小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
240
2024-07-08

小程序实现页面跳转的方法:1、使用导航组件,标签,页面链接来实现;2、给页面布局加监听bindtap事件,并在方法里面,通过【wx.navigatorto】来实现跳转;3、通过【wx.redirectto】实现跳转。

小程序实现页面跳转的方法:
1.使用导航组件,标签,页面链接来实现(可以发现点击时有背景)
1 2 3 4 |
|
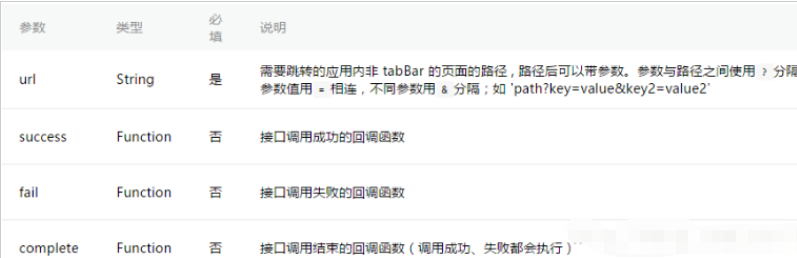
参数如下

2.给页面布局加监听bindtap事件,然后在方法里面,通过wx.navigatorTo来实现跳转(保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面)
在my.wxml中加监听bindtap事件
1 |
|
在my.js中实现跳转
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
参数如下

3.通过wx.redirectTo实现跳转(关闭当前页面,跳转到应用内某个页面)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
参数如下

4.通过wx.navigateBack返回上一级(关闭当前页面。返回上一页面或多级页面)。
1 2 3 4 5 6 7 8 9 10 11 12 |
|

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~