轻量级前端框架助力开发者提升项目效率与性能
188
2024-07-09

src="/image/arrowright.png" 这句就是加载本地图片资源的。想想iOS中的加载本地图片,imageName:,类似。
加载网络图片
微信在加载网络这方面封装的还是很好的,包括语音和视频的加载。直接给'src'这个属性附上地址,它会自动加载。

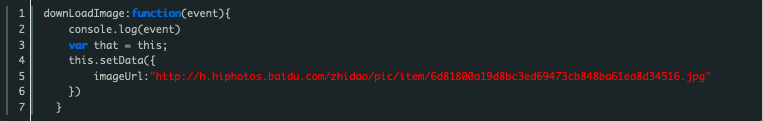
这个imageUrl是在js文件中数据

也可以直接写成

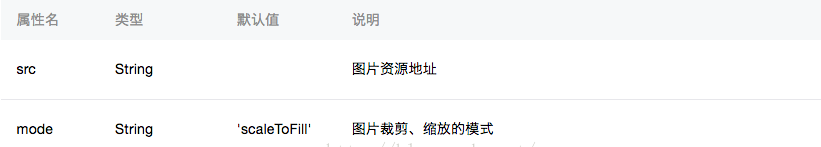
下来就看看image的一些属性

需要注意的是:image组件默认宽度300px、高度225px
src就是上面代码中用到的。
mode有12种模式,其中3种是缩放模式,9种是裁剪模式。
具体说明建议看官方文档,很详细。点击打开链接
很简单就这些。
遗留问题
在实践中,想实现这样一个功能:点击一个按钮,让这个图片重新加载。
不知道怎样可以在js文件中直接操作image。后续学习或许会知道。哪位仁兄知道方法请在留言中不吝赐教。
补充
遗留问题已经找到答案。
在按键的响应方法中直接用setData给imageUrl设定新的地址即可

以上就是微信小程序中两种图片加载方式的详细解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~