小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
492
2024-07-11

最近呢刚好做了一个省市联动的功能,今天看到有人问这个怎么做,我就把我做的放上来共享一下:
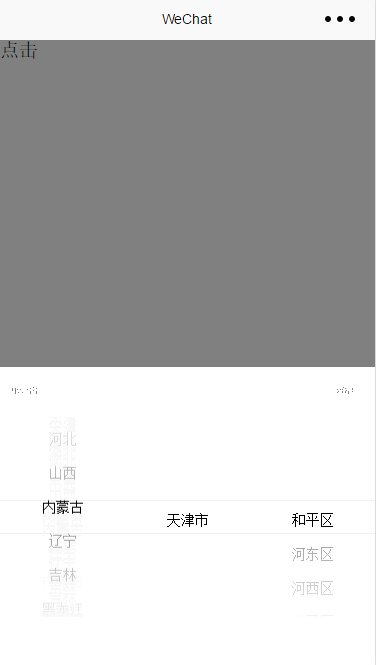
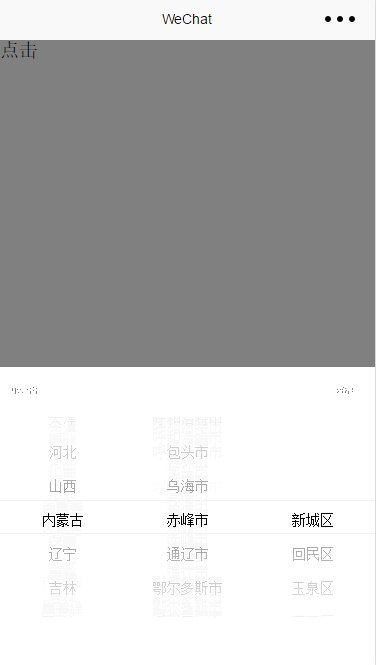
首先呢,来看看效果,点击文字‘点击’,弹出选择窗口,点击取消或者确定(取消、确定按钮在选择框上边,截图有些不清楚),窗口下滑,

做这个我用的是picker-view这个组件,现在来看一看picker-view的属性:

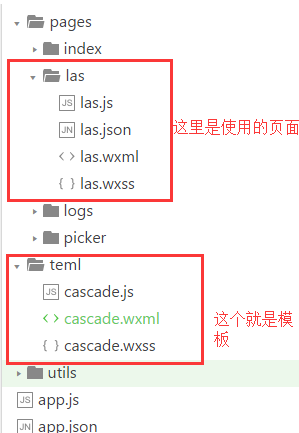
现在开始写wxml的代码,对了,插一句,我这里是把它写成一个模板的,先看看目录结构

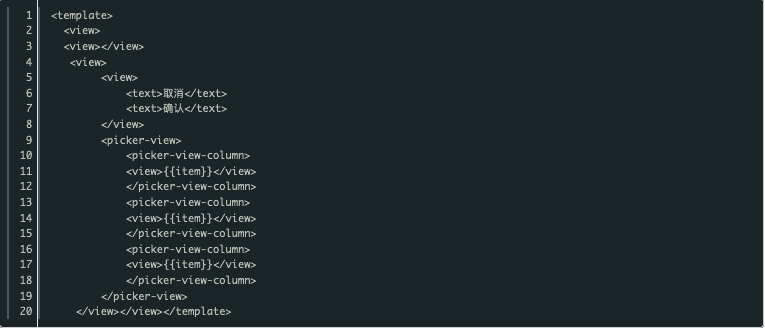
我们先来看看cascade.wxml里的代码:

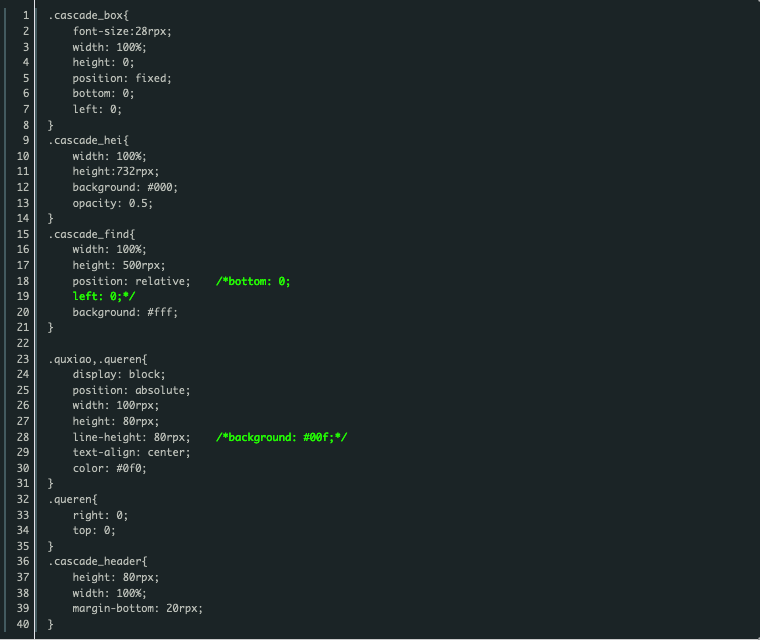
接下来是cascade.wxss的代码:

好了这里的模板写好了,接下来是引用,引用就很简单了:
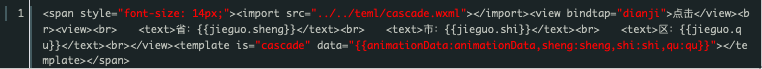
首先是las.wxml的引用:

然后是las.wxss的引用(你没看错就是一句):

接下来就是js了:
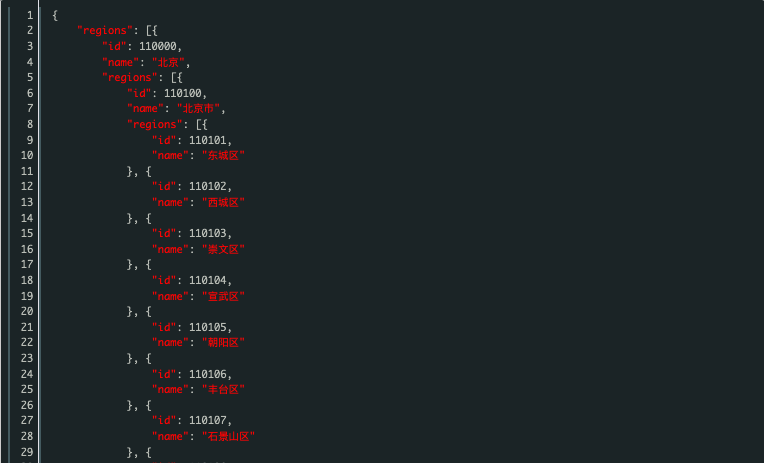
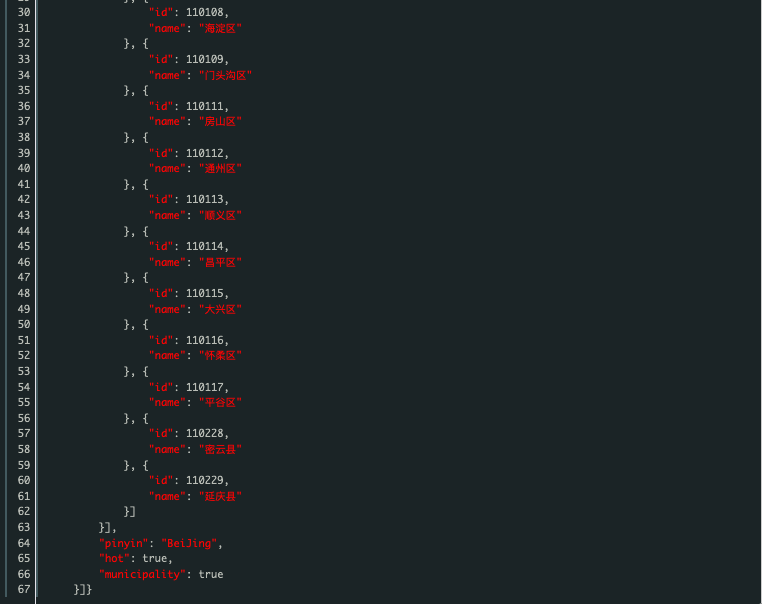
在这里要先说一下保存省市的名称的json文件格式,这个json文件里又全国的省市名称(这里只写了北京市为例子,这是我请求的数据的例子,你要根据你自己请求的数据来做一些JS的判断):


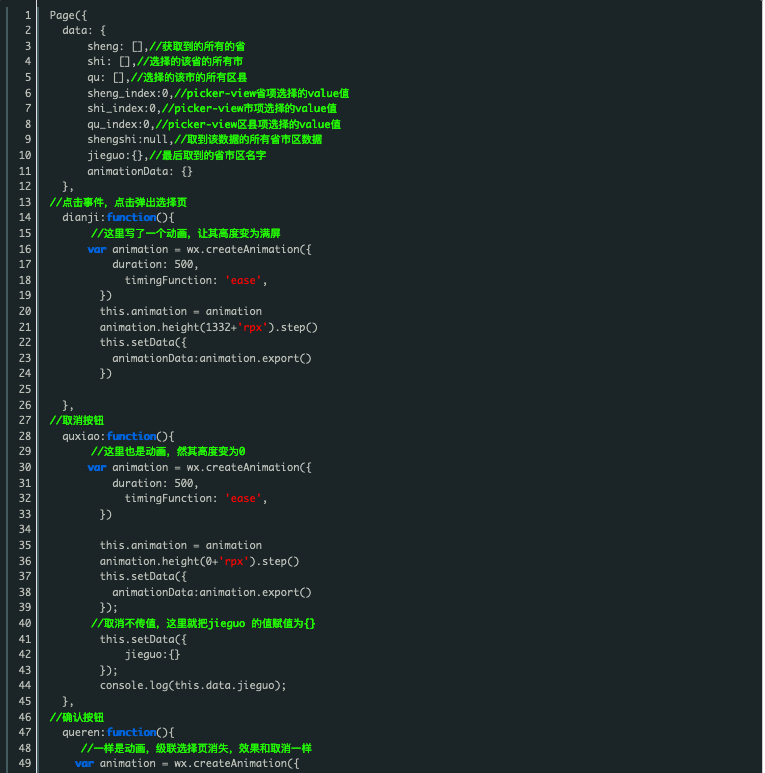
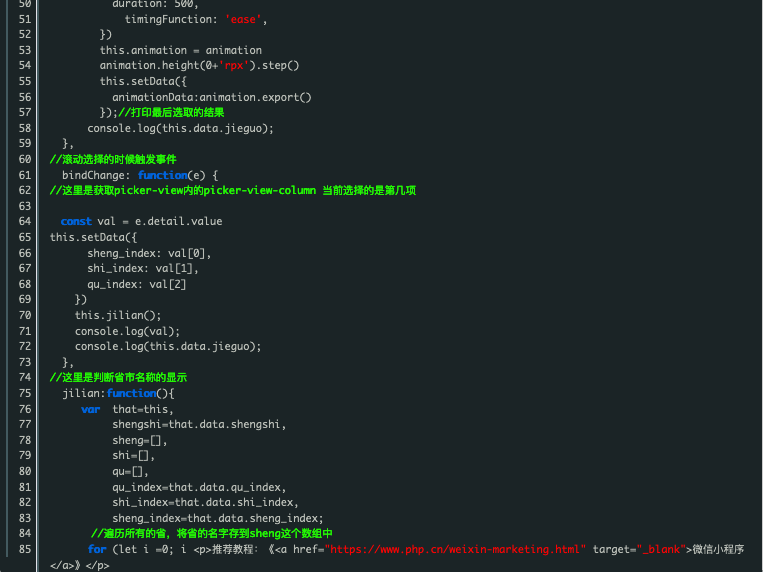
这里就是对数据进行操作的las.js了


以上就是微信小程序中省市联动功能的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~