data的时候,只能在生命周期attached中通过this.setData更新data的值。
而且,如果data.fn = this.methodName,methodName中如果调用了this引用,这时this指向的是data,所以需要使用data.fn = this.methodName.bind(this)。
popup内容的大小不是由内容撑起来的,需要通过popup组件的custom-class定义一个类名,设置width、height来定义内容的尺寸。
在Taro中的代码风格类React,而vant-weapp库中的代码风格为wxml和wxs风格。React绑定事件是驼峰式,wxml绑定事件是使用-连字符分隔。
这就造成了Taro使用vant-tree-select组件时,onClickNav和onClickItem不会被vant-tree-select识别,事件无法触发。
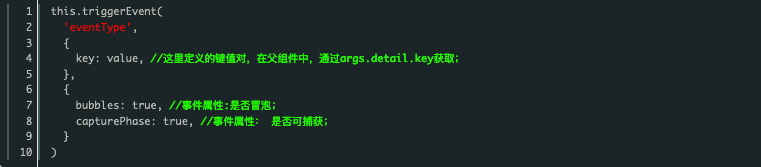
解决方案:对vant-tree-select进行二次封装,事件原始触发通过this.$triggerEvent传出驼峰式的事件类型,在Taro中调用。
目前vant-weapp0.5.20中,vant-tree-select不支持单选。
注意@tarojs/cli的版本,如最初用的1.2.0版本就获取不到自定义组件传的参数,升级到最新版1.3.15就可以了。
注意@tarojs/cli的版本,如最初用的1.2.0版本无法触发驼峰式命名的事件,升级到最新版1.3.15,使用onClick-nav形式绑定事件就可以了。
手动移动。
将微信开发者工具--> 右上角详情--> 本地设置里的配置全部关掉,如ES6转ES5...。
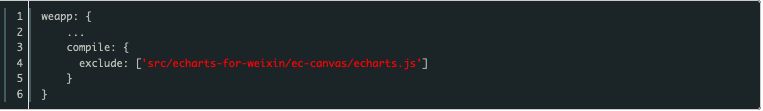
echarts.js不需要再次编译,配置中新增编译时忽略echarts.js。

可以在(dispatch, getState) => {中使用。
将"本地设置"--> "上传时进行代码保护"取消勾选。
className的值使用双引号包裹。
参照外部样式类、全局样式类。
或者,组件单独引入iconfont.css也可以。
this.$router.params
如果将字体做变量使用,通用情况下无法正常显示。
需要将icon: ['', '']改写成icon: ['\ue61e', '\ue62d']。
如使用Taro.getStorageSync('key')获取缓存数据,结果仍是异步返回。同步接口需要结合await使用,才是真正的同步。
包超过2048KB,无法上传
主包不需要特殊处理。
navigateTab导航的页面必须在主包中。
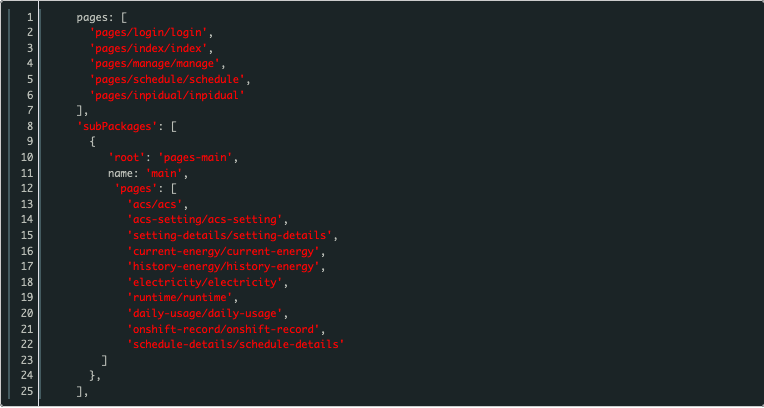
分包
分包在subPackages配置。



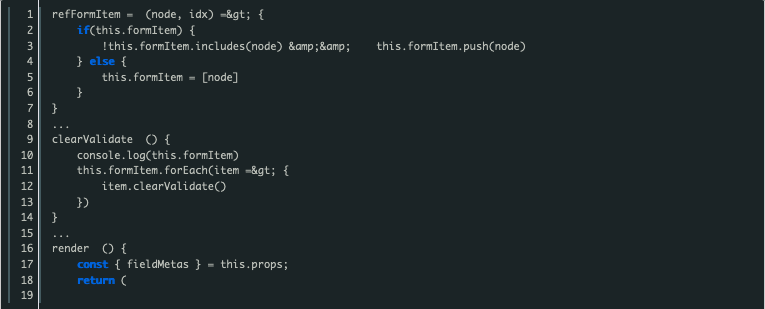
{ fieldMetas.map((meta, idx) => { return ( ) }) }
) }
对于options.styleIsolation = "apply-shared"的应用:
如果是组件包裹组件,内部组件设置该配置,外部组件的样式依旧无法影响内部组件,Page()或Component()注册的页面级的样式才能影响到组件内部样式。
以上就是初次进行微信小程序开发的经历与感受的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~