微前端架构如何改变企业的开发模式与效率提升
340
2024-07-08

数据统计是我们经常使用的功能,我们一般在 pc 端使用的比较多,大多数用在管理系统中统计数据的分析,最近在做微信小程序的时候也遇到了相同的需求,把数据统计在小程序端以图表的形式展示,这里记录下自己的配置使用过程。
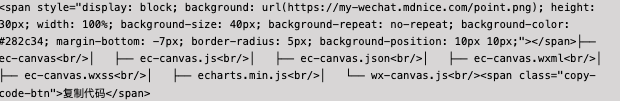
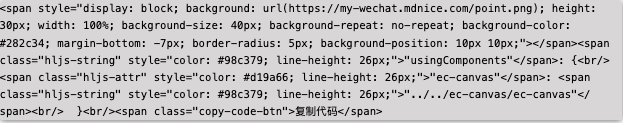
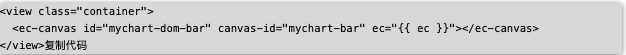
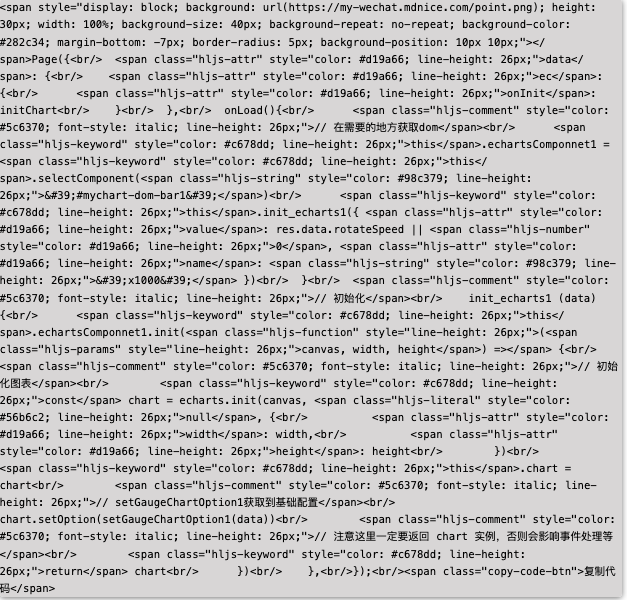
首先百度的 echarts 没有提供小程序版本,这里找了个封装过可以用在微信端的仓库小程序版 echarts,通过这个链接-最新的包。解压之后有个ec-canvas文件夹就是封装的组件,放到小程序的组件文件夹目录下,以供使 用。




以上就是如何在学习微信小程序时运用 echarts 图表的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~