小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
288
2024-07-11

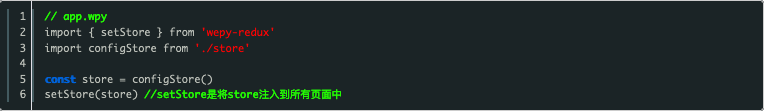
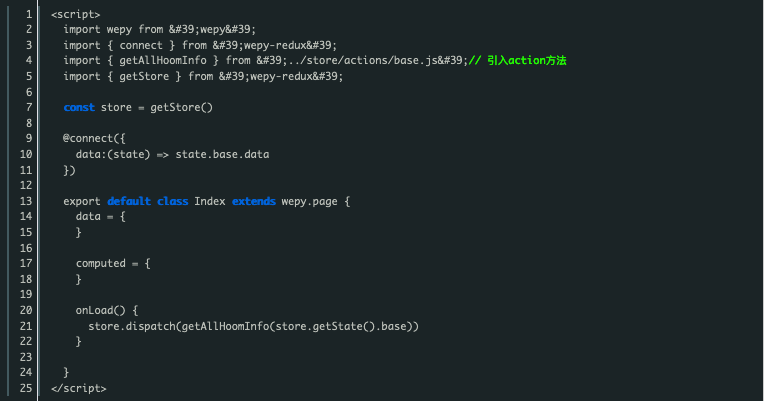
wepy里推荐使用wepy-redux存储全局变量


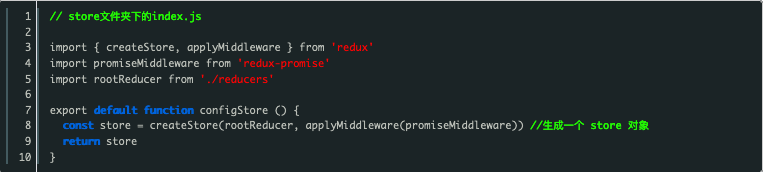
applyMiddleware 函数的作用就是对 store.dispatch 方法进行增强和改造
这里就是使用redux-promise来解决异步



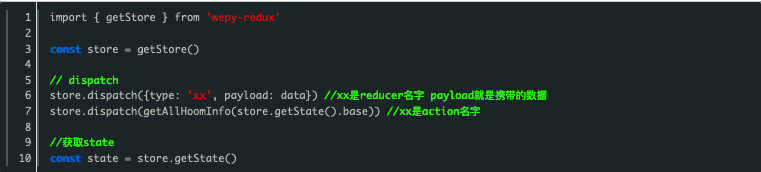
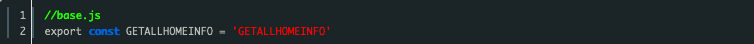
types里是触发action的函数名称 只是存储函数名字
按照模块去创建type.js


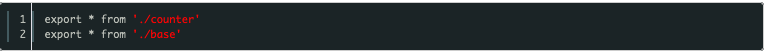
写好了函数名称 在index.js中export出来

随着应用变得复杂,需要对 reducer 函数 进行拆分,拆分后的每一块独立负责管理 state 的一部分
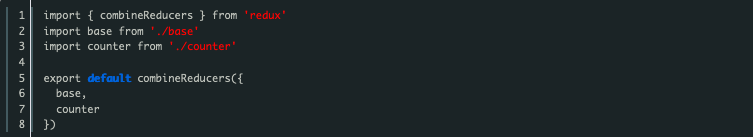
这个时候多个模块的reducer通过combineReducers合并成一个最终的 reducer 函数,


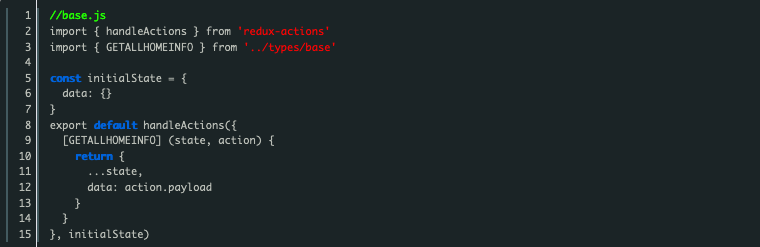
模块使用handleActions 来处理reducer,将多个相关的reducers写在一起
handleActions有两个参数:第一个是多个reducers,第二个是初始state
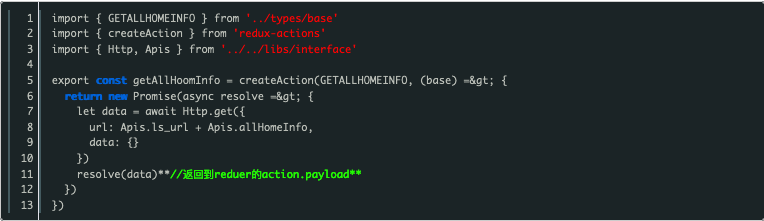
GETALLHOMEINFO reducer是将异步action返回的值赋值给data

actions是对数据的处理 
在index.js中export出来

createAction用来创建Action的


以上就是小程序中 wepy-redux 的使用与全局变量存储的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~