小程序开发设计在提升企业数字化转型效率中的关键作用
1198
2024-07-10

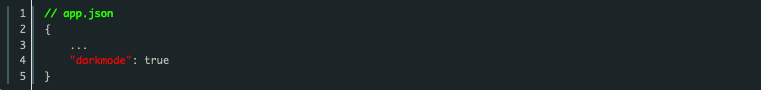
在 app.json 中配置 "darkmode": true

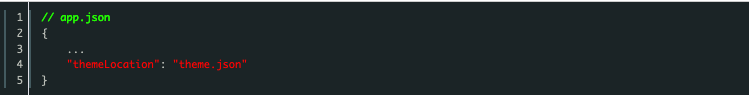
在根目录新建主题配置文件 theme.json, 并在 app.json 中配置路径引入

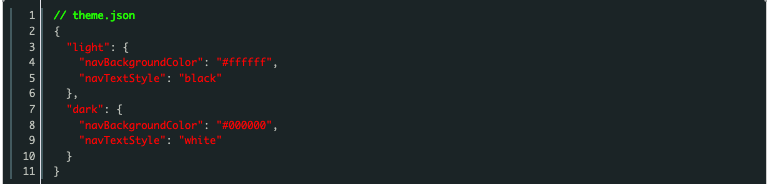
theme.json 配置文件一共分为两个属性,light 和 dark,分别正常模式和暗黑模式。
theme.json 示例如下(仅供参考):

必须存在 light 和 dark 两个属性,里层命名自定义,没有严格要求。
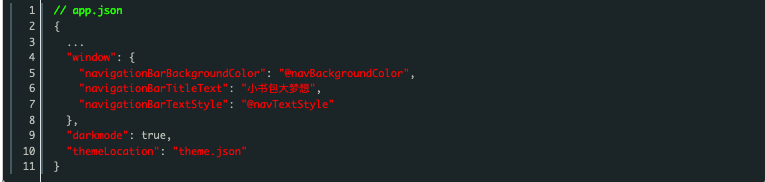
在配置属性以 @ 开头拼接 theme.json 中自定义的名字写入配置,示例如下

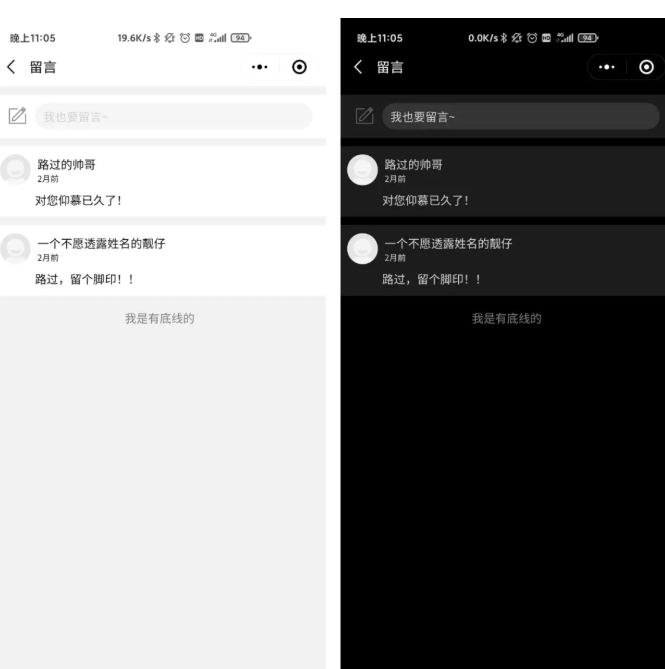
配置完些,接着手机开启暗黑模式(深色模式)后,小程序会根据你配置的颜色进行转换。
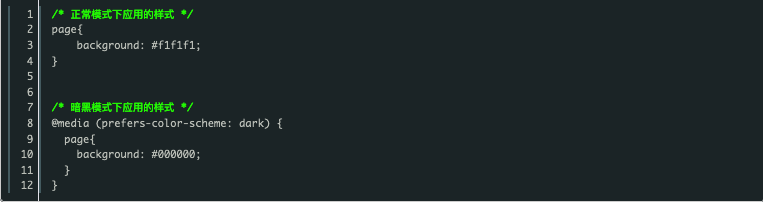
wxss 中,支持通过媒体查询 prefers-color-scheme 适配不同主题。
如下样式会在正常模式下页面背景为灰白色,暗黑模式下为黑色。


以上就是微信小程序暗黑模式的特点及应用解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~