微前端架构如何改变企业的开发模式与效率提升
200
2024-07-10

一些需要去取data中的变量的操作。我们可以运用es6对象解构赋值来做简化。这样的方法我们不光可以在小程序中使用同样也可以用到vue里面。
2.小程序的 组件公共属性 hidden如果不注意看文档的朋友可能就会遗漏这个公共属性。等于css 中的display:none; 可以运用于频繁切换的节点。
引用官方的话来说:”一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。“
3.关于text博主刚开始写小程序的时候在wxml中使用格式化文档时踩过的坑
4.关于image 有事需要渲染图片时,连续的图片会发现图中间有条白缝。如果做商城方面在商品详情中它是切片的话中间有白条很不雅观。在image标签加入display:bolck就好了。

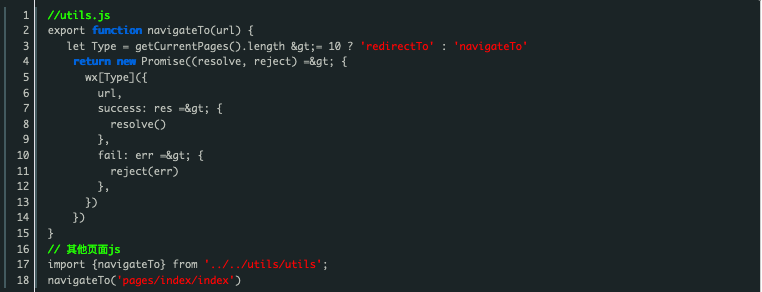
5.关于跳转
如果超出最大页面栈处理方法(大于10页) ,将跳转封装。

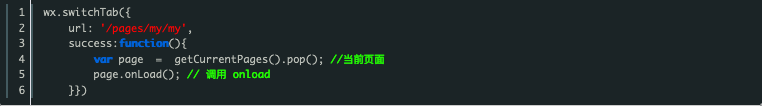
返回上一页时刷新(例如返回个人中心)

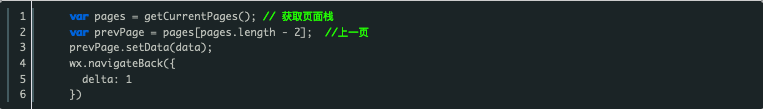
在返回上一页时设置上一页的的值

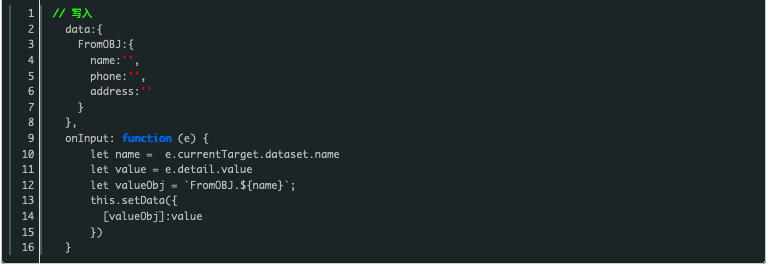
6.this.setData 如果想改变对象或数组中的一个
如果我们有个表单需要绑定很多bindinput,运用上面的方案,在加上data-*。不需要写很多方法了一个就够了


7.封装 wx.request (网上有很多关于wx.requset的封装方案,这里展示楼主的封装方案)
8.其他注意的问题
如果运用到了iconfont,是一次性将文件全部放入的话0一定要把iconfont.js删除。真机的时候会出现报错。白屏无法加载的情况。
制作动画效果时注意 建议用官方的Animation Api 或者css3的animation 慎用transition
最后说一个楼主遇到的坑(可能是我的处理方式不对)。在map 组件上的层级不要使用高度变化或者宽度变换的动画过度效果,微信Animation Api和css3 transition Animation 属性都会卡桢,卡成ppt。尽量使用他们(微信api,css3)的"transform"来解决问题。
以上就是深度解析有关小程序的各类关键要点的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~