智慧屏安装APP的最佳实践与跨平台小程序开发的结合
670
2024-07-11

微信小程序原生存在button组件,而且样式也不丑,拓展属性也很多,只要去看文档,一边看一边试,还是很容易构造一个理想的按钮button出来。微信小程序button传送门。
但是某些时候可能也会觉得原生button组件配置过于复杂,或者并不满足当前需求,那么就可能需要自定义一个button组件了。
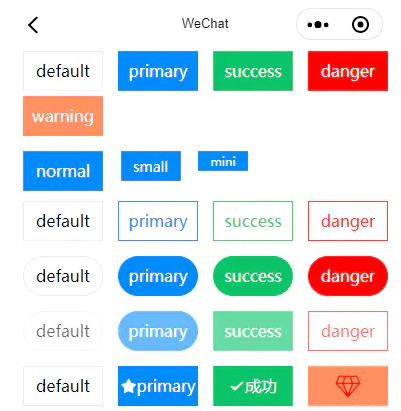
比如想要这样的效果。
 拥有五种不同的颜色
拥有五种不同的颜色
拥有三种不同的大小
拥有镂空效果
可以圆角
可以禁用
可以设置图标
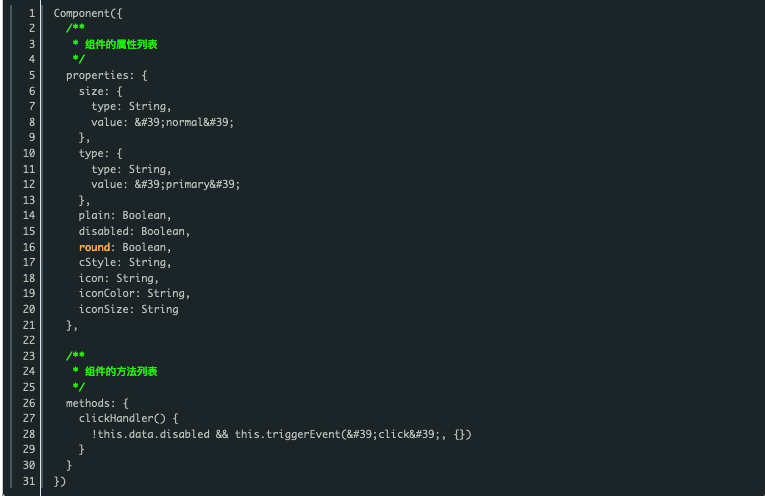
首先打开编辑器,这里就打开微信开发者工具吧,然后创建一个组件,像这样

我这里用的是Vscode然后用到了less,和easyLess插件自动编译less为wxss样式。
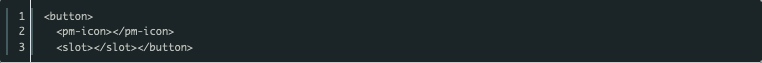
结构中需要注意:
文字应该居中显示,所以此处可能需要使用flex布局方便些
需要预留图标位置,没有设置时,则不显示
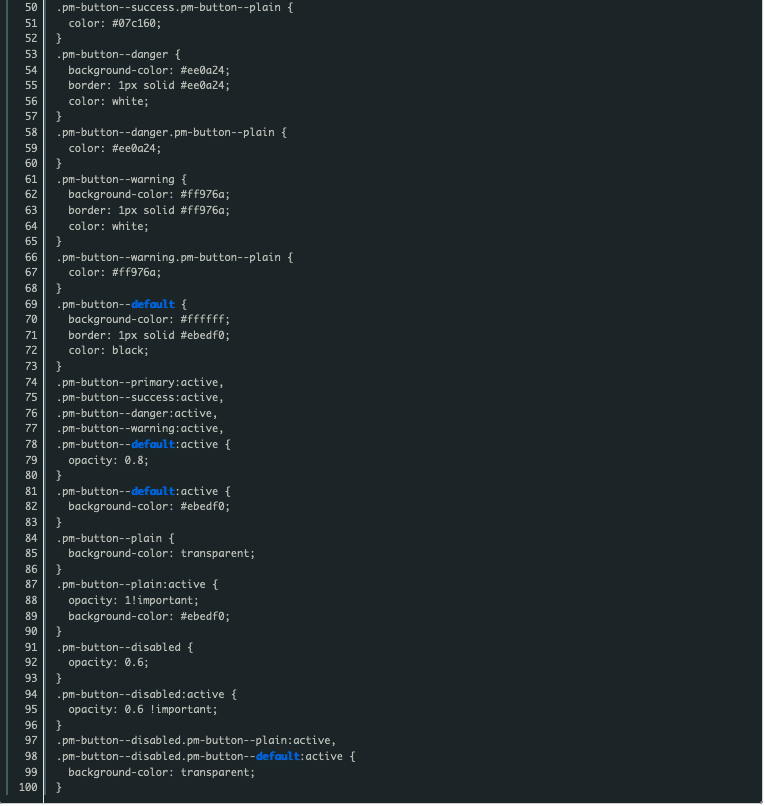
需要设置背景颜色控制选项
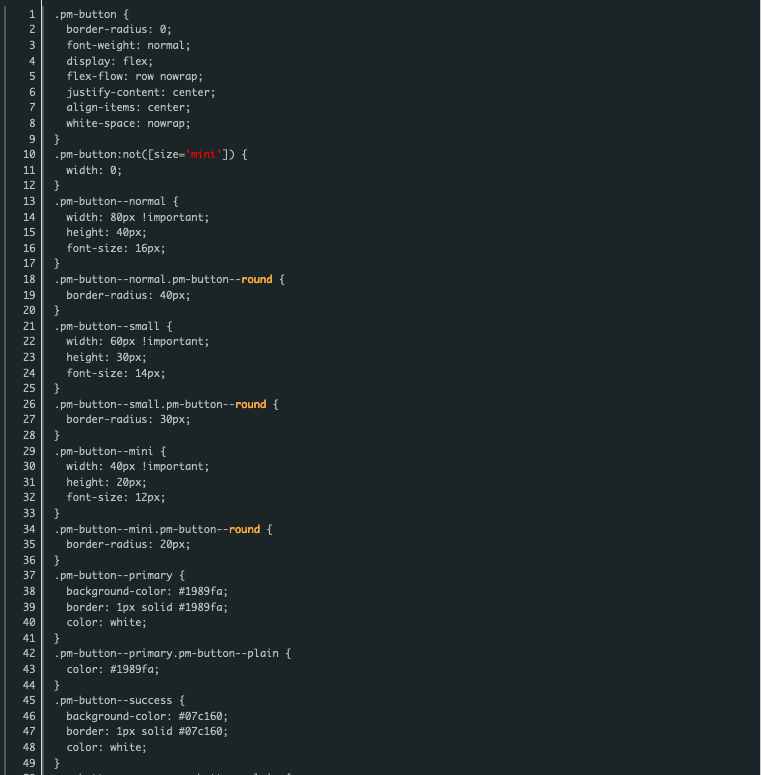
注意结构和样式对应即可




以上就是快速构建微信小程序 Button 组件的实用方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~