小程序开发设计在提升企业数字化转型效率中的关键作用
262
2024-07-09


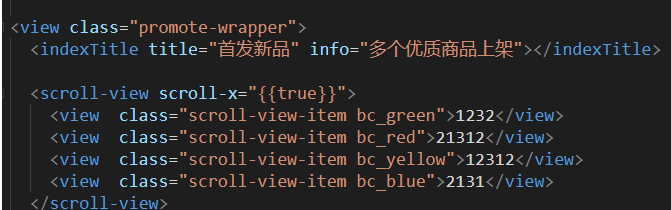
小程序自带了组件scorll-view 很好用,但使用时要注意一此事项
1.scorll-view 的内部不支持 flex布局
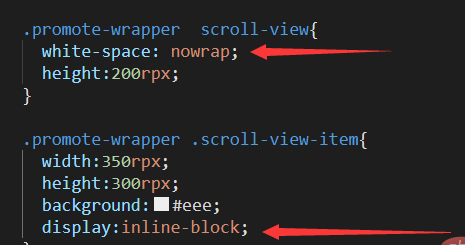
2.根据滑动方向的不同,x轴方向上的滑动,要给soroll-view的宽度给一个固定的值,如果是y轴方向上的滑动,要给scroll-view的高度给一个固定的值
3.当设置是x轴方向滚动时 内部的各个滑动块不要以 float的方动来进行横排 因为这样会脱离 scorll-view的包裹,使其没有做用,解决的办法是,把内部的各个元素设置为 inline-block 并且强制不换行(在scorll-view) white-space: nowrap;
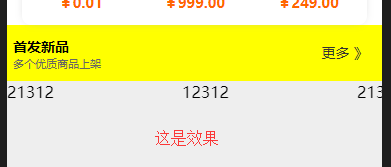
好了,不多,上图



版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~