智慧屏安装APP的最佳实践与跨平台小程序开发的结合
324
2024-07-11

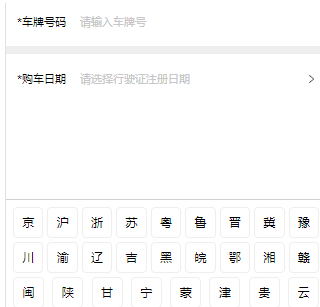
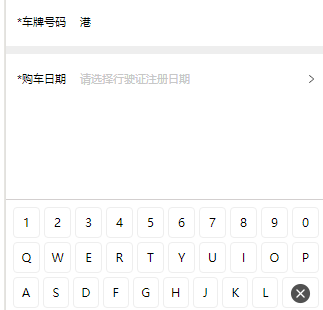
在做小程序时,做了一个关于车的项目,然后需要添加车辆信息、添加车牌号,使用车牌键盘输入,当时我把这个需求给砍了,然后在添加车辆信息时,老大看到数据库里我乱填的车牌号,又让我把他加上了^o^


使用组件形式实现键盘输入
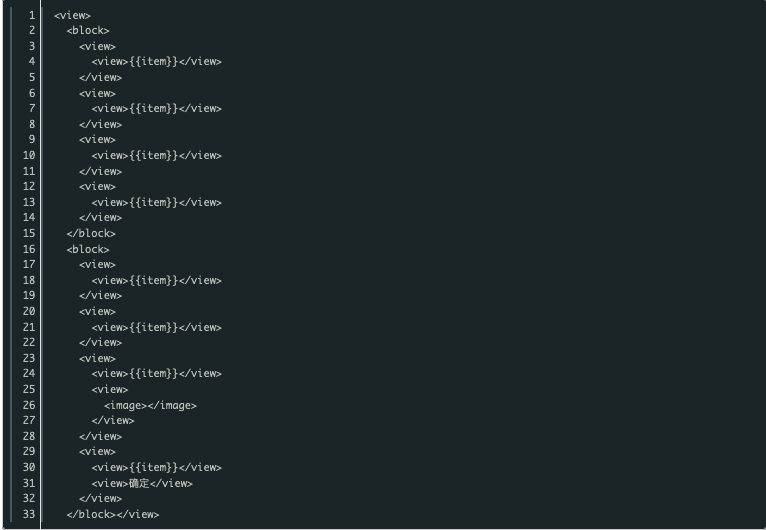
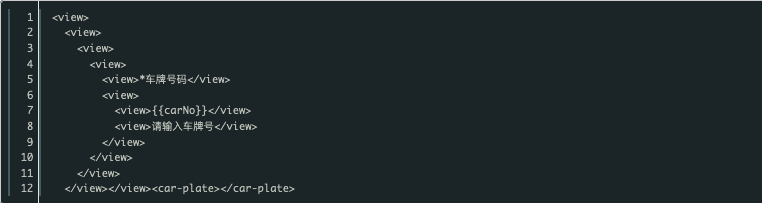
组件代码index.wxml

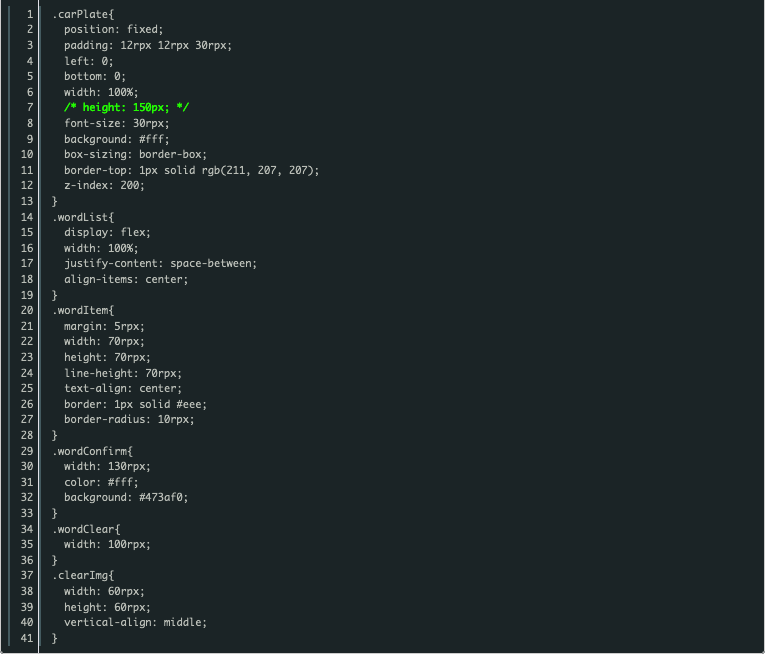
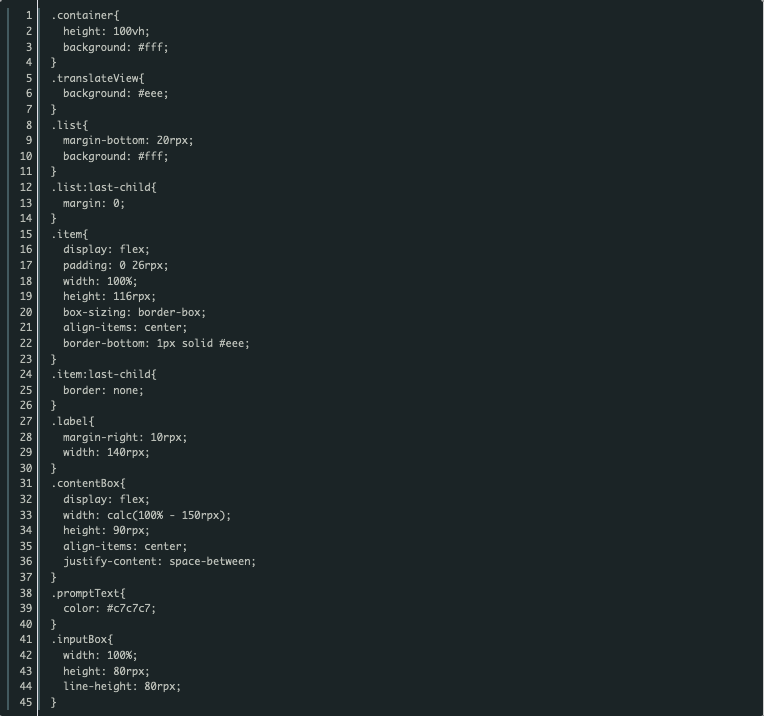
index.css

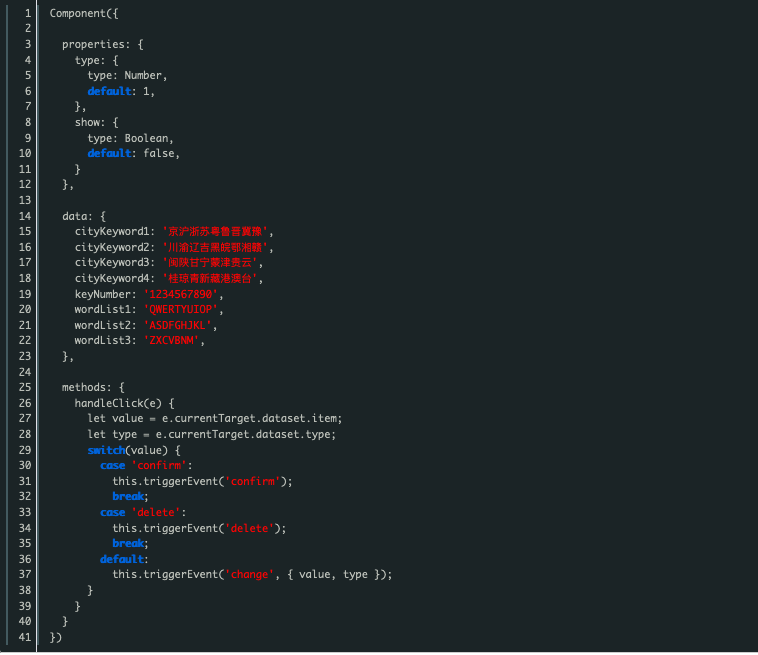
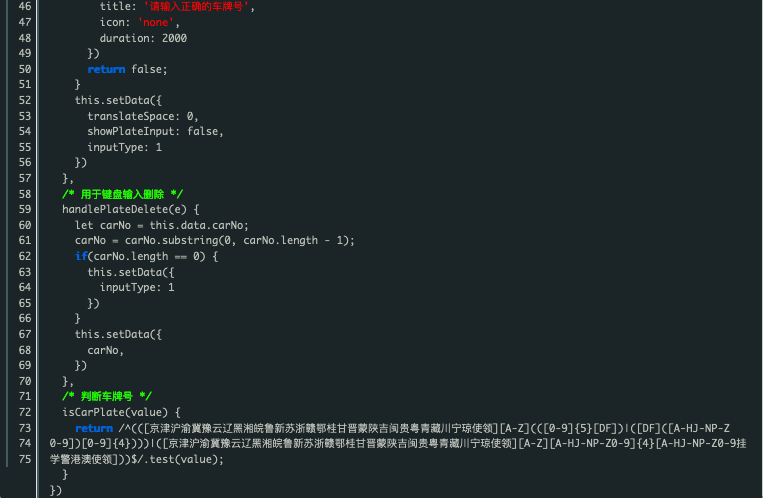
index.js

我想实现点击输入后有上拉的效果,开始我想使用offset来实现的,但是下班后洗衣服想了下,不太好实现,我就想到了我以前做购物车时,有用到transform,原理差不多,我就把他用上了
然后就是点击键盘外实现收起键盘,开始我想到的就是在父组件的最外层定义关闭事件,父级里面的盒子都使用catch方法阻止冒泡,但想下阻止冒泡好像又有点不合情理,就又把阻止冒泡给去掉了
父组件index.wxml

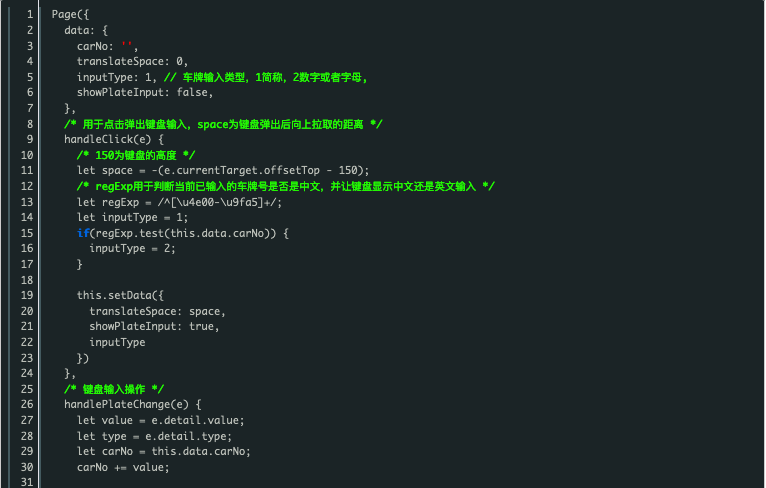
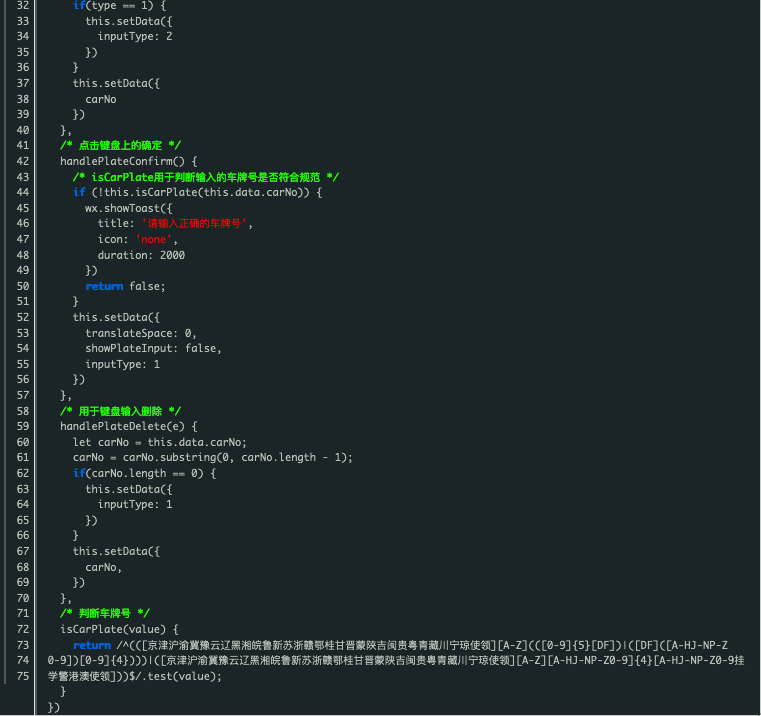
父组件index.js


父组件index.css


以上就是如何在微信小程序中运用车牌号输入法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~